Qt基于model/view数据库编程3
QSqlQueryModel和QSqlQuery类:
工程开发过程中将这两个类合起来使用,用QSqlQueryModel查询展示数据库中的数据,
用QSqlQuery类执行sql语言,实现对数据库的操作。
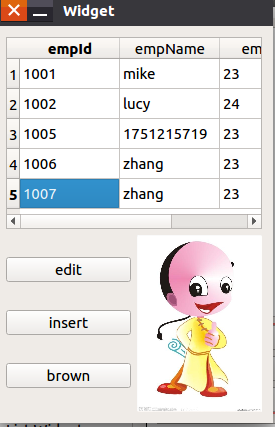
案例:数据库中有一张表,存储学员姓名、年龄、成绩和照片。通过一个图形界面实现对学员信息
的浏览、修改和编辑,其中照片的字段类型是blob类型,界面上通过label显示照片
信息。

各个文件代码如下:
widget.h内容
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QSqlDatabase>
#include <QSqlQueryModel>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
private slots:
void on_btnInsert_2_clicked();
void on_btnEdit_clicked();
void on_btnBrown_clicked();
private:
Ui::Widget *ui;
QSqlDatabase db;
QSqlQueryModel *theModel;
};
#endif // WIDGET_H
widget.cpp文件内容:
#include "widget.h"
#include "ui_widget.h"
#include <QDebug>
#include <QSqlQuery>
#include <QSqlRecord>
#include <QFileDialog>
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
db = QSqlDatabase::addDatabase("QSQLITE");
db.setDatabaseName("/home/hua/demostudent.db");
if(!db.open())
{
qDebug()<<"connect database error";
return;
}
theModel = new QSqlQueryModel(this);
theModel->setQuery("select id,name,age,photo from stu");
theModel->setHeaderData(0,Qt::Horizontal,"empId");
theModel->setHeaderData(1,Qt::Horizontal,"empName");
theModel->setHeaderData(2,Qt::Horizontal,"empAge");
ui->tableView->setModel(theModel);
ui->tableView->setColumnHidden(3,true);//隐藏第四列,照片在label中显示
layout()->setSizeConstraint(QLayout::SetFixedSize);
}
Widget::~Widget()
{
delete ui;
}
//插入按钮的槽函数代码,获取用户数据,包括照片,组成sql语句然后执行。
void Widget::on_btnInsert_2_clicked()
{
QSqlQuery query;
query.prepare("insert into stu(id,name,age,photo) values(?,?,?,?)");
QString aFile = QFileDialog::getOpenFileName(this,"select photo","","photo(*.jpg)");
if(aFile.isEmpty())
return;
QByteArray data;
QFile *file = new QFile(aFile);
file->open(QIODevice::ReadOnly);
data = file->readAll();
file->close();
QPixmap pic;
pic.loadFromData(data);
ui->labPhoto->setPixmap(pic.scaledToWidth(ui->labPhoto->size().width()));
query.bindValue(0,1007);
query.bindValue(1,"zhang");
query.bindValue(2,23);
query.bindValue(3,data);
if(!query.exec())
{
qDebug()<<"insert sql error";
}
}
//编辑信息按钮的槽函数,主要更改指定学员的照片
void Widget::on_btnEdit_clicked()
{
int row = ui->tableView->currentIndex().row();
QSqlRecord curRec = theModel->record(row);
int empNo = curRec.value("id").toInt();
QString aFile = QFileDialog::getOpenFileName(this,"select photo","","photo(*.jpg)");
if(aFile.isEmpty())
return;
QByteArray data;
QFile *file = new QFile(aFile);
file->open(QIODevice::ReadOnly);
data = file->readAll();
file->close();
QSqlQuery query;
query.prepare("update stu set photo = :Data where id = :ID");
query.bindValue(":ID",empNo);
query.bindValue(":Data",data);
qDebug()<<empNo;
if(!query.exec())
{
qDebug()<<"update error";
return;
}
}
//浏览信息按钮的槽函数,显示当前所选择的记录的的照片信息
void Widget::on_btnBrown_clicked()
{
int row = ui->tableView->currentIndex().row();
QSqlRecord record = theModel->record(row);
QVariant va = record.value("photo");
if(!va.isValid())
{
ui->labPhoto->clear();
}else
{
QByteArray data = va.toByteArray();
QPixmap pic;
pic.loadFromData(data);
ui->labPhoto->setPixmap(pic.scaledToWidth(ui->labPhoto->size().width()));
}
}
main.cpp文件内容:
#include "widget.h"
#include <QApplication>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Widget w;
w.show();
return a.exec();
}



