CSS Sticky Footer实现
什么是 Sticky Footer?
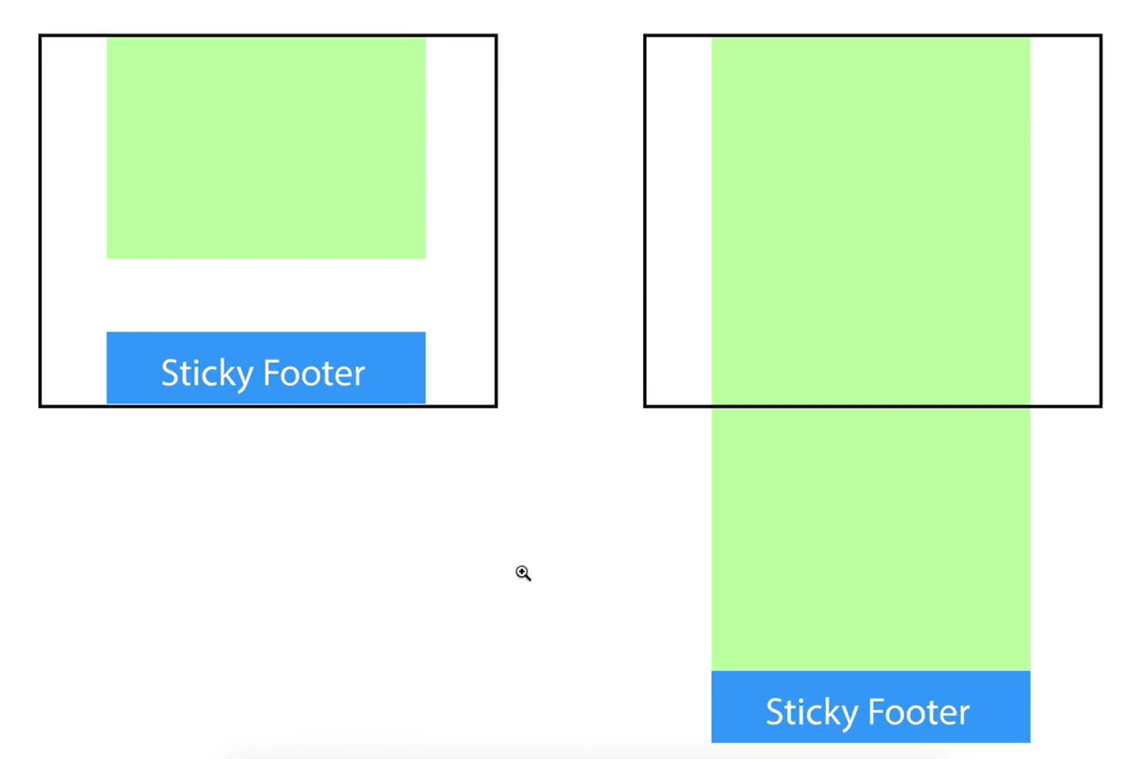
Sticky Footer(粘黏页脚)指的是在页面布局时,当页面的内容不足或等于一屏时,让页脚始终保持在页面的底部,如同粘在底部一样;当页面的内容超过一屏时,即页面发生滚动时,页脚跟随文档,仍然处在页面文档的底部。 简而言之,就是“页脚置底”。

动手实现
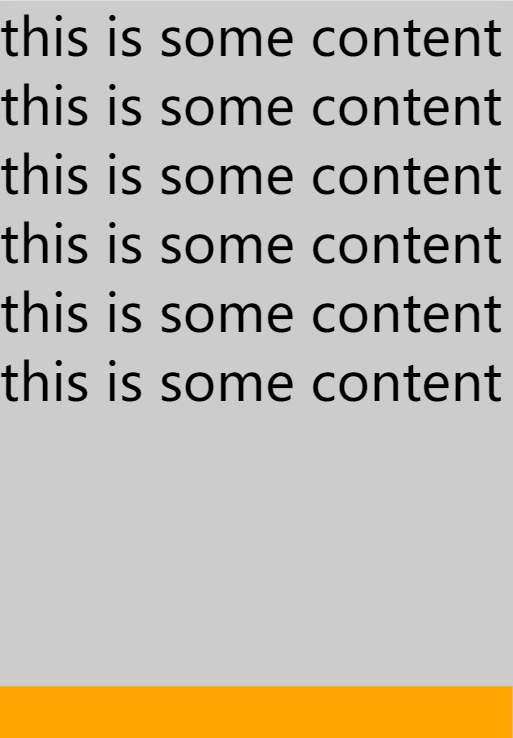
实现效果图

CSS2 实现代码
<!DOCTYPE html>
<html lang="en">
<head>
<style>
* {
margin: 0;
padding: 0;
font-size: 100px;
}
.wrapper {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: #ccc;
overflow-y: scroll;
}
.content {
width: 100%;
min-height: 100%;
}
.content-main {
padding-bottom: 100px;
}
.footer {
height: 100px;
background-color: orange;
margin-top: -100px;
}
</style>
</head>
<body>
<!-- 全局容器 -->
<div class="wrapper">
<!-- 内容层 -->
<div class="content">
<div class="content-main">
<p>this is some content</p>
<p>this is some content</p>
<p>this is some content</p>
<p>this is some content</p>
<p>this is some content</p>
<p>this is some content</p>
<!-- <p>this is some content</p>
<p>this is some content</p>
<p>this is some content</p>
<p>this is some content</p>
<p>this is some content</p>
<p>this is some content</p>
<p>this is some content</p> -->
</div>
</div>
<!-- Sticky Footer -->
<div class="footer"></div>
</div>
</body>
</html>
Flex 实现代码
<!DOCTYPE html>
<html lang="en">
<head>
<style>
* {
margin: 0;
padding: 0;
font-size: 100px;
}
.container {
min-height: 100vh;
display: flex;
flex-direction: column;
}
.content {
flex: 1;
background-color: #ccc;
}
.footer {
height: 100px;
background-color: orange;
}
</style>
</head>
<body>
<!-- 全局容器 -->
<div class="container">
<!-- 内容层 -->
<div class="content">
<p>this is some content</p>
<p>this is some content</p>
<p>this is some content</p>
<p>this is some content</p>
<p>this is some content</p>
<p>this is some content</p>
<!-- <p>this is some content</p>
<p>this is some content</p>
<p>this is some content</p>
<p>this is some content</p>
<p>this is some content</p>
<p>this is some content</p> -->
</div>
<!-- Sticky Footer -->
<div class="footer"></div>
</div>
</body>
</html>
Grid 实现代码
<!DOCTYPE html>
<html lang="en">
<head>
<style>
* {
margin: 0;
padding: 0;
font-size: 100px;
}
.container {
min-height: 100vh;
display: grid;
grid-template-rows: 1fr auto; /* auto 关键字表示由浏览器自己决定长度 */
}
.content {
background-color: #ccc;
}
.footer {
grid-row-start: 2; /* 上边框所在的水平网格线 */
grid-row-end: 3; /* 下边框所在的水平网格线 */
height: 100px;
background-color: orange;
}
</style>
</head>
<body>
<!-- 全局容器 -->
<div class="container">
<!-- 内容层 -->
<div class="content">
<p>this is some content</p>
<p>this is some content</p>
<p>this is some content</p>
<p>this is some content</p>
<p>this is some content</p>
<p>this is some content</p>
<!-- <p>this is some content</p>
<p>this is some content</p>
<p>this is some content</p>
<p>this is some content</p>
<p>this is some content</p>
<p>this is some content</p> -->
</div>
<!-- Sticky Footer -->
<div class="footer"></div>
</div>
</body>
</html>



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
2021-11-12 JS基础总结 - 函数参数的传递