为博客加上右侧目录、回到最上功能
前言
之前一直想要为博客加上跟着滚动条一起的目录,让博客更美观,也更容易看清层次,在此感谢数据之巅和马非码。
主要参看了他们的博客:博客园博客美化相关文章目录、如何给你的为知笔记添加一个漂亮的导航目录。
因为我的需求比较简单,只是加上了回到最上、推荐浮动和目录浮动。
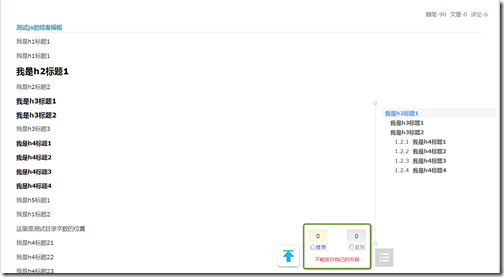
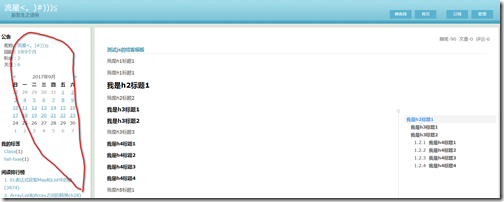
效果图如下:
实施步骤
1. 下载附件
推荐下载我分享的文件,在其中的一些代码上我加入了注释,更适合月度和调整。也可以从我参考的博客里去下载原始的文件,尽量自己调整一下,适合自己的才是最好的。
http://pan.baidu.com/s/1nuNgUVn
2. 博客园设置、上传文件
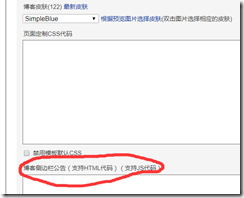
通过博客园首页->管理->设置,在页脚Html代码中加入如下代码:
<link href="https://files.cnblogs.com/files/Blog地址名/marvin.nav.myblog.css" rel="stylesheet"> <script src="http://cdn.bootcss.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> <script type="text/javascript" src="https://files.cnblogs.com/files/Blog地址名/marvin.nav.myblog.js"></script>
代码中的Blog地址名在设置上可以找到。
这一步可能不需要申请JS支持,在设置中申请,等待1小时左右。
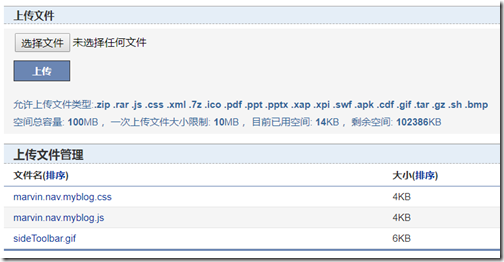
通过博客园首页->管理->文件,上传下载的附件
另外.png图片要上传到相册中,然后获得上传后的的具体地址
3. 修改marvin.nav.myblog.css文件中的路径
将.gif和.png替换成文件上传后的路径,将来如果修改起来也很简单
注意
在我改过的文件里,有一些是我自己测试后感觉不错的,但是也有一些需要注意,这些在之前下载的js和css中都可以更改。
1. 选一款公告、标签等在左侧的皮肤,因为目录如果网页放大,目录会挡住公告,即使隐藏也不能点到链接,这个我暂时不会改,有博友如果改好了,可以留言交流一下;
2. 只收录h2、h3、h4的标题,如果用Windows Live Writer,就是收录标题2-标题4;
3. 目录的个数(h2+h3+h4)不能超过13个,超过的将不显示h4;如果h2的个数多于18,不显示h3;
4.目录的字符串长度超过16(2个英文算1,1个中文算1)的部分会隐藏,显示为…;