bootstrap第一章:bootstrap介绍
bootstrap第一章:bootstrap介绍
1.bootstrap简介
bootstrap封装了很多组件,可通过HTML标签进行调用。
bootstrap会根据不同设备自动调整网站布局。“移动优先‘只先开发与手机适配的网站,再扩展到电脑或平板。
Bootstrap是快速开发响应式Web应用程序的前端框架。Bootstrap基于HTML、CSS和JAVASCRIPT。
2.设置环境

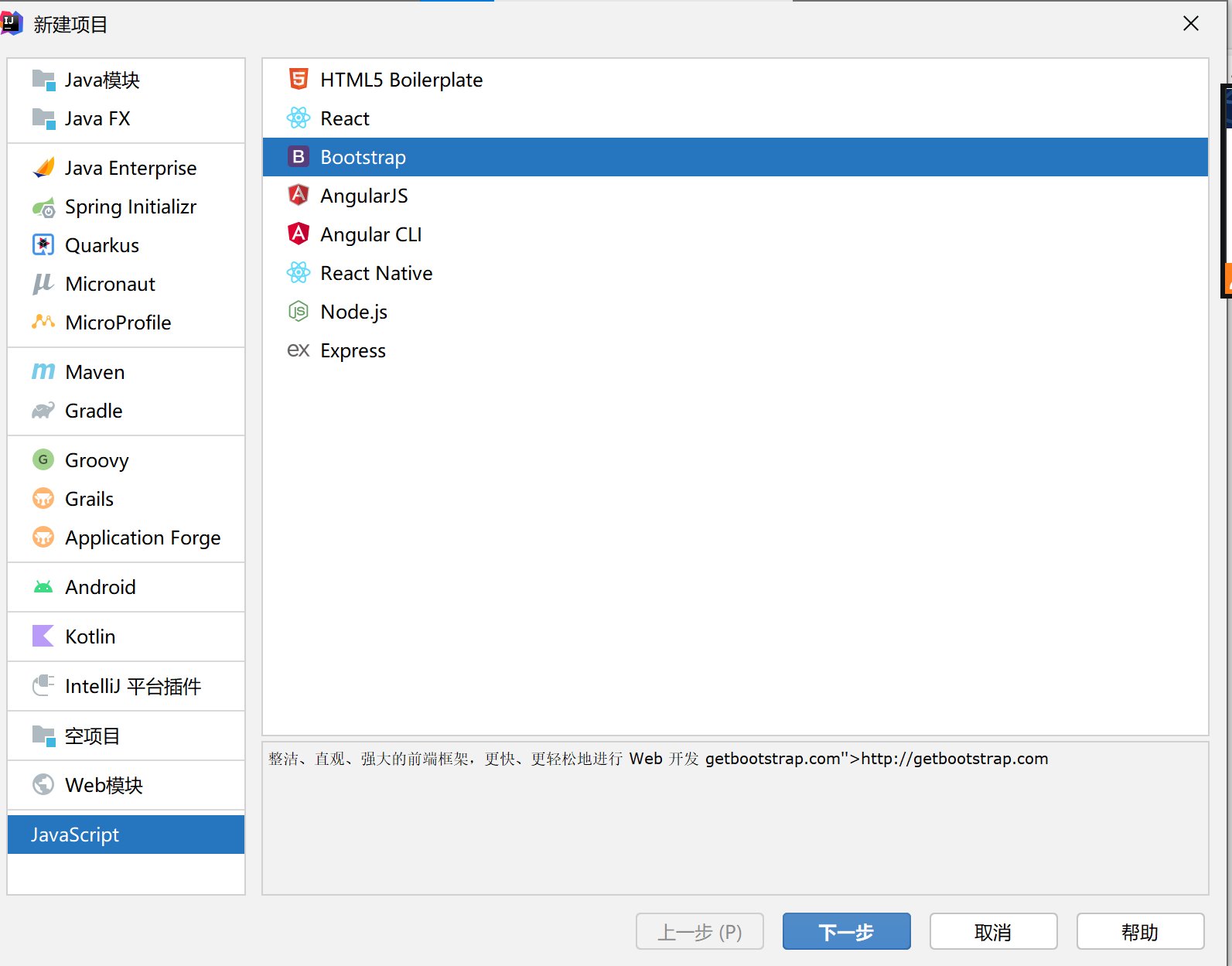
2.创建文件后拖入bootstrap文件
2.1idea创建bootstrap文件

3.bootstrapCDN
CDN,即内容分发网络,依靠部署在各地的边缘服务器,通过缩短服务器和用户之间的物理距离,帮助最小化加载网页内容的延迟。这可以帮助世界各地的用户浏览相同的高质量内容,而不会导致加载时间变慢。如果没有CDN,内容源服务器必须响应每一个最终用户请求。这将导致发送到原点和后续负载的大量流量,如果流量峰值非常高或负载持续存在,则会增加响应失败的几率。
4.bootstrap模板
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap Template</title>
<!-- 确保在移动设备上适当的渲染和触摸缩放。-->
<meta name = "viewport" content = "width = device-width,
initial-scale = 1.0">
<!-- Bootstrap CSS link -->
<link href = "css/bootstrap.min.css" rel = "stylesheet">
</head>
<body>
<h1>Hello World</h1>
</body>
</html>
- width属性控制设备的宽度。将其设置为device-width将确保它在各种设备(手机、台式机、平板电脑……)上正确呈现。
- Initial-scale = 1.0确保当加载时,你的网页将以1:1的比例呈现,而不会应用缩放。
- user-scalable = no, 禁用移动设备上的缩放功能。用户只能滚动,不能缩放。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具