解决360浏览器自动填充表单的问题
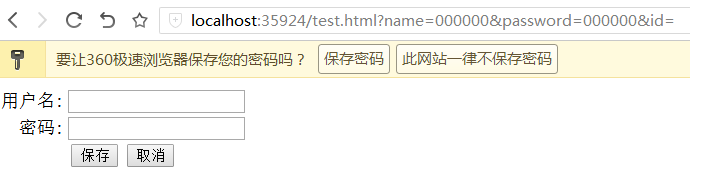
一般的现代浏览器都有提示保存密码功能,为的是下次再进行登录时浏览器可以自动进行填充,正常情况下这种设计对使用者来说是满个性化的
但相应的也会带来一些麻烦,比如我是一个开发者我在登录时记住了密码,但当我在修改密码时(此页面有用户名和密码)
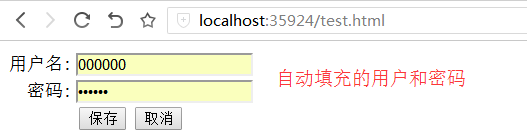
那么不管你真实的用户名和密码是什么,都会被浏览器自动填充的用户和密码覆盖掉(被覆盖的用户和密码输入框的背景将会变成黄色)
这对于我们开发者来说带来的麻烦也是不少的
<html>
<body>
<form action="">
<table>
<tr>
<td align="right">用户名:</td>
<td>
<input type="text" name="name" id="name"></td>
</tr>
<tr>
<td align="right">密码:</td>
<td>
<input type="password" name="password" id="password"></td>
</tr>
<tr>
<td colspan="2" style="text-align: center;">
<input type="submit" id="submit" value="保存" >
<input type="button" id="cancel" value="取消" ></td>
</tr>
<input type="hidden" id="id" name="id"></table>
</form>
</body>
</html>



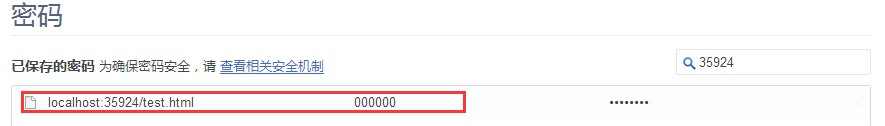
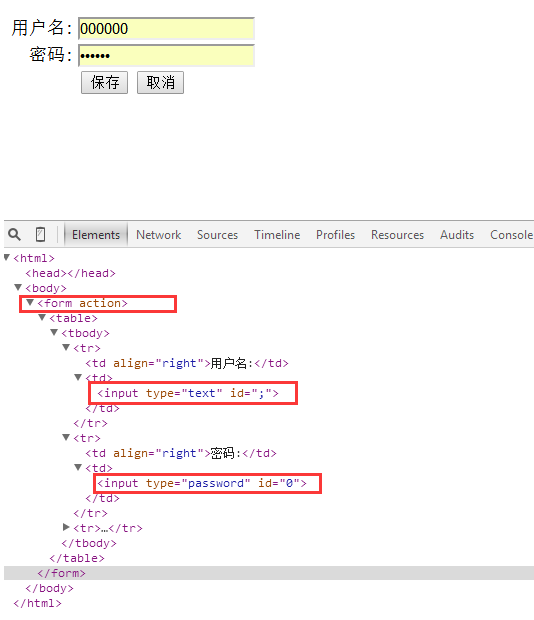
经过测试发现(360速度浏览器)在以下情况下会自动填充用户和密码信息:
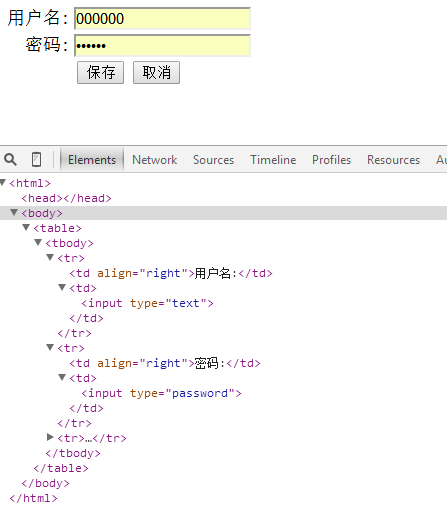
- 在用户和密码包含在form的情况下,同时包含一个 type="text"和 type="password"元素且不包含readonly和disabled属性,两个元素可以没有name和id属性
- 在没有form的情况下,同时包含一个 type="text"和 type="password"元素且不包含readonly和disabled属性,且两个元素至少都有name或id属性(但name和id可以是任意值但不能是空或空格)


解决方案(仅针对360极速浏览器):
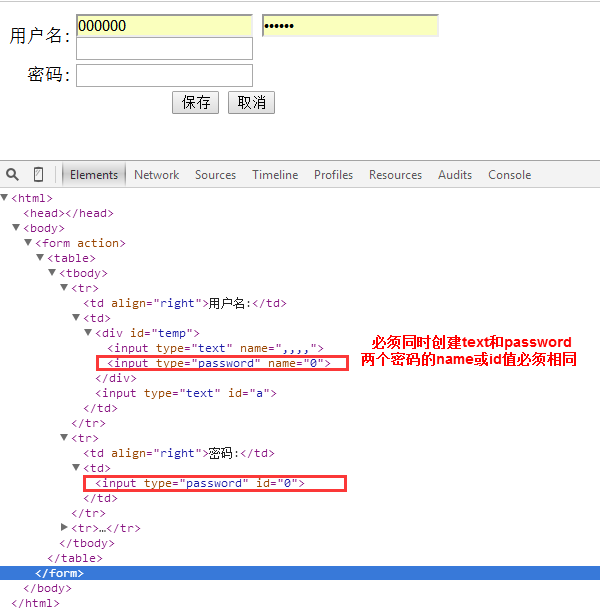
- 在用户和密码输入框之前添加两个无用的元素(用户浏览器的默认填充),临时的密码元素必须跟密码的id或name值相同
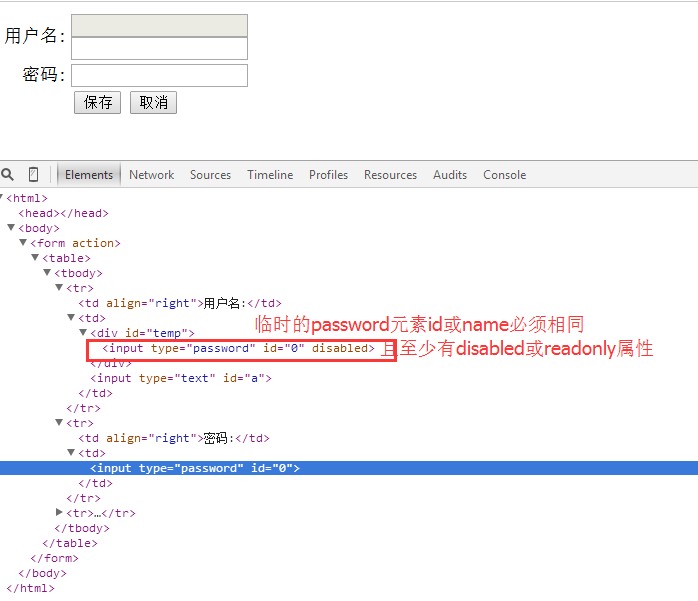
- 在用户和密码输入框之前添加一个无用的password元素且该元素的id或name值跟真实的元素值相同且有disabled或readonly属性
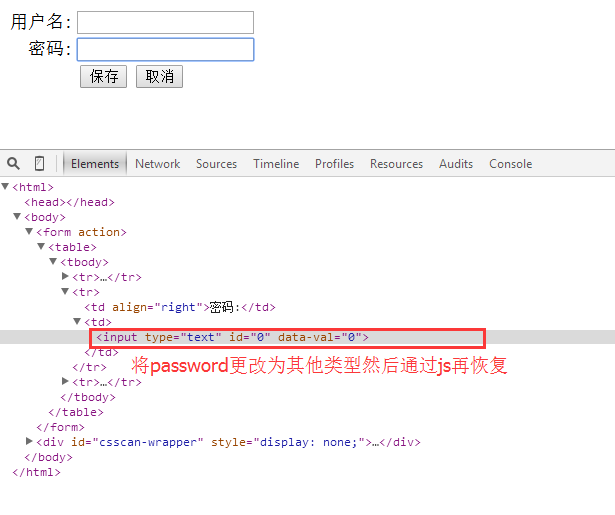
- 将password类型更改为其他类型(值保存到其他属性或自定义属性)然后通过js恢复password类型和值以跳过浏览器的默认填充
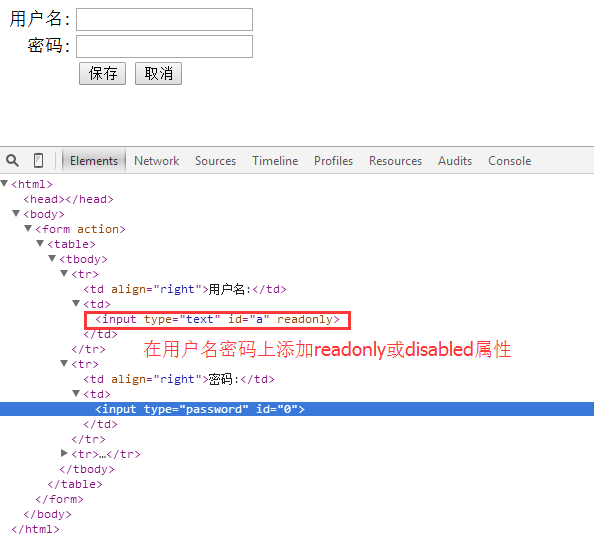
- 在用户或密码上添加disabled或readonly属性,然后加载后通过js移出添加的属性




参考:


