vue的坑(一)------swiper轮播
轮播图用在组件中。
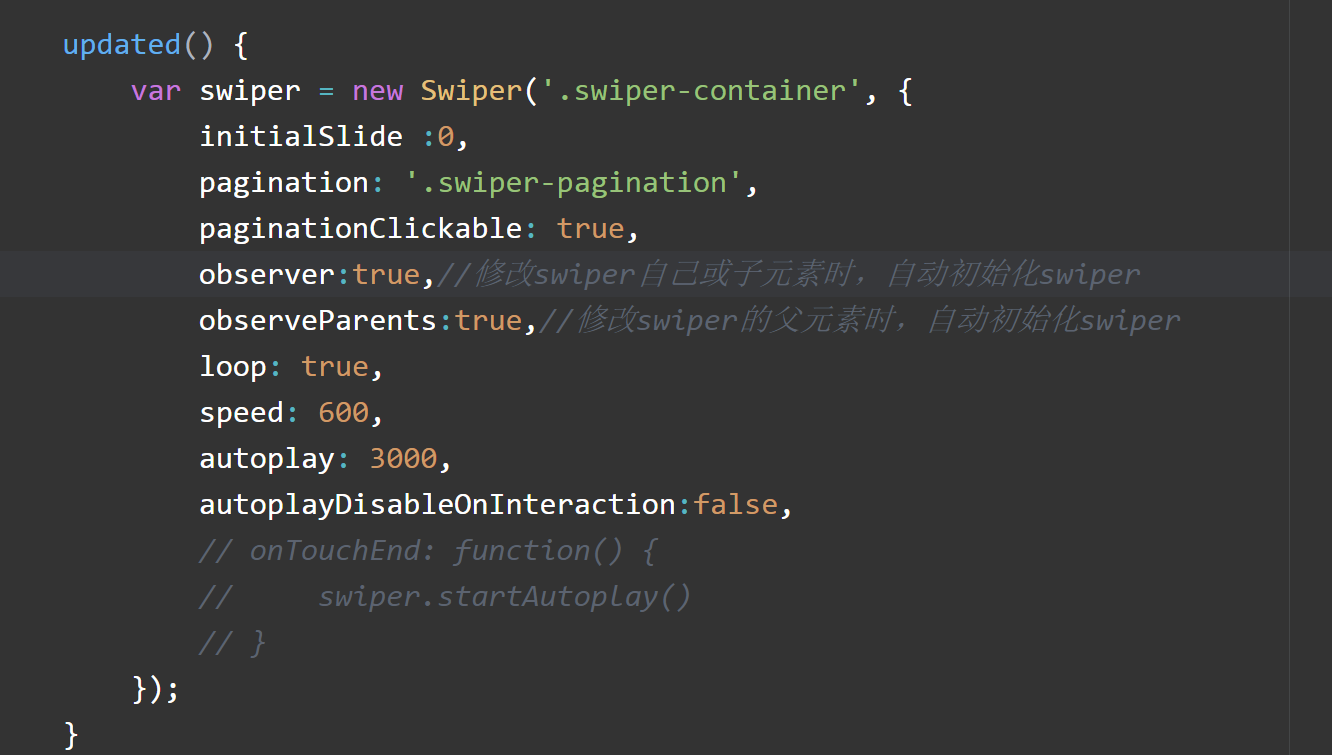
问题: 引入swiper,设置swiper参数后,第一张图总是被滑过,自动滑动到第二张图。
阅读文档好久没有找到问题,后来发现是vue的钩子函数用错了。
如果用在created里 组件动画不加载;用在mouted里会遇到上述问题;而用到update里,就不存在任何问题。
轮播图用在组件中。
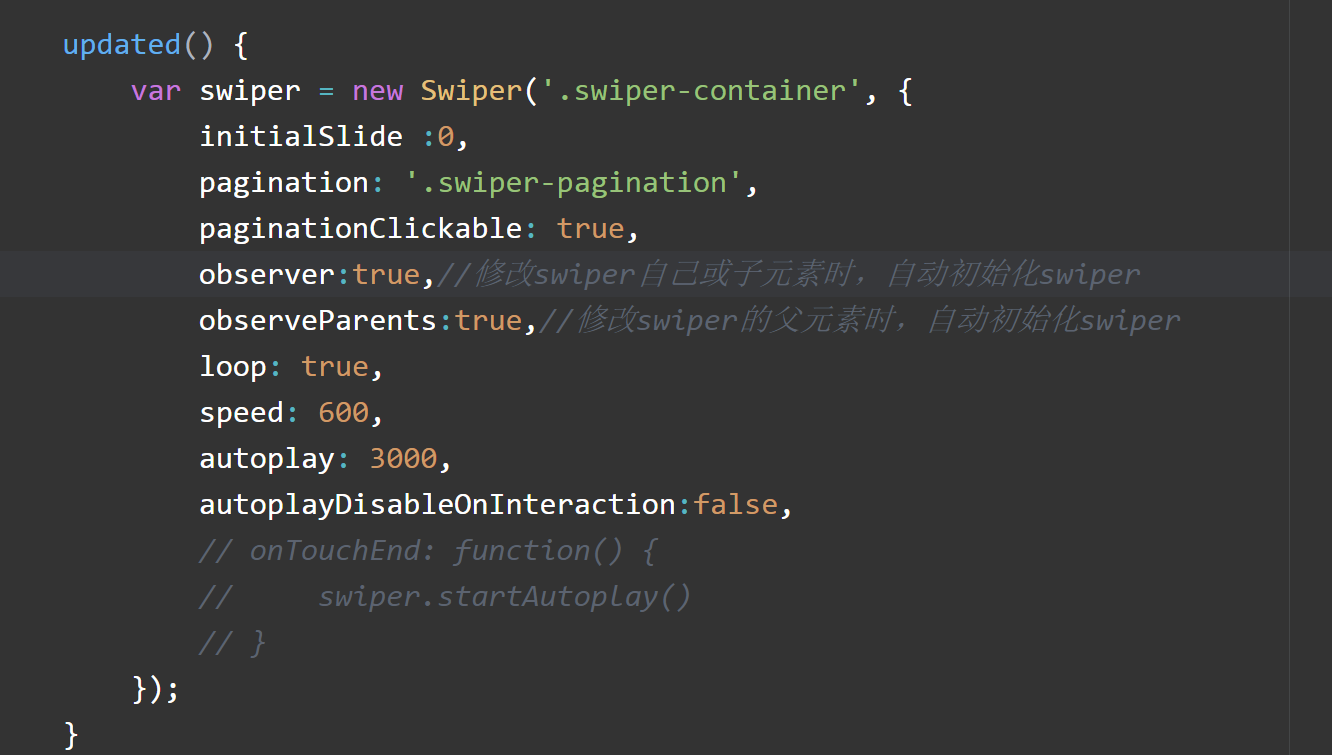
问题: 引入swiper,设置swiper参数后,第一张图总是被滑过,自动滑动到第二张图。
阅读文档好久没有找到问题,后来发现是vue的钩子函数用错了。
如果用在created里 组件动画不加载;用在mouted里会遇到上述问题;而用到update里,就不存在任何问题。