Vue3 深度选择器原理
一、Demo
<!-- 补录身高与体重 -->
<script lang="ts" setup>
import { ref } from 'vue';
const isShow = ref(true);
const height = ref();
const weight = ref();
</script>
<template>
<van-dialog v-model:show="isShow" title="考生信息补录" confirm-button-text="确定">
<div class="addition">
<van-field v-model="height" type="number" label="身高:" placeholder="精确到小数点后一位">
<template #right-icon>cm</template>
</van-field>
<van-field v-model="weight" type="number" label="体重:" placeholder="精确到小数点后一位">
<template #right-icon> kg </template>
</van-field>
<div class="van-field__label">11111111111</div>
</div>
</van-dialog>
</template>
<style lang="less" scoped>
.addition {
padding: 10px 40px;
.van-field__label {
width: 200px;
}
:deep(.van-field__label) {
width: auto;
}
}
</style>
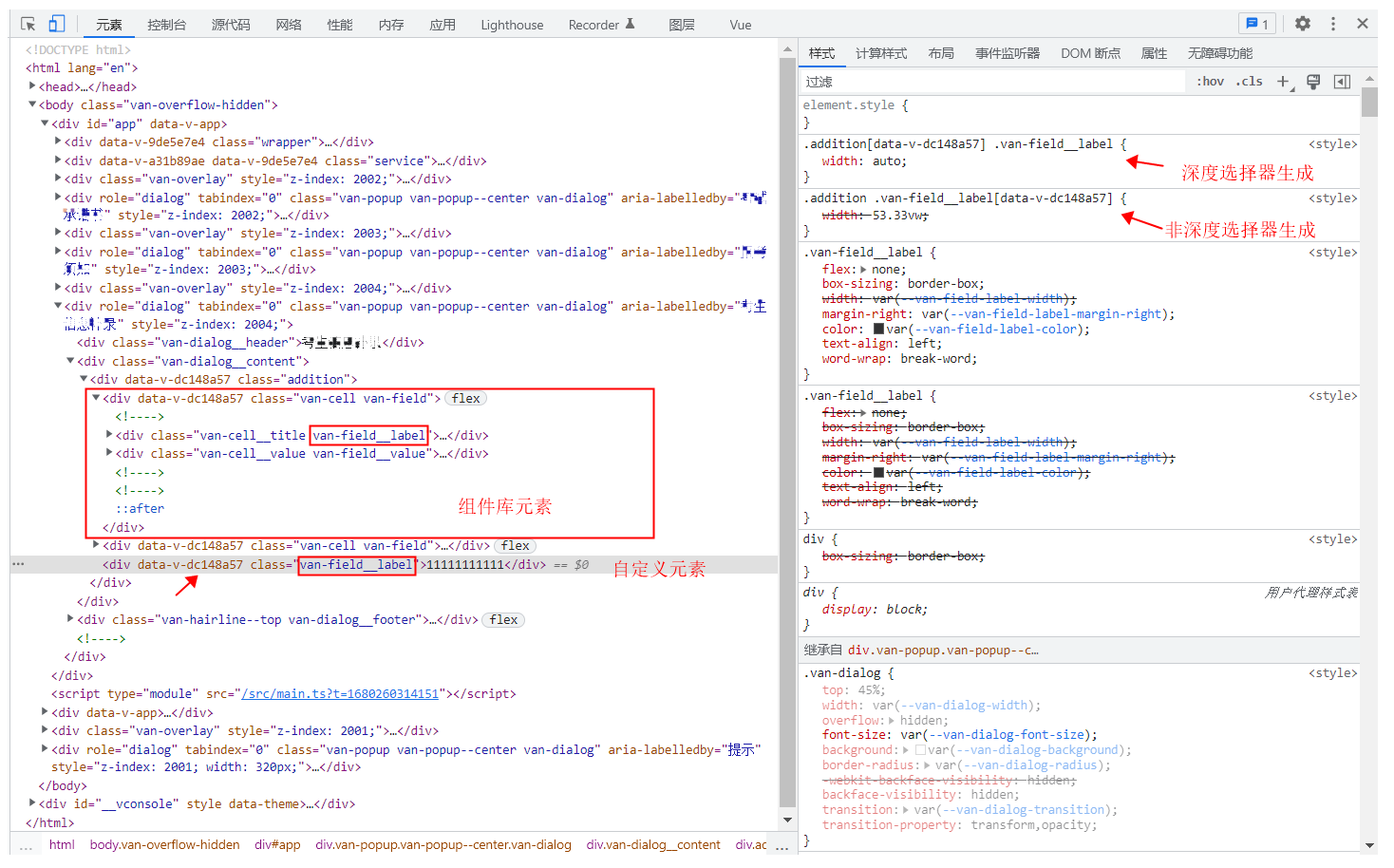
二、原理

生成的元素
可以看到 style标签加了 scoped 后:
- (自定义元素 && 组件库父级元素)会添加像
data-v-dc148a57带hash的属性 - 组件库子级元素不带
data-v-xxxxxxx属性
生成的CSS
正常情况下(非深度选择器包装时):
- 在对应的class上,会添加属性选择器。
重点:因为组件库子级元素不带
data-v-xxxxxxx属性 所以选择不到。样式也就不生效。
深度选择器包装时:
- 移除对应元素的属性选择器,在父级元素添加属性选择器。
这样即使子元素不带
data-v-xxxxxxx属性,也能被正常选择。
ps: 使用深度选择器的优先级要高于没有使用时。例如:当存在同名class时(自定义的class与组件库的class同名),使用深度选择器的class优先级要更高。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
2022-03-31 JS基础总结 - 遍历与查找汇总
2021-03-31 盒模型宽度计算
2021-03-31 Vue Router 的路由模式