文章标题的样式代码
主要参考:http://www.cnblogs.com/houkai/p/3394402.html
以下代码插入到【管理】-->【设置】-->【博客设置】-->【页面定制CSS代码】中:

.postTitle { background: -webkit-gradient(linear, 0 0, 0 100%, from(#eee), to(#aaa)); background: -ms-linear-gradient(#eeeeee 0%,#aaaaaa 100%); background: -moz-linear-gradient(top, #eee, #aaa); font-size: 18px; margin-bottom: 3px; } #topics .postTitle { font-size: 110%; font-weight: bold; border-bottom: 1px dashed #ccc; float: right; line-height:2.5em;font-size: 18px; width: 100%; clear:both; } .postTitle a:link, .postTitle a:visited, .postTitle a:active { color: #390; transition:all 0.4s linear 0s } .postTitle a:hover { color: #F60; text-decoration: none;margin-left: 10px; } .entrylistPosttitle { background: -webkit-gradient(linear, 0 0, 0 100%, from(#eee), to(#aaa)); background: -ms-linear-gradient(#eeeeee 0%,#aaaaaa 100%); background: -moz-linear-gradient(top, #eee, #aaa); font-size: 18px; margin-bottom: 3px; } #topics .entrylistPosttitle { font-size: 110%; font-weight: bold; border-bottom: 1px dashed #ccc; float: right; line-height:2.5em;font-size: 18px; width: 100%; clear:both; } .entrylistPosttitle a:link, .entrylistPosttitle a:visited, .postTitle2 a:active { color: #390; transition:all 0.4s linear 0s } .entrylistPosttitle a:hover { color: #F60; text-decoration: none;margin-left: 10px; }
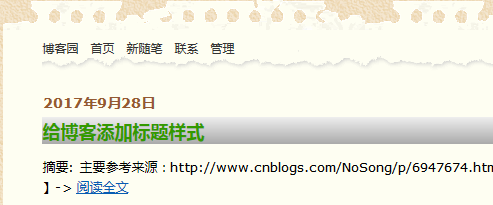
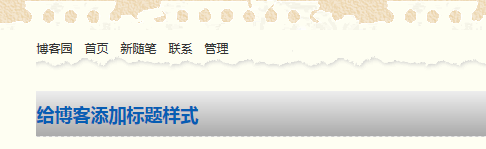
首页显示效果: 博客页面显示效果:


其中包含了动态效果。。。
总结:
博客首页标题的样式标签为postTitle和postTitle2,但两者之间关联性太大,经过调试,感觉以上代码显示效果最好
另外,分类检索后的文章样式标签为entrylistPosttitle,为避免与postTitle相互影响,分开编写。



