HTTP 缓存
一、关于缓存
什么是缓存?
客户端初次请求某个资源,如果下次再访问时,这个资源(js,css,图片,字体文件...)没必要重新获取,就将它存在本地。
为什么需要缓存?
-
让页面加载的更快。
相比于CPU的运算、页面的渲染,网络请求资源(网络请求速度慢,网络有不稳定性)是很慢的。将不需要每次都重新请求的资源缓存,减少网络请求次数,提升页面加载速度。 -
缓解服务器压力,不用每次都去请求某些数据了。
-
减少带宽消耗,当我们使用缓存时,只会产生很小的网络消耗
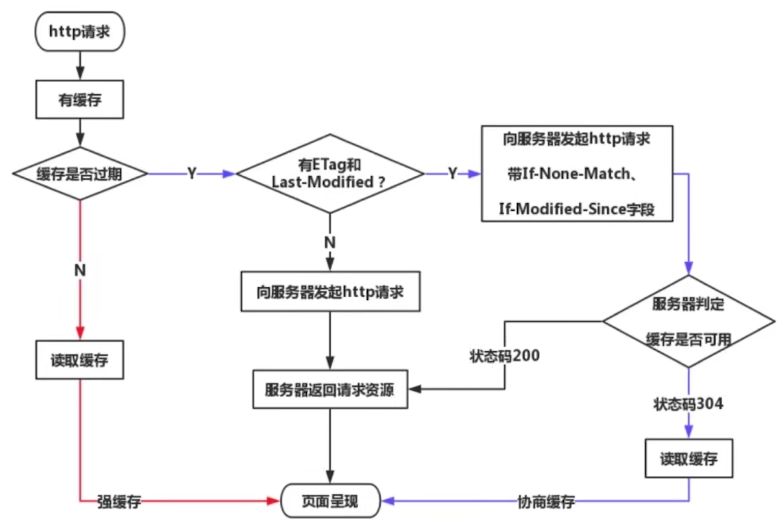
二、强制缓存
强缓存是当我们访问URL的时候,不会向服务器发送请求,直接从缓存中读取资源,但是会返回200的状态码。

实现方式
服务端返回资源,同时可以在Response Headers中,加下列响应头:
1. Cache-Control (HTTP1.1字段,优先级高)
Response Headers
Cache-Control: max-age=xxxxxx # 设置过期时间 (单位:秒)
顺便说下,Cache-Control 还可以是以下值:
- no-cache 再次请求时,带上指纹(etag)找服务端验证
- no-store 再次请求,不带指纹,让服务器重新发送资源
- private 只给请求资源的客户端做缓存
- public 中间的路由、代理服务器也可以做缓存
2. expires(HTTP1.0字段,优先级低)
Response Headers
expires: Mon, 16 Apr 2018 01:41:50 GMT # 设置过期时间点
# 值为格林尼治时间,是否过期是用本地时间来判断的,本地时间可以被修改,所以不准确
# 已被 Cache-Control代替
3. pragma(HTTP1.0字段,优先级低) // 拓展内容
Response Headers
pragma: no-cache
# 和Cache-Control的no-cache效果一样
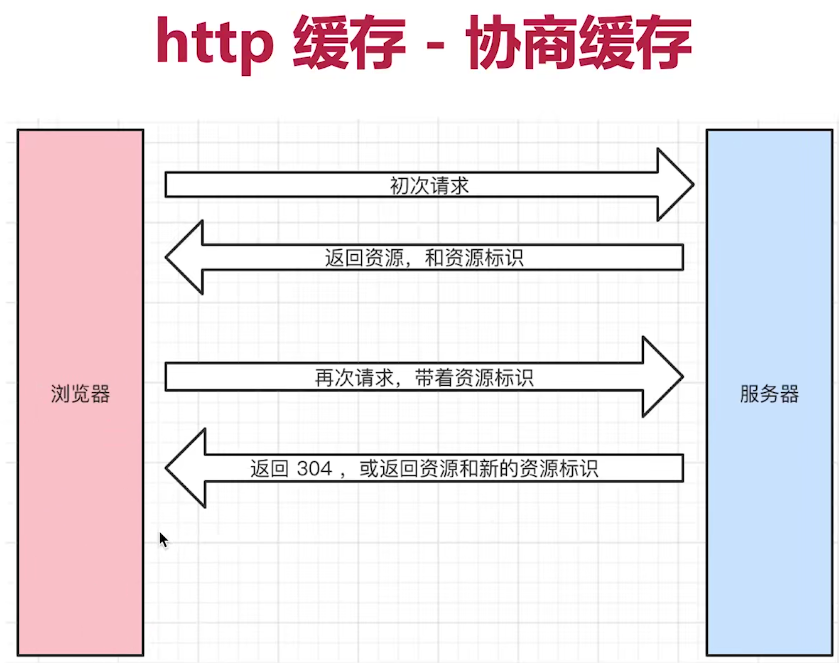
三、协商缓存
缓存直接可用,还是要更新,需要和服务端进行协商的一种缓存策略。
缓存资源与客户端:
- 一致 返回304
- 不一致 返回 200 和 最新的资源

实现方式
在Response Headers中添加响应头,有两种:
Etag(优先使用)Last-Modified(缺点:①只能精确到秒;②资源内容不变但重新生成也会更新)
1. Etag (资源的唯一标识 / 指纹)
# 1 首次请求的响应:
Response Headers
Etag: "D288E4E47F762015C90CA419758DD0AF"
# 2 再次请求:
Request Headers
If-None-Match: "D288E4E47F762015C90CA419758DD0AF" # 再次请求时,Etag 值带到 If-None-Match 中
# 3 再次请求的响应:
# 3-1 文件未更新
状态代码: 304 Not Modified
# 3-2 文件更新
状态代码: 200
Response Headers
Etag: W/"41b7dbb3875fa43a1a5cc97b77ed4543" # 新的 Etag
2. Last-Modified (资源最后修改时间) // 拓展内容
# 首次请求的响应:
Response Headers
Last-Modified: Thu, 20 Oct 2022 08:33:36 GMT
# 再次请求:
Request Headers
If-Modified-Since: Thu, 20 Oct 2022 08:33:36 GMT # 再次请求时,Last-Modified 值带到 If-Modified-Since 中
# 3 再次请求的响应:
# 3-1 文件未更新
状态代码: 304 Not Modified
# 3-2 文件更新
状态代码: 200
Response Headers
Last-Modified: Thu, 20 Oct 2022 08:39:36 GMT # 新的 Last-Modified
四、缓存的最佳实践
静态资源(JS、 CSS、 图片): 使用强缓存,文件命名带上hash值。
HTML 、业务数据: 使用协商缓存。
五、总结




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步