基于websocket vue 聊天demo 解决方案
基于websocket vue 聊天demo 解决方案
demo 背景 电商后台管理的客服
相关技术
- vuex
- axios
- vue
- websocket
聊天几种模型
-
一对一模型
一对一 消息只一个客户端发送 另一个客户端接收
场景 : 两个客户端之间的对话 私信

-
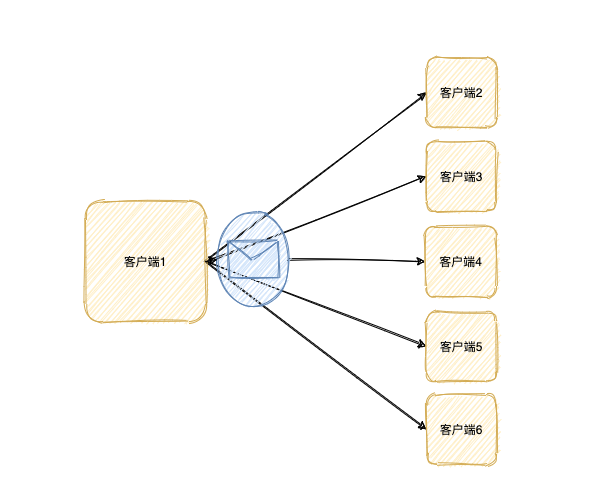
一对多模型
一对多 这种模型 一个客户端发送多个客户端接收
场景 : 系统通知推送 系统公告 广告推送 群聊

两种模型不一定是独立的 都是相互依存的 例如:当两个客户端之间进行聊天时那么属于一对一 如果其中一个客户端下线了那么这个客户端要发送一个一对多推送 告诉所有与这个客户端建立有连接的客户端 通知它们自己下线了
客服聊天的实现
客服聊天属于 客服人员 与顾客之间的一对一的聊天。
具体实现
state: {
//websocket实例
socket: null,
// 客户信息
cusInfoList: [
],
//当前对话客户聊天记录
messageLog: [
],
//当前对话客户id
currCusId:'',
},
socket用于创建websocket实例的存储 保证全局只有唯一的一个会话客户端
cusInfoList存储聊天对话列表 一般在服务端都有存储 可以主动请求服务端获取聊天列表
messageLog存储正在对话的客服与客户的聊天记录 当切换对话客户时更换聊天记录
currCusId正在对话的客户唯一标识符
cusInfoList 中可以存储 用户头像 昵称 用户在线状态 待读消息数 最后一条消息 .......用于展示
mutations: {
//添加聊天记录
messageLogChange(state, messages) {
},
//删除客户
cusInfoListDel() {
},
//创建websocket实例
init: function (state) {
if (typeof WebSocket === "undefined") {
alert("您的浏览器不支持socket");
} else {
// 实例化socket
state.socket = new WebSocket('ws://192.168.31.199:8888/chat');
// 监听socket连接
state.socket.onopen = function () {
console.log("socket连接成功")
}
// 监听socket错误信息
state.socket.onerror = function () {
console.log("连接错误")
}
// 监听socket消息
state.socket.onmessage = function (msg) {
}
state.socket.onclose = function () {
console.log("socket已经关闭")
}
}
},
//发送消息
send: function (state, msg) {
state.socket.send(JSON.stringify(msg))
},
//清空未读消息
clearUnread(state , uid){
}
},
mutations 中的方法都为操作state的方法
主要进行
- Websocket 实例化
- 监听websocket推送的消息
- 发送消息
- 发生错误 处理
另外根据需要 添加 未读消息操作 添加聊天记录等方法
核心:消息监听
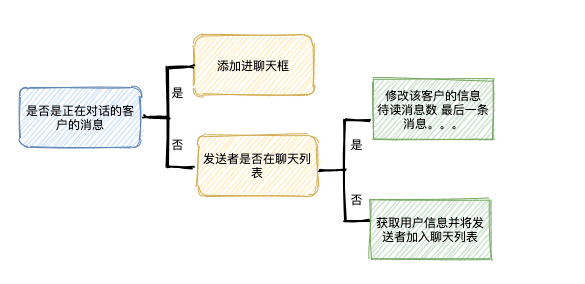
state.socket.onmessage = function (msg) {}
此方法用于监听收到的消息 可以是 二进制格式也可以是串格式 但不管那种格式 消息中一定会携带发送者信息和接收者信息 收到消息后 要判断几个方面

每次切换聊天对象都要 注意 消息记录存储 未读消息清空
actions: {
getMessageLog(context, args) {
context.commit('clearUnread', args.split(",")[0])
Axios.get('http://192.168.31.199:8888/common/chat/messageRecord', {
params: {
}
})
.then(function (response) {
context.commit('messageLogChange', response.data.data)
})
.catch(function (error) {
console.log(error);
});
}
},
actions发异步请求 例如获取客户信息 每次切换时获取聊天记录 等
问题 1
<div ref="myScrollbar">
.......
</div>
点击消息发送后 滚动面板不会置底 vue 版本3.0(其他版本可能不同)
//聊天置底
scrollDown() {
this.$refs.myScrollbar.scrollTop = this.$refs.myScrollbar.scrollHeight;
},
一定要在updated中调用
updated() {
this.scrollDown();
},
问题 2
滚动态样式修改
.myScrollbar::-webkit-scrollbar {
/*滚动条整体样式*/
width: 8px; /*高宽分别对应横竖滚动条的尺寸*/
height: 1px;
}
.myScrollbar::-webkit-scrollbar-thumb {
/*滚动条里面小方块*/
border-radius: 10px;
background: transparent;
}
.myScrollbar::-webkit-scrollbar-track {
/*滚动条里面轨道*/
border-radius: 10px;
background: transparent;
}


