block 子元素层级问题
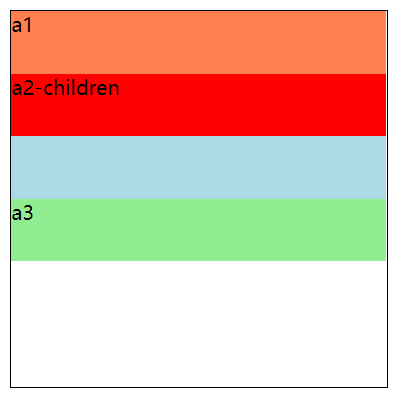
原始状态

<html>
<head>
<meta charset="utf-8">
<style>
#main
{
width:300px;
height:300px;
border:1px solid black;
}
.a1, .a3
{
height: 50px
}
.a2 {
height: 100px;
}
.a2-child {
height:50px;
background-color: red;
}
</style>
</head>
<body>
<div id="main">
<div class="a1" style="background-color:coral;">a1</div>
<div class="a2" style="background-color:lightblue;">
<div class="a2-child">a2-children</div>
</div>
<div class="a3" style="background-color:lightgreen;">a3</div>
</div>
</body>
</html>
预料之外的状态
拉大 a2-children 的高度使其超出最外层容器

.a2-child {
height:350px;
background-color: red;
}
结论
- flex item 设置高度时,其子元素不能将其撑开
- flex item 的子元素的层级,高于其父元素,低于其父元素的兄弟元素。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步