知识点(三)
一、css垂直居中
- 单行文本的居中
- 1.文字水平居中
- 2.文本垂直水平居中
- 多行文本的垂直居中
- 1.使用display:flex实现
- 2.使用display:-webkit-box实现
- 3.使用绝对定位和负边距
- 4.使用transform:translate定位
- 5.绝对定位和0
- 6.通过display:table-cell
二、js常用数据类型
引用类型:object基础类型、Array类型、Date类型、RegExp类型、Function类型
对象在JS中称为引用类型的值。函数实际上是Function类型的实例,因此函数也是对象。
基本包装类型:Boolean、Number、String。
单体内置对象:Global对象(1、URI编码:encodeURI()-------不对特殊字符编码、encodeURIComponent()--------对任何非标准字符编码2、解析器eval())
Math对象(1、min() max() 2、Math.ceil(向上)、Math.floor(向下)、Math.round(标准)3、Math.random(大于等于0小于1的一个随机数))
三、async和await
在async/await之前,我们有三种方式写异步代码 1嵌套回调 2以Promise为主的链式回调3使用Generators
-
async/await更加语义化,async 是“异步”的简写,async function 用于申明一个 function 是异步的;await,可以认为是async wait的简写, 用于等待一个异步方法执行完成;
-
async/await是一个用同步思维解决异步问题的方案(等结果出来之后,代码才会继续往下执行)
-
可以通过多层 async function 的同步写法代替传统的callback嵌套
async function语法
-
自动将常规函数转换成Promise,返回值也是一个Promise对象
-
只有async函数内部的异步操作执行完,才会执行then方法指定的回调函数
-
异步函数内部可以使用await
-
-
await语法
-
await 放置在Promise调用之前,await 强制后面点代码等待,直到Promise对象resolve,得到resolve的值作为await表达式的运算结果
-
await只能在async函数内部使用,用在普通函数里就会报错
四、null 和undefine的区别
null: Null类型,代表“空值”,代表一个空对象指针,使用typeof运算得到 “object”,所以你可以认为它是一个特殊的对象值。
undefined: Undefined类型,当一个声明了一个变量未初始化时,得到的就是undefined。
null 和 undefined 都表示“值的空缺”,
undefined是表示系统级的、出乎意料的或类似错误的值的空缺,
而null是表示程序级的、正常的或在意料之中的值的空缺。
五、CSS3做动画
@keyframes animation transition transform
- translate()
- rotate()
- scale()
- skew()
- matrix()
body {
margin: 0px; padding: 0px; color: rgb(170, 17, 17); font-family: Menlo, Monaco, Consolas, "Andale Mono", "lucida console", "Courier New", monospace; font-size: 13.199999809265137px;"> lightgreen;
}
ctx.fillRect(0,0,150,75);//在画布上绘制 150x75 的矩形,从左上角开始 (0,0)。
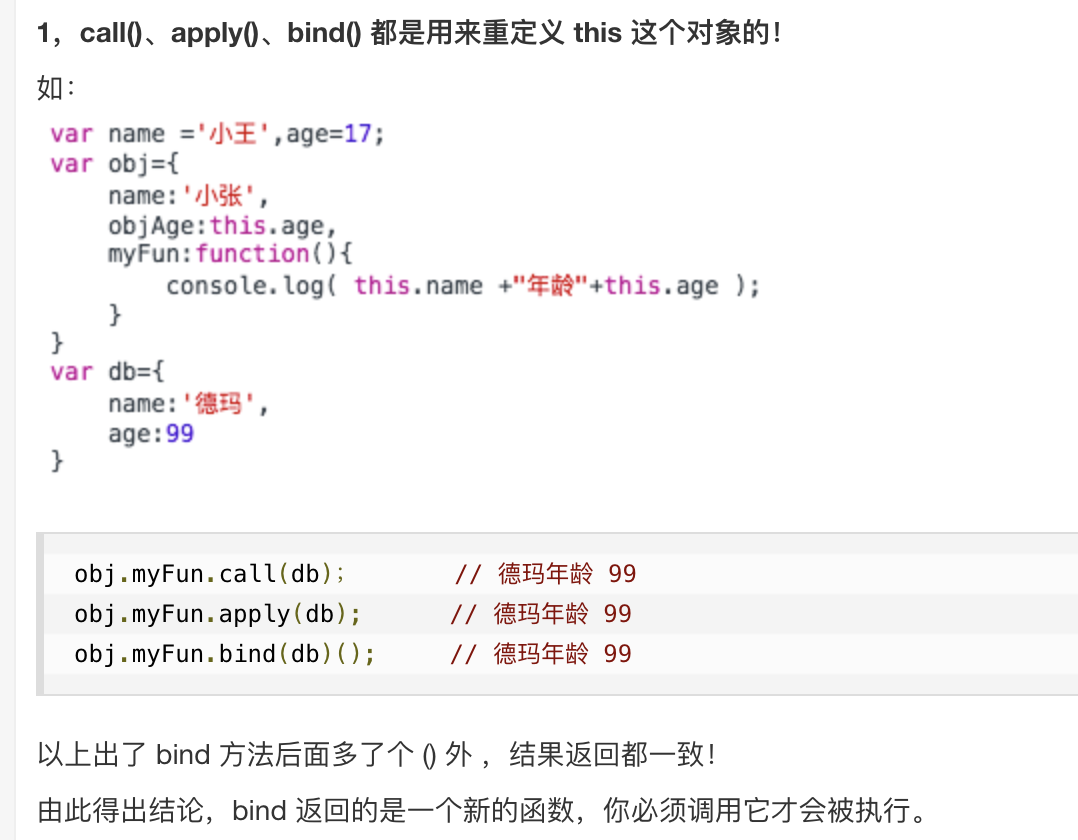
call、apply、bind 都是用来修改函数中的this,传参时,call是一个个传参,apply是数组形式传参,call和apply立即执行并且返回值是你调用的方法的返回值,若该方法没有返回值,则返回undefined。bind是改变this后返回一个新的函数,他不会立即执行。
call、apply、bind 是Function.prototype下__proto__的方法,作用是执行一下目标函数,执行时顺便把目标函数中的this改一下,然后把结果输出,执行后,不会影响原函数!