Canvas API
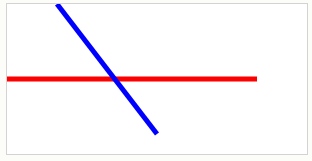
Demo

var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath(); // 开始一条路径,或重置当前的路径。
ctx.lineWidth="5";
ctx.strokeStyle="red"; // 红色路径
ctx.moveTo(0,75);
ctx.lineTo(250,75);
ctx.stroke(); // 进行绘制
ctx.beginPath();
ctx.strokeStyle="blue"; // 蓝色路径
ctx.moveTo(50,0);
ctx.lineTo(150,130);
ctx.stroke();
参考
https://www.w3school.com.cn/tags/html_ref_canvas.asp
API
状态保存和恢复
save()
restore()
图形变换
translate(x, y) // 位移
rotate(deg) // 旋转
scale(sx, sy) // 缩放
变换矩阵
transform(a, b, c, d, e, f) // 水平:缩放 倾斜 位移 //垂直:缩放 倾斜 位移
setTransform(a, b, c, d, e, f) // 水平:缩放 倾斜 位移 //垂直:缩放 倾斜 位移
*注意:
1.设置缩放,原点和边框也会随之缩放
2.transform() 设置会叠加,setTransform()清空之前的transform设置
填充和描绘样式
fillStyle 和 strokeStyle有一样的特性,下面均以fillStyle为例
fillStyle =
- color
- gradient
- image
- canvas
- video
线性渐变(linear Gradient)
var grd = context.createLinearGradient(xStart, yStart, xEnd, yEnd);
grd.addColorStop(stop, color)
// 例:
var linearGrad = context.createLinearGradient(0, 0, 800, 800);
linearGrad.addColorStop(0.0, '#fff')
linearGrad.addColorStop(1.0, '#000')
context.fillStyle = linearGrad
context.fillRect(0, 0, 800, 800)
径向渐变(Radial Gradient)
var grd = context.createRedialGradient(x0, y0, r0, x1, y1, r1);
grd.addColorStop(stop, color)
// 例:
var RedialGrad = context.createRedialGradient(400, 400, 0, 400, 400, 500);
RedialGrad.addColorStop(0.0, '#fff')
RedialGrad.addColorStop(1.0, '#000')
context.fillStyle = RedialGrad
context.fillRect(0, 0, 800, 800)
创建模式(createPattern)
createPattern(img, repeat-style)
img:
- image
- canvas
- video
repeat-style:
- no-repeat
- repeat-x
- repeat-y
- repeat
var backgroundImg = new Image();
backgroundImg.src = 'xxx.jpg';
backgroundImg.onload = function() {
var pattern = context.createPattern(backgroundImg, 'no-repeat');
context.fillStyle = pattern;
context.fillRect(0, 0, 800, 800)
}



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步