谷歌chrome浏览器本地文件跨域配置不生效
- 最近下载easyui的demo到本地看看效果,查看grid时页面加载不出数据,报错;
Access to XMLHttpRequest at 'file:///E:/ExtendPlugIn/EasyUI/jquery-easyui-1.8.6/demo/datagrid/datagrid_data1.json' from origin 'null' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, chrome-untrusted, https.
截图类似:

解决方法:
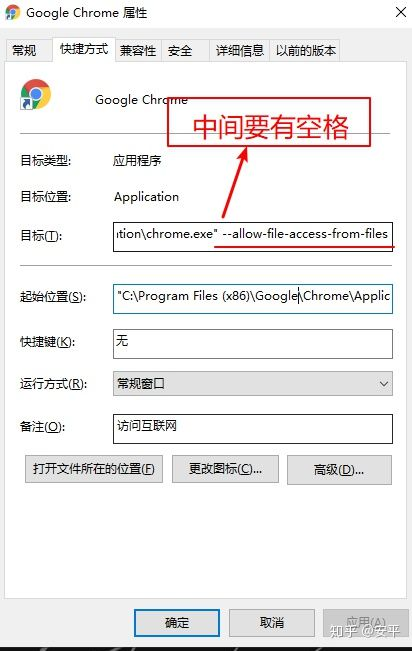
方法一:配置快捷方式目标参数
找到谷歌浏览器快捷键-右键-属性-快捷方式-目标的后面输入空格再加
–allow-file-access-from-files,再关闭所有chrome窗口,重启chrome,再通过快捷键打开的浏览器输入本地文件路径
注意:allow前面有两个“-”

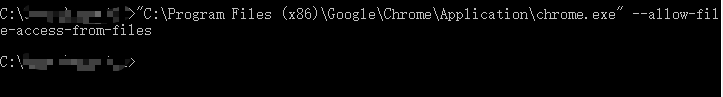
方法二:把目标的值可以通过cmd中敲命令

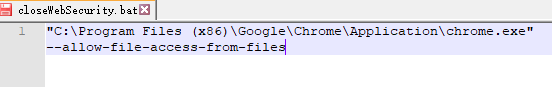
方法三:新建bat文件
可以把在要敲的命令放进去新建一个bat文件里,双击就能打开chrome浏览器

踩坑记录:
(1)目标在后面写 --disable-web-security 无效
(2)目标在后面写 --disable-web-security --user-data-dir 也无效
(3)目标在后面写 --args --disable-web-security --user-data-dir 也无效
【参考】
https://zhuanlan.zhihu.com/p/130391287


