:only-child
当元素是唯一的子元素,被选择。
HTML代码:
<body> <div class="x"> <div>第一个DIV</div> <div>第一个DIV</div> <p>第一个P</p> </div> </body>
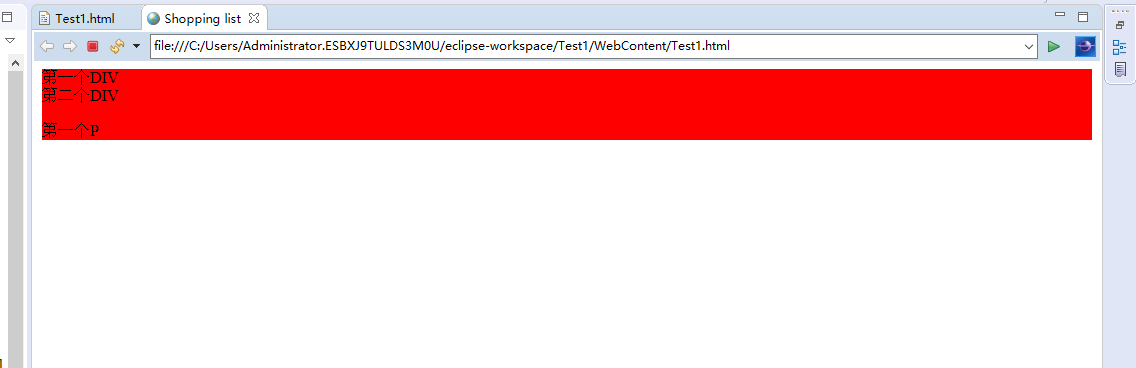
效果图:

CSS代码:
<style> div:only-child{ background-color:red; } </style>
因为div是body元素的唯一子元素,所以整个DIV都会变红。
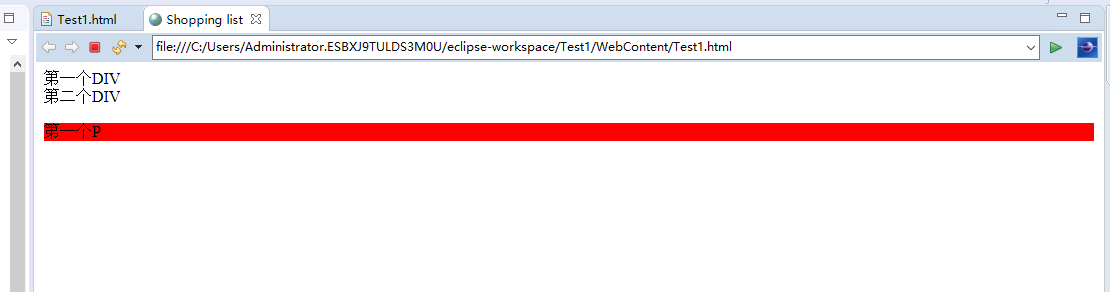
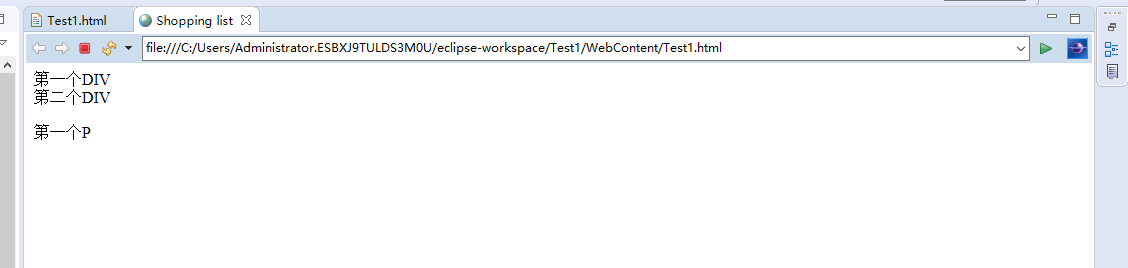
演示图:

CSS代码:
<style> p:only-child{ background-color:red; } </style>
因为P元素不是div元素的唯一元素,所以P的背景颜色不会变红。
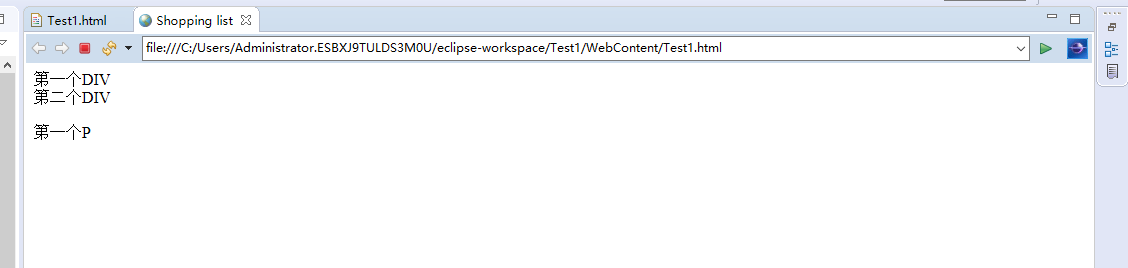
演示图:

:only-of-type
选择特定的,唯一类型的子元素。
HTML代码:
<body> <div id="main" class="x"> <div id="a">第一个DIV</div> <div id="b">第一个DIV</div> <p>第一个P</p> </div> </body>
CSS代码:
<style> div:only-of-type{ background-color:red; } </style>
此时选择的div,是id为main的div,它是元素body的唯一类型(div)的元素,所以整个div会变红。
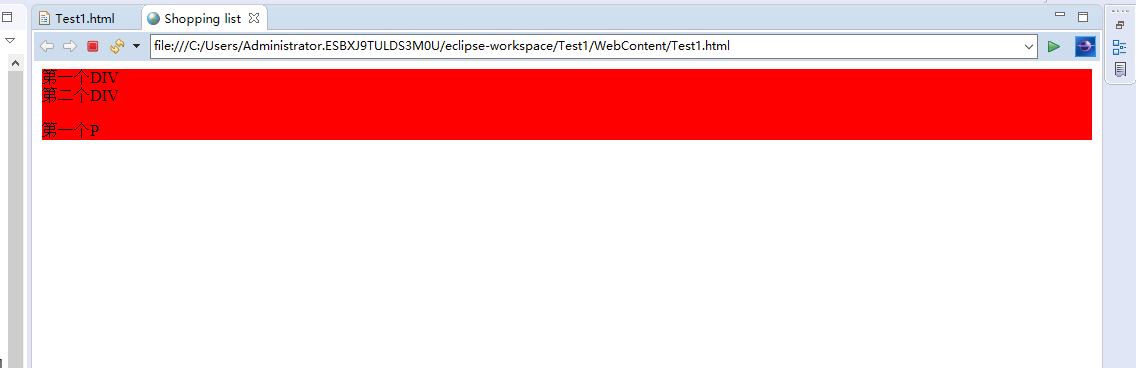
演示图:

而当把CSS代码修改成下面的代码,结果就会不同。
CSS代码:
<style> .x div:only-of-type{ background-color:red; } </style>
此时选择的div,是id为a和b的div,因为不是唯一,所以背景颜色不会变红。
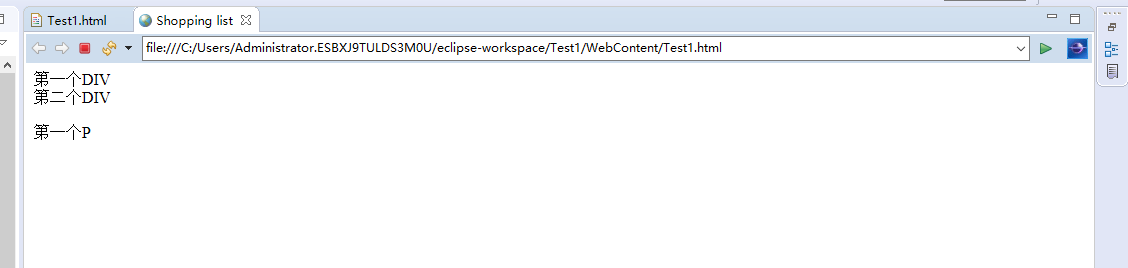
演示图:

如果把CSS代码中的div,改成p后,p的背景颜色会变红,因为p是div里唯一类型的元素。
CSS代码:
<style> p:only-of-type{ background-color:red; } </style>
演示图: