Vue2 & 升级Vue3 项目搭建与开发环境配置
# 一、安装node.js (自带npm)、安装git
# 二、关联码云
2.1 在码云上新建仓库。
-- 小写命名(不一定)
--不选择添加.gitignore
-- 选择 “使用Readme文件初始化这个项目”
2.2. 码云建立ssh连接
-- 设置-> SSH公钥
详细参考(https://gitee.com/help/articles/4181#article-header0)
-- 在终端执行以下命令
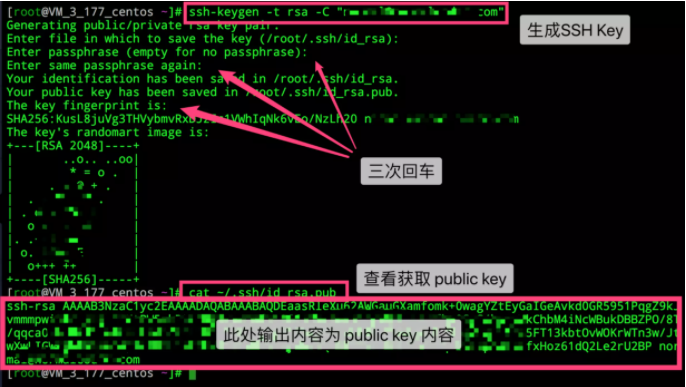
# 按如下命令来生成 sshkey: ssh-keygen -t rsa -C "xxxxx@xxxxx.com" # Generating public/private rsa key pair... # 按照提示完成三次回车,即可生成 ssh key。 # 通过查看 ~/.ssh/id_rsa.pub 文件内容,获取到你的 public key cat ~/.ssh/id_rsa.pub

复制生成后的 ssh key,通过仓库主页 「管理」->「部署公钥管理」->「添加部署公钥」 ,添加生成的 public key 添加到仓库中。
2.3. 在终端连接SSH
-- 仓库-> 克隆和下载 -> SSH -> 复制
-- 终端侧 -> 进入项目将要放置目录 -> 运行 git clone 复制的SSH
# 三、 Vue 3.0 项目初始化(http://www.youbaobao.xyz/datav-docs/guide/screen/vue3.html)
第一步,安装 vue-cli:
1 npm install -g @vue/cli
安装成功后,我们即可使用 vue 命令,测试方法:
1 $ vue -V 2 @vue/cli 4.3.1
第二步,初始化 vue 项目:
vue create vue-next-test
为了加速安装速度,我们可以使用淘宝源来加快初始化速度:
vue create -r https://registry.npm.taobao.org vue-next-test
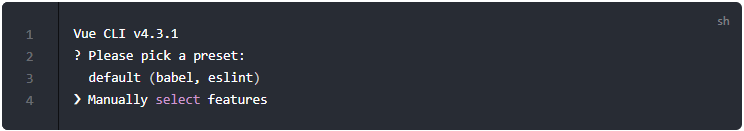
输入命令后,会出现命令行交互窗口,这里我们选择 Manually select features:

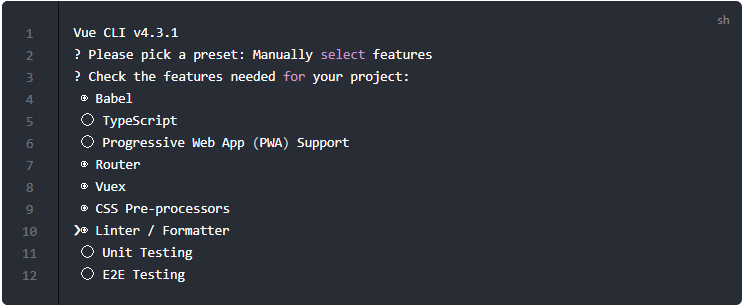
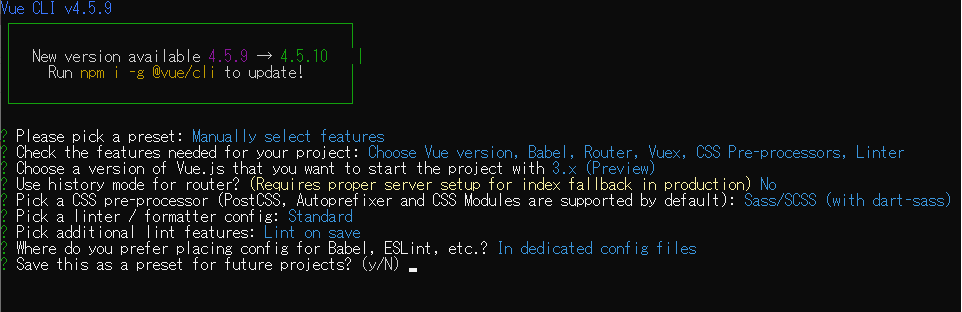
随后我们勾选:Router、Vuex、CSS Pre-processors 和 Linter / Formatter,这些都是开发商业级项目必须的:


回车后会自动安装依赖。
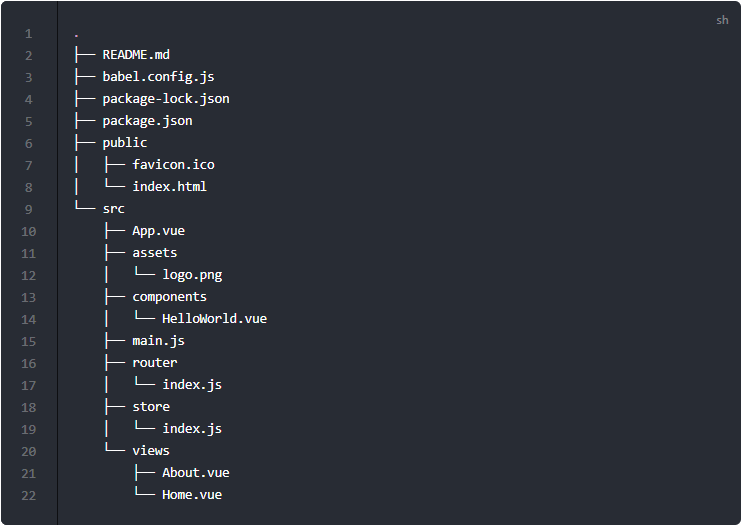
项目创建完毕后,目录结构如下:

如果是在Vue2.0上安装的,需要升级到Vue3.0,我们进入项目目录,并输入以下指令:
1 cd vue-next-test 2 vue add vue-next
执行上述指令后,会自动安装 vue-cli-plugin-vue-next 插件(查看项目代码),该插件会完成以下操作:
- 安装 Vue 3.0 依赖
- 更新 Vue 3.0 webpack loader 配置,使其能够支持 .vue 文件构建(这点非常重要)
- 创建 Vue 3.0 的模板代码
- 自动将代码中的 Vue Router 和 Vuex 升级到 4.0 版本,如果未安装则不会升级
- 自动生成 Vue Router 和 Vuex 模板代码
完成上述操作后,项目正式升级到 Vue 3.0,注意该插件还能支持 typescript,用 typescript 的同学还得再等等。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步