vite 分包配置
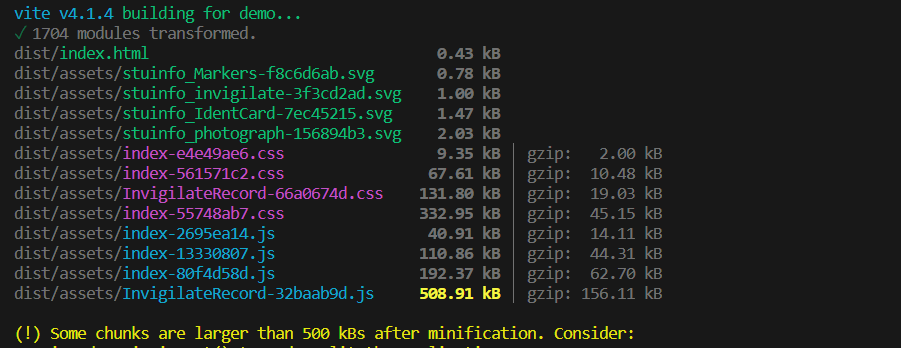
一、默认打包结果

二、配置 node_modules 打到一个文件
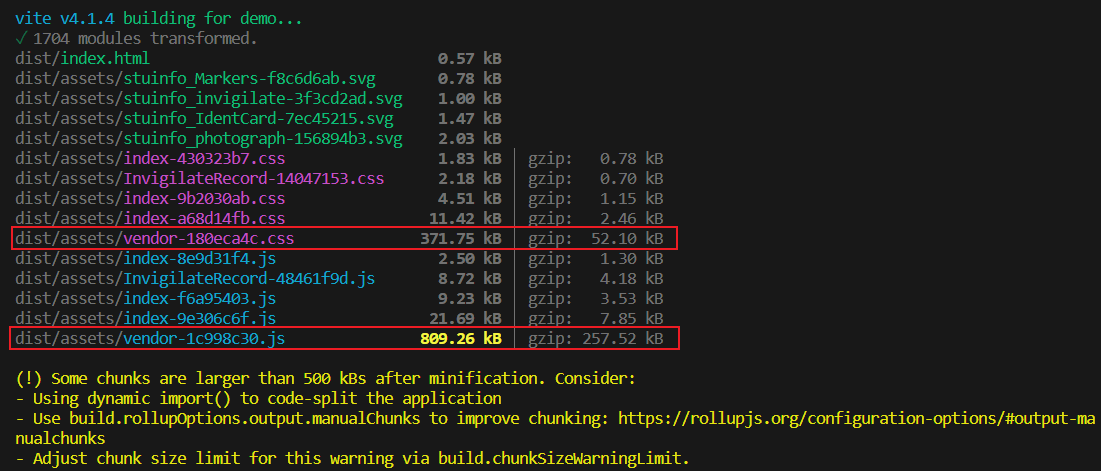
结果

配置
// vite.config.js
export default defineConfig(({ mode }: ConfigEnv): UserConfig => {
const root = process.cwd() // 项目根目录(index.html 文件所在的位置)
const env = loadEnv(mode, root) // 加载 envDir 中的 .env 文件 只有前缀为 VITE_ 会被加载
const viteEnv = wrapperEnv(env)
return {
base: './',
build: {
rollupOptions: {
output: {
manualChunks: (id) => {
if (id.includes('node_modules')) {
return 'vendor'
}
}
}
}
}
}
})



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
2023-01-13 设计模式 - 单例模式