HTML入门
1、HTML简介
HTML(Hypertext Markup Language)即超文本标记语言,是用于描述网页文档的一种标记语言。
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。HTML提供了许多标记,如段落标记、标题标记、超链接标记、图片标记等,网页中需要定义什么内容,就用相应的HTML标记描述即可。
2、HTML结构
1 <!DOCTYPE html><!-- 表示HTML5文档协议声明标签,协议的不同会影响整个页面的显示效果 --> 2 <html><!-- <html>表示文档标签 --> 3 <head><!-- <head>标签表示文档的头部标签,在<head>标签中的信息是用于给浏览器识别的内容,如这里的<meta charset="UTF-8">用于告知浏览器该文档的编码为UTF-8 --> 4 <meta charset="UTF-8"> 5 <!-- 这是注释,不会显示在网页上,注释的内容写在符号之间 --> 6 <title>第一个HTML文件</title><!-- <title>表示该文档的标题 --> 7 </head> 8 9 <body><!-- <body>标签为我们在浏览器中看到的内容 --> 10 第一个HTML文件 11 </body> 12 </html>
注释的内容写在<!-- 与 -->符号之间,在浏览器中的运行效果如下

3、HTML头部标签
3.1、<!DOCTYPE>标记
<!DOCTYPE> 标记位于文档的最前面,用于向浏览器说明当前文档使用哪种 HTML 或 XHTML 标准规范。主要用于浏览器解析文档标签的依据。
<!DOCTYPE>标记和浏览器的兼容性相关,如果删除<!DOCTYPE>,就意味着让浏览器来显示HTML页面的内容。这时,IE6,IE7,IE8,Firefox2,Firefox3,Chrome,有多少种浏览器,页面就有可能有多少种显示效果,这是不被允许的。
3.2、<html>标记
<html>标记位于<!DOCTYPE> 标记之后,也称为根标记,用于告知浏览器其自身是一个 HTML 文档, <html>标记标志着HTML文档的开始,</html>标记标志着HTML文档的结束,在他们之间的是文档的头部和主体内容。所有的标签必须写在<html>与</html>这两个闭合标签之间。可以通过lang属性设置当前文档的主要语言是什么,帮助搜索引擎解析文档,如:<html lang="zh-cn"></html>表示当前文档语言为中文。
3.3、<head>标记
<head>标记用于定义HTML文档的头部信息,也称为头部标记,紧跟在<html>标记之后。head标签定义的内容只是提供给浏览器使用,不用于用户的呈现。主要用来封装其他位于文档头部的标记,例如<title>、<meta>、<link>及<style>等,用来描述文档的标题、作者以及和其他文档的关系等。一个HTML文档只能含有一对<head>标记,绝大多数文档头部包含的数据都不会真正作为内容显示在页面中。
3.4、<meta>标记
<meta>标记可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。
<meta> 标签位于文档的头部,不包含任何内容。<meta> 标签的属性定义了与文档相关联的名称/值对。如:
<meta name="keywords" content="HTML,ASP,PHP,SQL">
"keywords" 是一个经常被用到的名称。它为文档定义了一组关键字。某些搜索引擎在遇到这些关键字时,会用这些关键字对文档进行分类。
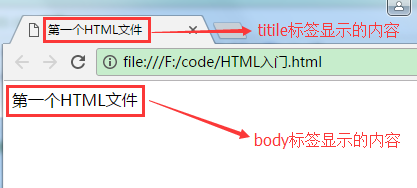
3.5、<title>标记
<title>标记用于定义HTML页面的标题,即给网页取一个名字,必须位于<head>标记之内。一个HTML文档只能含有一对<title></title>标记,<title></title>之间的内容将显示在浏览器窗口的标题栏中。其基本语法格式如下:
<title>网页标题名称</title>
title标签对于网站SEO至关重要,标题的好坏直接影响网站的SEO。
3.6、<link>标记
<link>标记最常用的用法是用来链接外部的CSS文件,
<link rel="stylesheet" type="text/css" href="theme.css" />
此外还可以用来引入网站的icon图标
<link rel="shortcut icon" href="http://www.baidu.com/favicon.ico" />

4、HTML内容标签
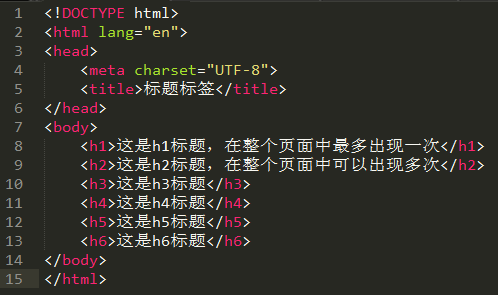
4.1、标题标签
标题标签用<h1> - <h6> 来表示,其中<h1> 定义最大的标题。<h6> 定义最小的标题,从<h1> - <h6>,相对于当前文档的重要性依次降低。建议h1标签在整个页面中最多出现一次(当然可以超过,但是不利于搜索SEO)。标题标签是用于体现文档内容的重要性,不要仅仅是为了产生粗体或大号的文本而使用标题。


注意:浏览器会自动地在标题的前后添加空行。
4.2、段落标签
段落是通过 <p> 标签定义的,p标签之间不会相互共用一行,会独占一行或者多行的空间。


4.3、水平线标记
hr标签表示在页面中插入一条水平线,hr标签是单标签,不需要闭合标签。


4.4、换行标签
<br> 可插入一个简单的换行符,也是一个单标签,不需要闭合标签。


4.5、span标签
<span> 标签被用来组合文档中的行内元素,span标签可以跟其他的span标签共用一行。通常情况下,需要给span标签应用样式,否则与页面上的其他文本没有什么任何区别。


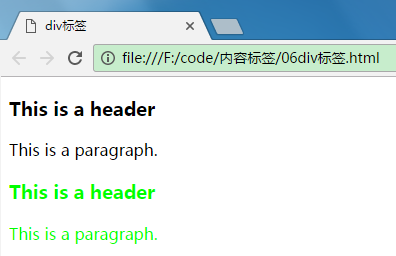
4.6、div标签
<div> 元素来组合块级元素,这样就可以使用样式对它们进行格式化。


4.7、 img标签
<img> 标签向网页中嵌入一幅图像,从技术上讲,<img> 标签并不会在网页中插入图像,而是从网页上链接图像。<img> 标签创建的是被引用图像的占位空间。
<img> 标签有两个必需的属性:src 属性 和 alt 属性。


5、HTML高级标签
5.1、列表标签
5.1.1、无序列表
无序列表用ul标签来表示,其中的列表项用li标签表示,无序列表的各个列表项之间没有顺序级别之分,是并列的


5.1.2、有序列表
有序列表用ol标签来表示,其中的列表项也用li标签表示,其各个列表项按照一定的顺序排列定义


5.1.3、自定义列表
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号


5.2、表格标签
简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成,tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元,一个简单的示例如下:


5.3、表单标签
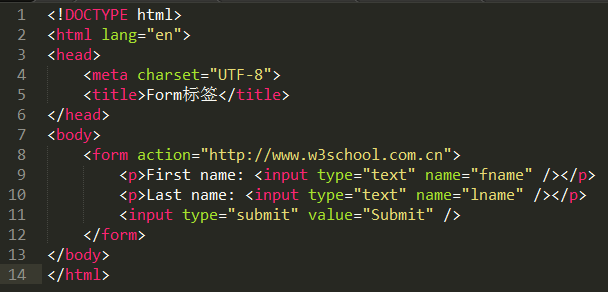
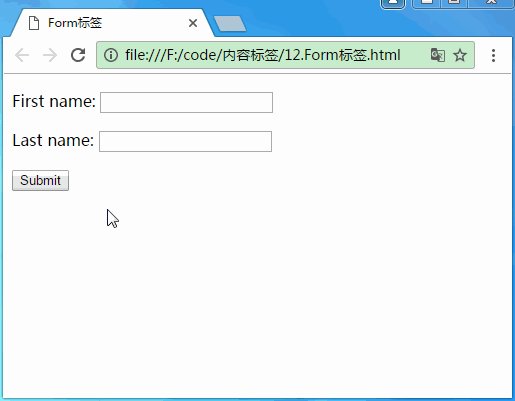
5.3.1、Form标签
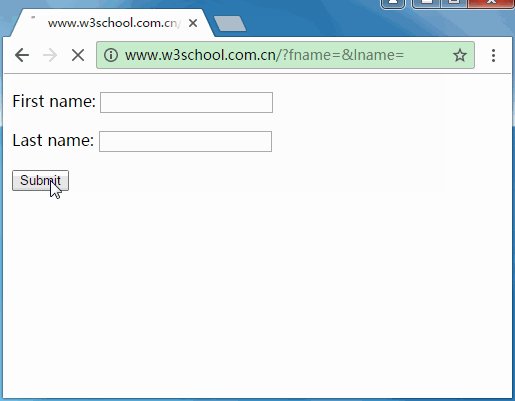
表单的域标签,用于包裹整个表单的内容。表单就是用户提交数据到后台的一个虚拟单子,表单一般由文本框、下拉列表、单选、多选、文本域等组成,Action属性,用于指定当前表单提交的时候指向后台的地址。

5.3.2、Input标签
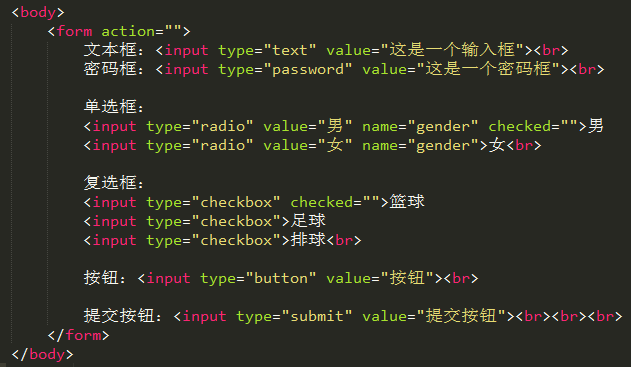
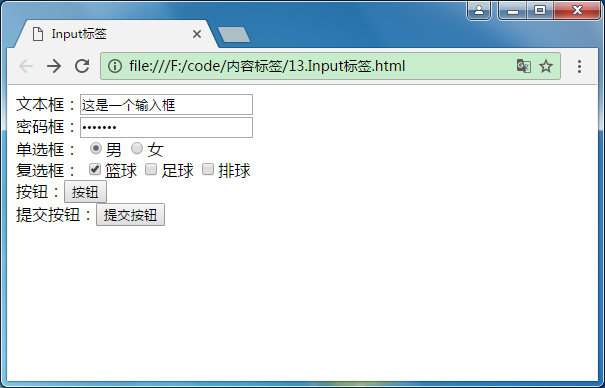
Input标签是文本框、单选、多选、按钮等。Type属性不同的取值决定了input标签的作用。
文本框:text
密码框:password
单选:radio
多选:checkbox
按钮:button
提交按钮:submit
重置按钮: reset
Input标签的 checked属性,属性值只有一个checked,可以省略属性值,在单选按钮和多选按钮中表示此按钮被选中。


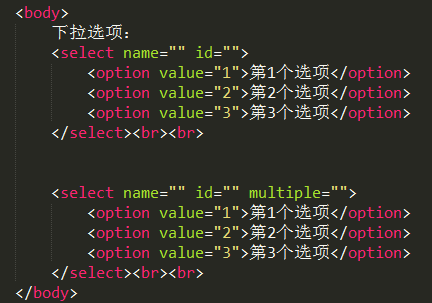
5.3.3、Select标签
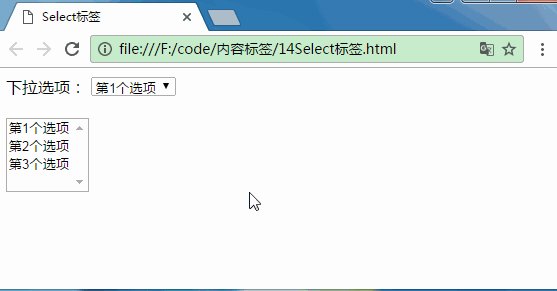
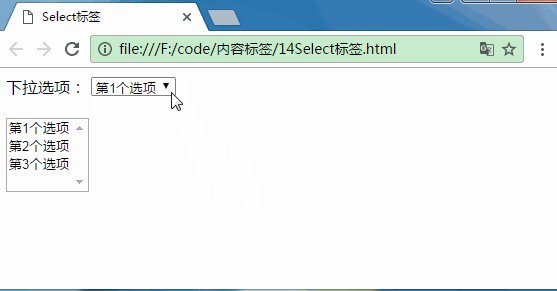
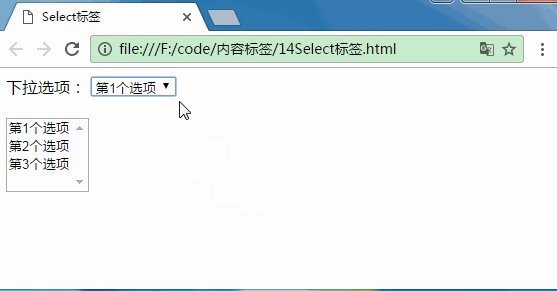
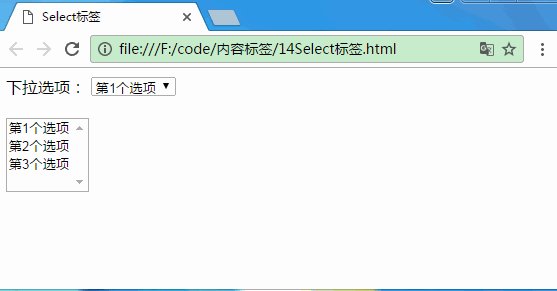
select 元素可创建单选或多选菜单,<select> 元素中的 <option> 标签用于定义列表中的可用选项。


Multipe:也是一个单属性。值只有一个multiple。设置了此属性表示select标签表现为 列表标签。否则表示下拉列表标签。
5.3.4、文本域标签
Textarea文本域标签,用来输入大量文本的的标签。文本域标签的cols表示可以容纳多少列字符。Rows容纳多少行数据。


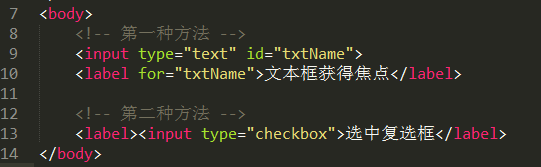
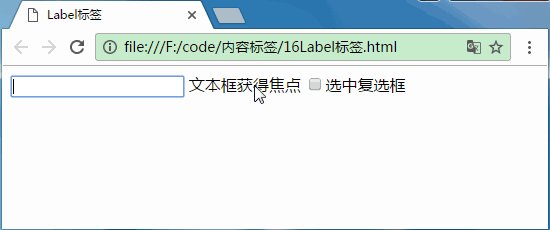
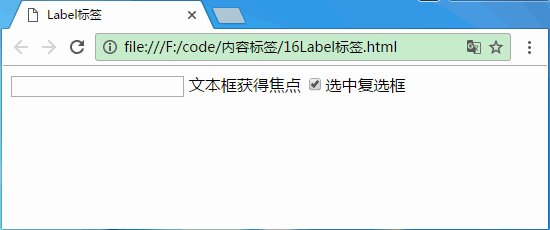
5.3.5、Lable标签
Lable标签可以让标签文本点击的时候让label指向的标签表单标签获得焦点。
两种方式:1、使用for属性指向 表单标签 2、用lable标签包裹表单标签。