BOM和DOM
一. 初识BOM和DOM
JavaScript分为 ECMAScript,DOM,BOM. 根据浏览器的不同,具体的表先形式也有不同.
DOM (Document Object Model)是指文档对象模型,通过它,可以访问HTML文档的所有元素.是W3C标准.
BOM(Browser Object Model)是指浏览器对象模型,它使 JavaScript 有能力与浏览器进行“对话”. 是各个浏览器厂商根据 DOM在各自浏览器上的实现.
window是BOM对象,不是js的对象, 所有浏览器都支持 window 对象, 它表示浏览器窗口.
二. window对象
javacsript是通过访问BOM对象来访问、控制、修改客户端(浏览器),由于BOM的window包含了document,window对象的属性和方法是直接可以使用而且被感知的,因此可以直接使用window对象的document属性,通过document属性就可以访问、检索、修改XHTML文档内容与结构.
window的子对象
1. navigator对象
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息.
navigator.appName // Web浏览器全称 navigator.appVersion // Web浏览器厂商和版本的详细字符串 navigator.userAgent // 客户端绝大部分信息 navigator.platform // 浏览器运行所在的操作系统
2. screen对象
screen.availWidth //可用的屏幕宽度 screen.availHeight // 可用的屏幕高度
3. history对象
window.history 对象包含浏览器的历史.浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以简单的用来前进或后退一个页面.
history.forward() // 前进一页 history.back() // 后退一页
4. location对象
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面.
location.href // 获取URL location.href="URL" // 跳转到指定页面 location.reload() // 重新加载页面
5. 弹出框
可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框.
1) 警告框
alert("警告");
2) 确认框
confirm("确定")
3) 提示框
prompt("提示")
6. 计时相关
1) setTimeout()
setTimeout() 方法会返回某个值.值被储存在名为 t 的变量中. 取消这个 setTimeout()时可以使用这个变量名来指定它.
setTimeout() 的第一个参数是含有 JavaScript 语句的字符串, 第二个参数指示从当前起多少毫秒后执行第一个参数(1000 毫秒等于一秒).
var t=setTimeout("JS语句",毫秒)
2) clearTimeout()
取消setTimeout()的时间设置
clearTimeout(setTimeout的返回值)
例子:
// 在指定时间之后执行一次相应函数 var timer = setTimeout(function(){alert(123);}, 3000) // 取消setTimeout设置 clearTimeout(timer);
3) setInterval()
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式.
setInterval() 方法会不停地调用函数, 直到 clearInterval() 被调用或窗口被关闭. 由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数.
setInterval("JS语句",时间间隔)
4) clearInterval()
clearInterval() 方法可取消由 setInterval() 设置的 timeout. clearInterval() 方法的参数必须是由 setInterval() 返回的 ID 值.
clearInterval(setinterval返回的ID值)
例子:
// 每隔一段时间就执行一次相应函数 var timer = setInterval(function(){console.log(123);}, 3000) // 取消setInterval设置 clearInterval(timer);
三. DOM
涉及到DOM操作的JS代码应该放在文档的哪个位置.
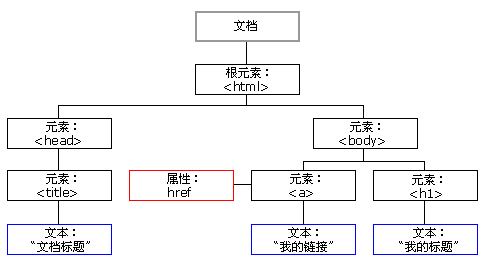
1. HTML DOM树
HTML文档被浏览器解析后是一棵DOM树, 要改变HTML的结构, 就需要通过JavaScript来操作DOM. DOM是一个树形结构.

(1) DOM标准规定HTML文档中的每个成分都是一个节点(node):
1) 文档节点(document对象):代表整个文档
2) 元素节点(element 对象):代表一个元素(标签)
3) 文本节点(text对象):代表元素(标签)中的文本
4) 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
5) 注释是注释节点(comment对象)
(2) JavaScript 可以通过DOM创建动态的 HTML:
1) JavaScript 能够改变页面中的所有 HTML 元素
2) JavaScript 能够改变页面中的所有 HTML 属性
3) JavaScript 能够改变页面中的所有 CSS 样式
4) JavaScript 能够对页面中的所有事件做出反应
2. 查找标签
(1) 直接查找
document.getElementById // 根据ID获取一个标签,结果为一个值 document.getElementsByClassName // 根据class属性获取,结果为数组 document.getElementsByTagName // 根据标签名获取标签合集,结果为数组
(2) 间接查找
parentElement // 父节点标签元素 children // 所有子标签 firstElementChild // 第一个子标签元素 lastElementChild // 最后一个子标签元素 nextElementSibling // 下一个兄弟标签元素 previousElementSibling // 上一个兄弟标签元素
3. 节点操作
(1) 创建节点
语法:createElement(标签名)
var divEle = document.createElement("div");
(2) 添加节点
语法:
追加一个子节点(作为最后的子节点)somenode.appendChild(newnode);
把增加的节点放到某个节点的前边. somenode.insertBefore(newnode,某个节点);
var imgEle=document.createElement("img"); imgEle.setAttribute("src", "123.jpg"); var d1Ele = document.getElementById("d1"); d1Ele.appendChild(imgEle);
(3) 删除节点
语法: 获得要删除的元素, 通过父元素调用删除. removeChild(要删除的节点);
(4) 替换节点
语法:somenode.replaceChild(newnode, 某个节点);
(5) 属性节点
获取文本节点的值:
var divEle = document.getElementById("d1") divEle.innerText divEle.innerHTML
设置文本节点的值:
var divEle = document.getElementById("d1") divEle.innerText="1" // 设置文本内容,不能识别标签 divEle.innerHTML="<p>2</p>" // 设置文本内容,可以识别标签
attribute操作
var divEle = document.getElementById("d1"); divEle.setAttribute("age","18") // 设置属性age和属性值18 divEle.getAttribute("age") // 获取属性age divEle.removeAttribute("age") // 删除属性age // 自带的属性还可以直接.属性名来获取和设置 imgEle.src imgEle.src="..."
(6) 获取值操作
语法:elementNode.value 适用于的标签:input , select , textarea
var iEle = document.getElementById("i1"); console.log(iEle.value); var sEle = document.getElementById("s1"); console.log(sEle.value); var tEle = document.getElementById("t1"); console.log(tEle.value);
(7) class的操作
className 获取所有样式类名(字符串)
classList.remove(cls) 删除指定类
classList.add(cls) 添加类
classList.contains(cls) 存在返回true,否则返回false
classList.toggle(cls) 存在就删除,否则添加
(8) 指定CSS操作
obj.style.backgroundColor="red"
JS操作CSS属性的规律:
1) 对于没有中横线的CSS属性一般直接使用 "style.属性名" 即可.
obj.style.margin
obj.style.width
obj.style.left
obj.style.position
2) 对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可.
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.style.fontFamily
4. 事件
(1) 常用事件
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 应用场景:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form。
(2) 绑定方式
1) 方式一
this是实参,表示触发事件的当前元素.
<div id="d1" onclick="changeColor(this);">点我</div> <script> function changeColor(this) { this.style.backgroundColor="green"; } </script>
2) 方式二
<div id="d2">点我</div> <script> var divEle2 = document.getElementById("d2"); divEle2.onclick=function () { this.innerText="呵呵"; } </script>



