碎片化学习前端之webpack(loader)
loader 概念
帮助 webpack 将不同类型的文件转换为 webpack 可识别的模块。
loader 执行顺序
分类
pre: 前置 loader
normal: 普通 loader
inline: 内联 loader
post: 后置 loader
执行顺序
相同优先级的 loader 执行顺序为:从右到左,从下到上。
// 此时loader执行顺序:loader3 - loader2 - loader1
module: {
rules: [
{
test: /\.js$/,
loader: "loader1",
},
{
test: /\.js$/,
loader: "loader2",
},
{
test: /\.js$/,
loader: "loader3",
},
],
},
4 类 loader 的执行优级为:pre > normal > inline > post 。
// 此时loader执行顺序:loader1 - loader2 - loader3
module: {
rules: [
{
enforce: "pre",
test: /\.js$/,
loader: "loader1",
},
{
// 没有enforce就是normal
test: /\.js$/,
loader: "loader2",
},
{
enforce: "post",
test: /\.js$/,
loader: "loader3",
},
],
},
使用 loader 的方式
配置方式:在 webpack.config.js 文件中指定 loader。(pre、normal、post loader)
内联方式:在每个 import 语句中显式指定 loader。(inline loader)
inline loader
用法:import Styles from 'style-loader!css-loader?modules!./styles.css';
含义:
-
使用
css-loader和style-loader处理styles.css文件 -
通过
!将资源中的 loader 分开
inline loader 可以通过添加不同前缀,跳过其他类型 loader。
!跳过 normal loader。
import Styles from '!style-loader!css-loader?modules!./styles.css';
-!跳过 pre 和 normal loader。
import Styles from '-!style-loader!css-loader?modules!./styles.css';
!!跳过 pre、 normal 和 post loader。
import Styles from '!!style-loader!css-loader?modules!./styles.css';
loader 的参数
loader 的基本写法
module.exports = function loader(content, content, meta) {
console.log("hello loader");
return content; // 接受要处理的源码作为参数,输出转换后的 js 代码
};
loader 接受的参数
content 源文件的内容
map SourceMap 数据
meta 数据,可以是任何内容
loader 分类
同步 loader
module.exports = function (content, map, meta) {
return content;
};
this.callback 方法则更灵活,因为它允许传递多个参数,而不仅仅是 content。
module.exports = function (content, map, meta) {
// 传递map,让source-map不中断; 传递meta,让下一个loader接收到其他参数
this.callback(null, content, map, meta);
return; // 当调用 callback() 函数时,总是返回 undefined
};
异步 loader
module.exports = function (content, map, meta) {
const callback = this.async();
// 进行异步操作
setTimeout(() => {
callback(null, result, map, meta);
}, 1000);
};
由于同步计算过于耗时,在 Node.js 这样的单线程环境下进行此操作并不是好的方案,我们建议尽可能地使你的 loader 异步化。但如果计算量很小,同步 loader 也是可以的。
Raw Loader
默认情况下,资源文件会被转化为 UTF-8 字符串,然后传给 loader。通过设置 raw 为 true,loader 可以接收原始的 Buffer。
module.exports = function (content) {
// content是一个Buffer数据
return content;
};
module.exports.raw = true; // 开启 Raw Loader
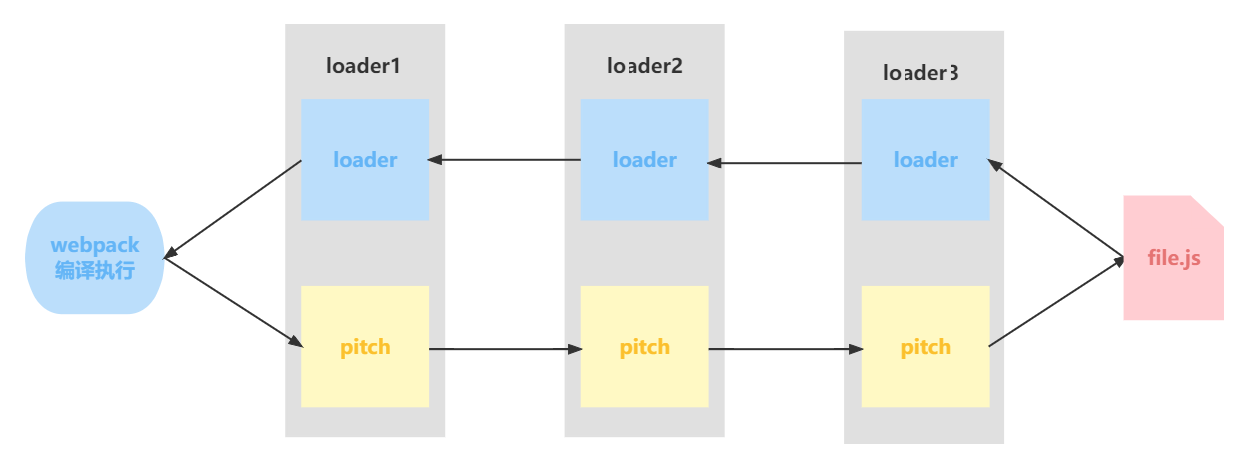
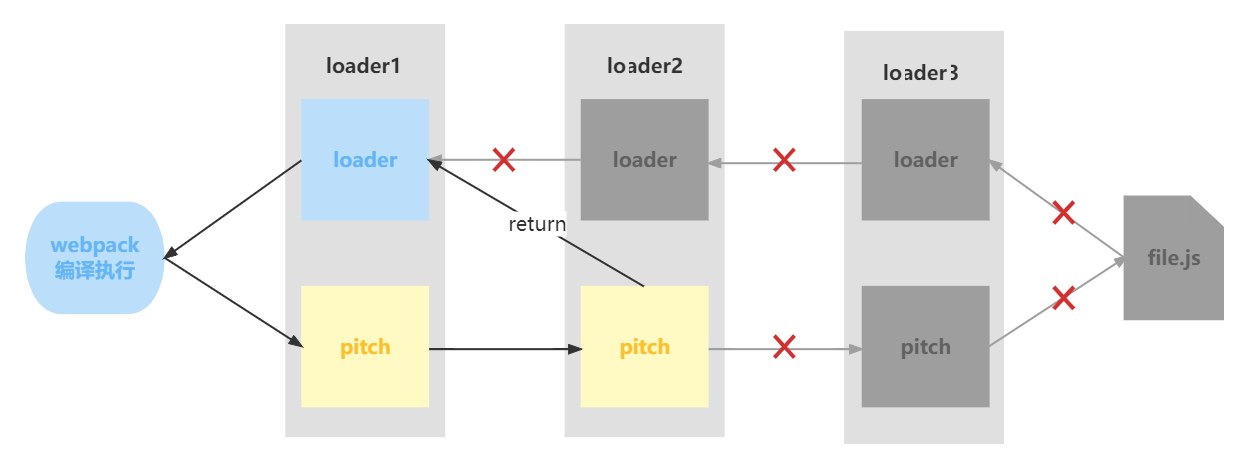
Pitching Loader
module.exports = function (content) {
return content;
};
module.exports.pitch = function (remainingRequest, precedingRequest, data) {
console.log("do somethings");
};
webpack 会先从左到右执行 loader 链中的每个 loader 上的 pitch 方法(如果有),然后再从右到左执行 loader 链中的每个 loader 上的普通 loader 方法。

在这个过程中如果任何 pitch 有返回值,则 loader 链被阻断。webpack 会跳过后面所有的的 pitch 和 loader,直接进入上一个 loader 。

loader API
| 方法名 | 含义 | 用法 |
|---|---|---|
| this.async | 异步回调 loader。返回 this.callback | const callback = this.async() |
| this.callback | 可以同步或者异步调用的并返回多个结果的函数 | this.callback(err, content, sourceMap?, meta?) |
| this.getOptions(schema) | 获取 loader 的 options | this.getOptions(schema) |
| this.emitFile | 产生一个文件 | this.emitFile(name, content, sourceMap) |
| this.utils.contextify | 返回一个相对路径 | this.utils.contextify(context, request) |
| this.utils.absolutify | 返回一个绝对路径 | this.utils.absolutify(context, request) |
更多文档,请查阅 webpack 官方 loader api 文档
自定义 loader
自定义 clean-log-loader
作用:用来清理 js 代码中的console.log
module.exports = function cleanLogLoader(content) {
// 将console.log替换为空
return content.replace(/console\.log\(.*\);?/g, "");
};
自定义 file-loader
作用:将文件原封不动输出出去
-
安装依赖
npm i loader-utils -D -
创建loaders/file-loader.js
const loaderUtils = require("loader-utils"); function fileLoader(content) { // 根据文件内容生产一个新的文件名称 const filename = loaderUtils.interpolateName(this, "[hash].[ext]", { content, }); // 输出文件 this.emitFile(filename, content); // 暴露出去,给js引用。 return `export default '${filename}'`; } // loader 解决的是二进制的内容,图片是 Buffer 数据 fileLoader.raw = true; module.exports = fileLoader; -
loader 配置
{ test: /\.(png|jpe?g|gif)$/, loader: "./loaders/file-loader.js", type: "javascript/auto", // 解决图片重复打包问题 }

 碎片化梳理webpack loader原理,包含loader执行顺序,loader分类,以及如何自定义loader。
碎片化梳理webpack loader原理,包含loader执行顺序,loader分类,以及如何自定义loader。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现