wpf控件属性数据改变后自动进行频繁动态渲染
当需要对控件进行截图,在WPF的MVVM模式下,前端控件只有一个,而后端多个数据(数据结合List)需要公用此控件,控件根据每个数据设置不同的属性显示后进行截图。然后控件循环设置下一个数据并渲染后截图,直到所有数据截图完成。
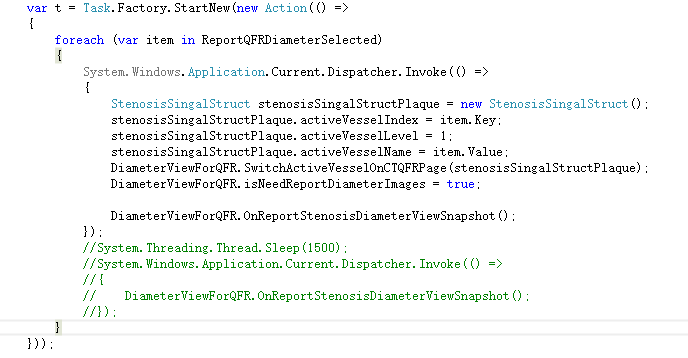
因为不能阻塞UT界面其他的操作渲染,这里首先想到的是在ViewModel中通过启动一个Task,Task中再次调用到UI线程上,对控件各个数据(属性)进行设置或者说绑定,设置好后让Task进行Sleep一定的时间,然后再次调用到UI线程上,对控件进行截图,这里关键就是Sleep,Sleep其实就是为了等待控件被渲染出来,关键代码如下,这里有个缺陷就是这个Sleep的时长,控件具体要多久才能被渲染成功会收到机器配置,显卡,资源被占用等情况影响。设置短了还未渲染就截图铁定不行,时长太长长了的话也是浪费时间。
var t = Task.Factory.StartNew(new Action(() => { foreach (var item in ReportQFRDiameterSelected) { //控件属性设置 System.Windows.Application.Current.Dispatcher.Invoke(() => { StenosisSingalStruct stenosisSingalStructPlaque = new StenosisSingalStruct(); stenosisSingalStructPlaque.activeVesselIndex = item.Key; stenosisSingalStructPlaque.activeVesselLevel = 1; stenosisSingalStructPlaque.activeVesselName = item.Value; DiameterViewForQFR.SwitchActiveVesselOnCTQFRPage(stenosisSingalStructPlaque); DiameterViewForQFR.isNeedReportDiameterImages = true; //DiameterViewForQFR.OnReportStenosisDiameterViewSnapshot(); }); System.Threading.Thread.Sleep(1500); //开始截图 System.Windows.Application.Current.Dispatcher.Invoke(() => { DiameterViewForQFR.OnReportStenosisDiameterViewSnapshot(); }); } }));
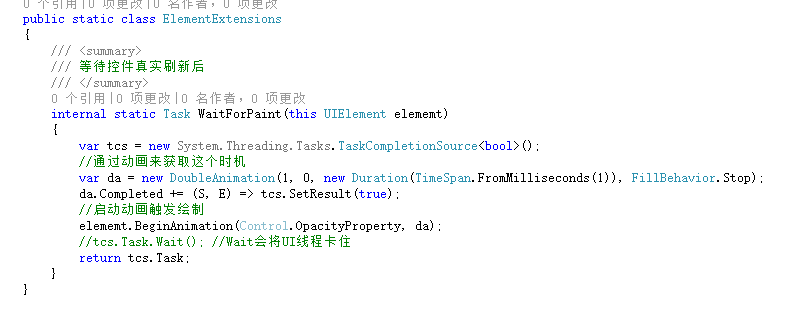
后来参靠网上其他资料,说可以用控件的动画来完成此动作,当控件属性改变后,给控件一个动画, 在动画的完成事件中进行截图,具体参考资劳类似 [https://blog.csdn.net/u013113678/article/details/135630282]
[https://blog.csdn.net/u013113678/article/details/135630282] 动画关键代码封装的代码如下:

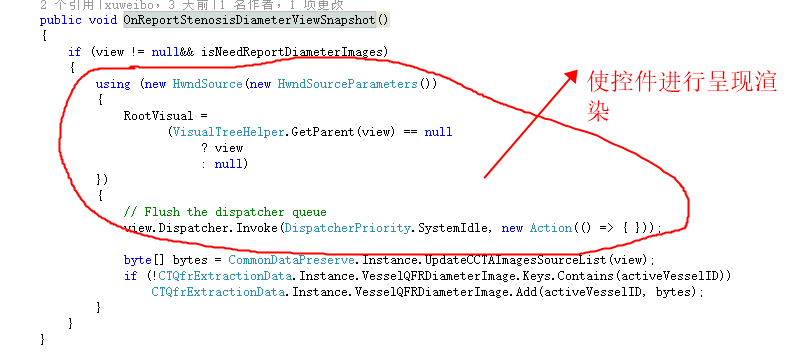
可是发现无任何作用,最后经常查找发现可以采用如下的写法来实现,让控件实时渲染截图,就是在最开始的步骤里面不去Sleep,然后在截图之前实时渲染下。

关键代码就是在OnReportStenosisDiameterViewSnapshot方法里面,






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?
2023-05-10 C#调用C++——CLR方式