React 的生命周期

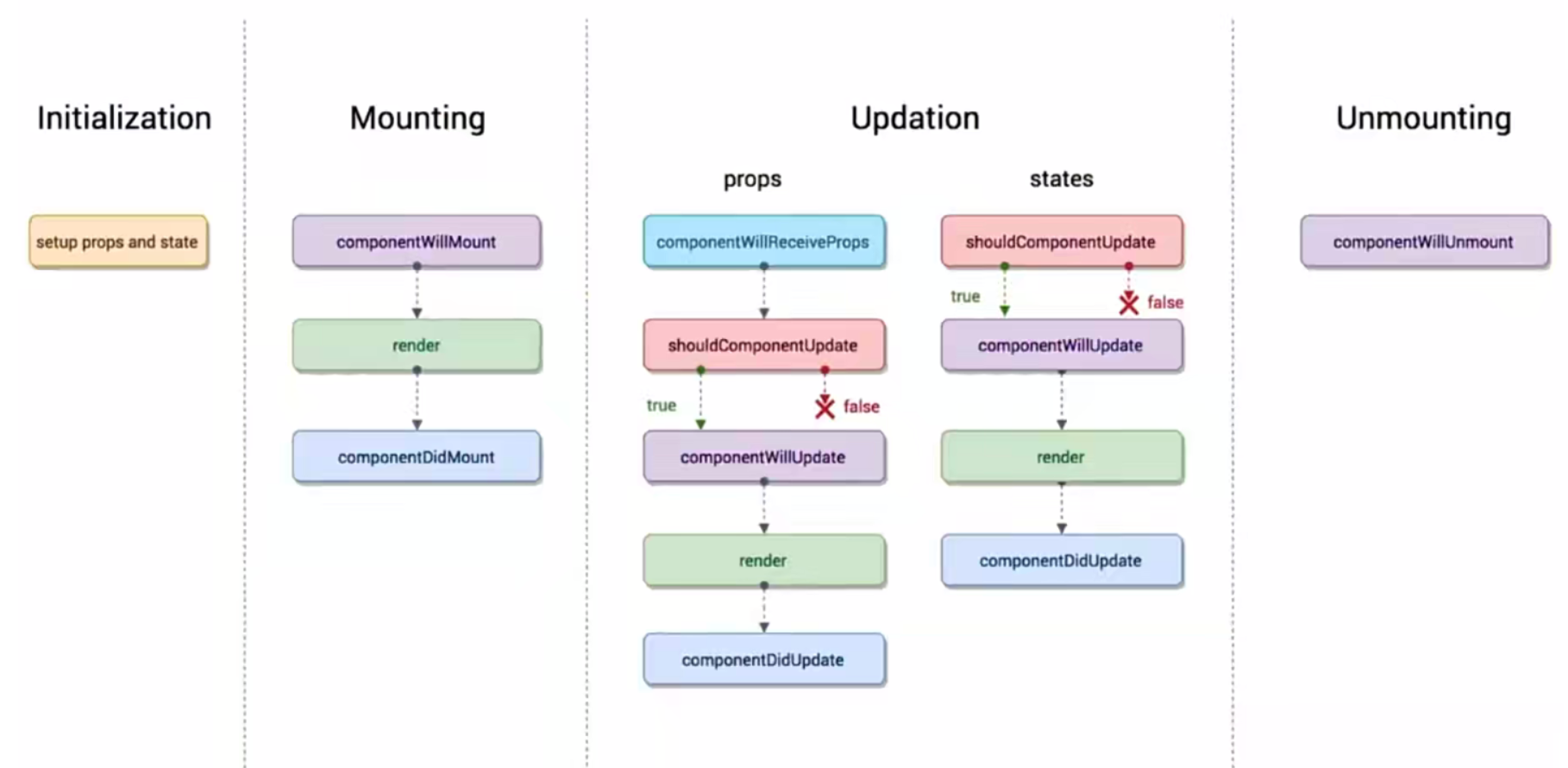
Initialization
- setup props and state
Mounting
- componentWillMount
- render
- componentDidMount
Updation
props 发生变化
- componentWillReceiveProps // 1.从父组件接收参数 2.组件不是第一次存在父组件中 3.父组件的 render() 被重新执行
- shouldComponentUpdate // -> return false 子组件关联的父组件数据更新,子组件不会更新
↓ true ↓× false - componentWillUpdate
- render
- componentDidUpdate
states 发生变化
- shouldComponentUpdate
↓ true ↓× false - componentWillUpdate
- render
- componentDidUpdate
Unmounting
- componentWillUnmount
补充
根据 props 的变更情况渲染组件
shouldComponentUpdate 生命周期
shouldComponentUpdate(nextProps, nextState) {
if (nextProps.content !== this.props.content) { // 根据 props 的变更情况渲染组件
return true
} else {
return false
}
}
分类:
前端 / React
, 前端
标签:
React



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
2021-02-24 CSS clearfix类 清浮动
2021-02-24 ES6 之 const 命令
2021-02-24 ES6 之 let 命令