react + react-router + redux + ant-Desgin 搭建react管理后台 -- 页面布局(五)
前言
学习总结使用,博客如中有错误的地方,请指正。改系列文章主要记录了搭建一个管后台的步骤,主要实现的功能有:使用路由模拟登录、退出、以及切换不同的页面;使用redux实现面包屑;引入使用其他常用的组件,比如highchart、富文本等,后续会继续完善。
github地址:https://github.com/huangtao5921/react-antDesgin-admin (欢迎Star)
项目展示地址:https://huangtao5921.github.io/react-admin/
一、配置侧边栏组件
上一篇文章中react + react-router + redux + ant-Desgin 搭建react管理后台 -- 路由搭建(四)我们已经将将路由搭建好了,在浏览器中输入不同的url路径,能访问到不同的页面。接下来,我们要将管理后台的页面布局呈现出来。
首先我们将需要在侧边栏展示的路由全部放在一个文件中,方便管理,我们在前面建过一个src/config/menuConfig.js,就是为了放路由数组,接下来,我们将路由配置如下:
const menuConfig = [
{
title: '首页',
key: '/',
icon: 'home'
},
{
title: '用户',
key: '/user',
icon: 'user',
children: [
{
title: '联系',
key: '/user/connect',
},
{
title: '用户列表',
key: '/user/list',
},
]
},
{
title: '组件',
key: '/tool',
icon: 'build',
children: [
{
title: '富文本',
key: '/tool/rich',
}
]
}
];
export default menuConfig;
然后我们开始编写侧边栏以及顶部这两个组件,其实开发的时候我是先整体布好页面之后,再把组件拆分出去。这里为了快速展示,我直接上代码,还记得我们在src/component/layout里面新建了2个文件么?一个是header/HeaderBar.js,另一个是siderBar/SiderBar.js,这2个文件主要是为了放布局的组件。整个首页公共布局的样式,我们写在app.css中。开始写我们的侧边栏组件SiderBar.js代码,这里需要注意几点:
1.我们引入了menuConfig.js,在处理函数setMenu中,我们通过循环判断每一项中是否有children,有的话,我们继续调用setMenu,没有的话,返回一个<Menu.Item>,并将他的key值设置为<NavLink>的to属性,这里的<NavLink>就类似于<a>标签,to就是要跳转的地址;
2.onCollapse()函数:就是收缩侧边栏的操作;
3.defaultOpenKeys表示默认打开的父级侧边栏,defaultSelectedKeys表示默认选中的侧边栏,ant的文档可查;
4.为了减少篇幅css我就忽略了,全部的css在app.css中。
import React from 'react';
import { NavLink } from 'react-router-dom'
import { Menu, Icon, Layout } from 'antd';
import menuConfig from '../../../config/menuConfig';
import logoURL from '../../../images/logo.jpeg';
const { Sider } = Layout;
const { SubMenu } = Menu;
class SiderBar extends React.Component {
state = {
collapsed: false,
menuList: [],
defaultOpenKeys: [], // 默认展开
defaultSelectedKeys: ['/'], // 默认选中
};
componentWillMount() {
const menuList = this.setMenu(menuConfig);
this.setState({
menuList
});
}
// 处理菜单列表
setMenu = (menu, pItem) => {
return menu.map((item) => {
if (item.children) {
return (
<SubMenu key={ item.key }
title={ <span><Icon type={ item.icon }/><span>{ item.title }</span></span> }>
{ this.setMenu(item.children, item) }
</SubMenu>
)
}
return (
<Menu.Item title={ item.title } key={ item.key } pitem={ pItem }>
<NavLink to={ item.key } >
{ item.icon && <Icon type={ item.icon }/> }
<span>{ item.title }</span>
</NavLink>
</Menu.Item>
)
});
};
// 收缩侧边栏
onCollapse = collapsed => {
this.setState({ collapsed });
};
render() {
let name;
if (!this.state.collapsed) {
name = <span className="name">React管理后台</span>;
}
return (
<Sider collapsible collapsed={ this.state.collapsed } onCollapse={ this.onCollapse }>
<div className="logo">
<img className="logo-img" src={ logoURL } alt=""/>
{ name }
</div>
<Menu theme="dark"
defaultOpenKeys={ this.state.defaultOpenKeys }
defaultSelectedKeys={ this.state.defaultSelectedKeys }
mode="inline">
{ this.state.menuList }
</Menu>
</Sider>
);
}
}
export default SiderBar;
二、配置头部组件
目前为止,侧边栏已经搭建完毕,继续搭建HeaderBar.js组件,头部组件没有什么难点,就是引入了一些基本的ant组件,将用户头像部分又拆成了一个组件,样式同样写在了app.css中,代码如下:
import React from 'react';
import { Layout, Menu, Dropdown, Icon, Breadcrumb } from 'antd';
import customUrl from '../../../images/custom.jpeg';
const { Header } = Layout;
class UserInfo extends React.Component {
state = {
visible: false, // 菜单是否显示
};
handleVisibleChange = flag => {
this.setState({ visible: flag });
};
render() {
const menu = (
<Menu>
<Menu.Item key="outLogin">退出登录</Menu.Item>
</Menu>
);
return (
<Dropdown overlay={ menu } onVisibleChange={ this.handleVisibleChange } visible={ this.state.visible }>
<div className="ant-dropdown-link">
<img className="custom-img" src={ customUrl } alt=""/>
<Icon type="caret-down" />
</div>
</Dropdown>
);
}
}
const HeaderBar = () => {
return (
<Header>
<Breadcrumb>
<Breadcrumb.Item>首页</Breadcrumb.Item>
</Breadcrumb>
<UserInfo/>
</Header>
);
};
export default HeaderBar;
三、引入侧边栏以及头部
侧边栏以及顶部都是登录成功之后,其他页面共享的组件,由于我们把登录成功后的页面路由全部放在了routes/index.js中,所以我们接下来将上面写的2个组件在routes/index.js中引入,routes/index.js的代码我们可以改写一下,样式写在app.css中:
import React from 'react';
import {Layout} from "antd";
import { Route, Switch } from 'react-router-dom';
import SiderBar from "../components/layout/siderBar/SiderBar";
import HeaderBar from "../components/layout/header/HeaderBar";
import Home from '../pages/home/Home';
import Connect from '../pages/user/connect/Connect';
import List from '../pages/user/list/List';
import Rich from '../pages/tool/rich/Rich';
import NotFind from '../pages/notFind/NotFind';
class Index extends React.Component{
render() {
return (
<Layout>
<SiderBar></SiderBar>
<Layout>
<HeaderBar></HeaderBar>
<div className="layout-content">
<Switch>
<Route exact path="/" component={ Home }/>
<Route path="/user/connect" component={ Connect }/>
<Route path="/user/list" component={ List }/>
<Route path="/tool/rich" component={ Rich }/>
<Route component={ NotFind }/>
</Switch>
</div>
</Layout>
</Layout>
);
}
}
export default Index;
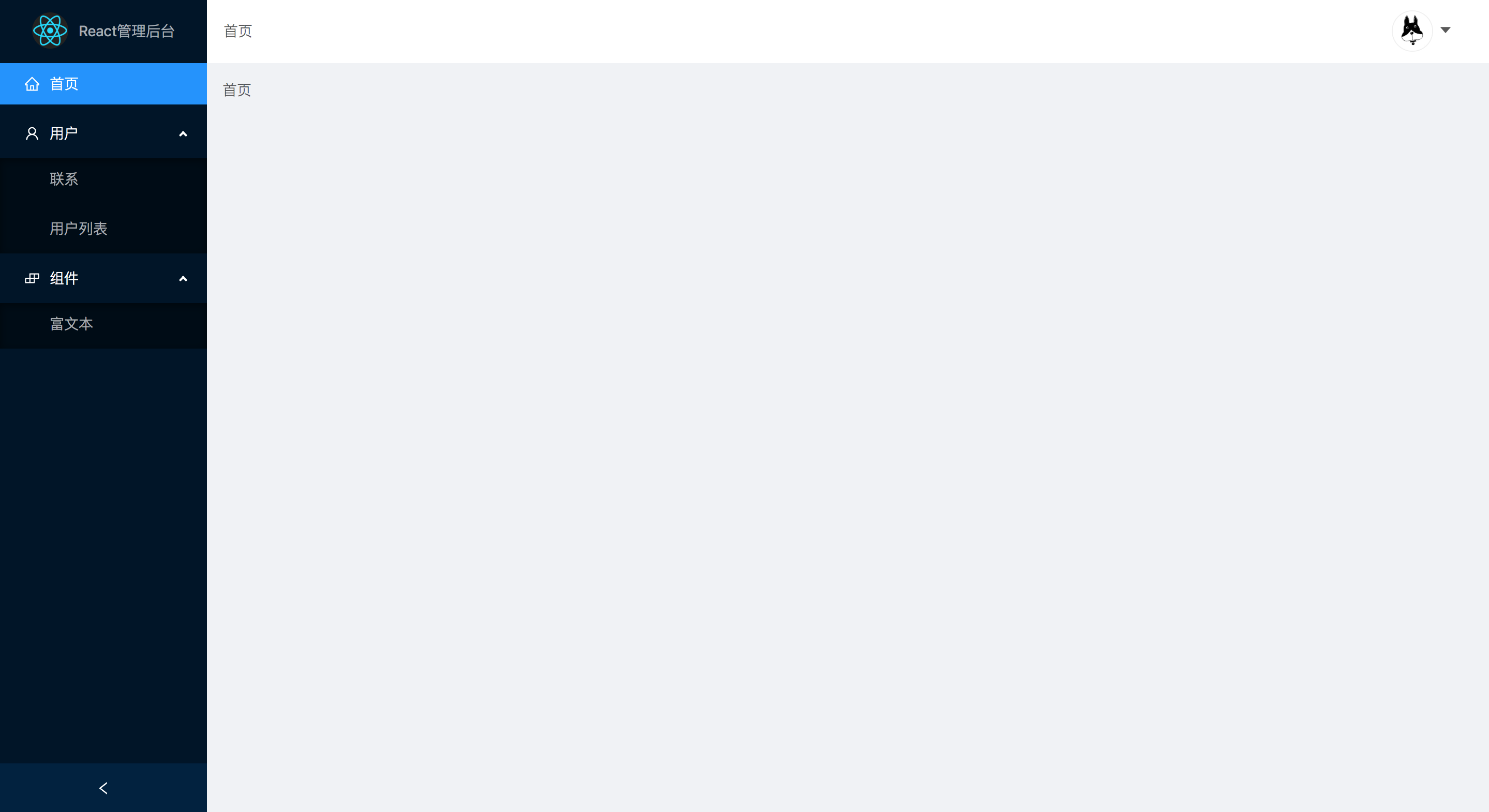
写到这一步,运行我们的项目http://localhost:3000/,此时如果页面如下,说明我们写的代码没有问题,点击侧边栏,会发现我们的路由可以变化了,并且页面也会随着路由的变化展示不同的页面。

注:交流问题的可以加QQ群:531947619

下一篇:react + react-router + redux + ant-Desgin 搭建react管理后台 -- 处理登录及默认选中侧边栏(六)



