给原生table标签中的td设置省略号显示无效果
话不多说,先直接上代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
td {
width: 33%;
height: 100px;
line-height: 100px;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
</style>
</head>
<body>
<table border="1" cellspacing="0" width="100%">
<tr>
<td>
阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大
</td>
<td>阿达大</td>
<td>阿达大</td>
</tr>
<tr>
<td>阿达大</td>
<td>阿达大</td>
<td>阿达大</td>
</tr>
<tr>
<td>阿达大</td>
<td>阿达大</td>
<td>阿达大</td>
</tr>
</table>
</body>
</html>
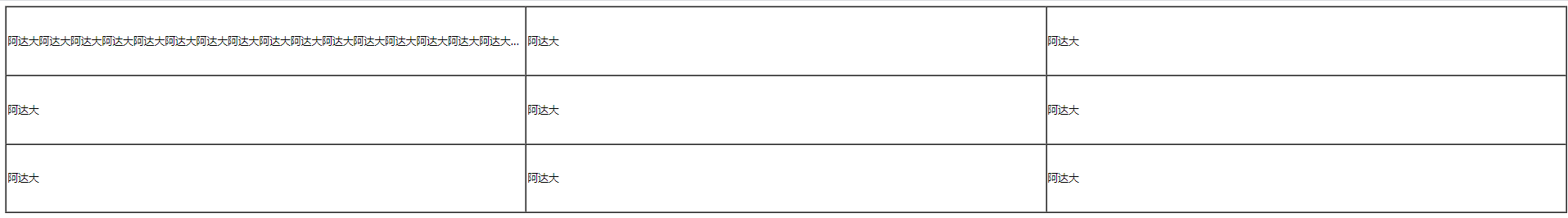
这里是效果
| 阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大 | 阿达大 | 阿达大 |
| 阿达大 | 阿达大 | 阿达大 |
| 阿达大 | 阿达大 | 阿达大 |

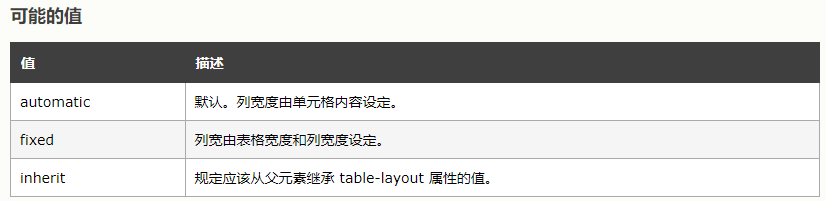
可以看到 table-layout 的默认属性是 automatic,列宽度由内容决定。而我设置了
white-space: nowrap;
所以td的宽度被撑开了,从而导致我们设置的 text-overflow: ellipsis; 无效。
所以解决方法很简单,给table设置 table-layout: fixed;就可以了。
我们来看看效果

OK!完美解决!
下面是完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
table {
table-layout: fixed;
}
td {
width: 33%;
height: 100px;
line-height: 100px;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
</style>
</head>
<body>
<table border="1" cellspacing="0" width="100%">
<tr>
<td>
阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大阿达大
</td>
<td>阿达大</td>
<td>阿达大</td>
</tr>
<tr>
<td>阿达大</td>
<td>阿达大</td>
<td>阿达大</td>
</tr>
<tr>
<td>阿达大</td>
<td>阿达大</td>
<td>阿达大</td>
</tr>
</table>
</body>
</html>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!