系统化学习前端之CSS
前言
CSS 层叠样式表,之所以是层叠,是因为在 CSS 中,后写的样式(权重高)是可以覆盖之前(权重低)的相同样式的。
HTML 可以书写页面内容,CSS 则负责排版和美化页面内容,使得用户能够快速掌握页面书写逻辑,也能让用户看到美的事物。
CSS 引入方式
行内式
<h1 style="css"></h1>
内联式
<style>css</style>
外链式
<link rel="stylesheet" href="./xxx.css">
导入式
<style> @import url('./xxx.css') </style>
注意:
- 外链式和导入式一样,都是引入外部 css 文件,只是导入式 css 加载是在页面加载完成后进行,页面内容较大会发生先渲染内容,再渲染样式的闪屏。
- 权重比较:行内式 > 内联式 > 外链式 = 导入式。
CSS 选择器
CSS 是负责修饰和排版 HTML 的,因此需要通过一个桥梁关联上 HTML 和 CSS,而这个桥梁就是 HTML 的标签和属性,HTML 的标签和属性众多决定了多种多样的选择器。
通配选择器
-
用法
* { /* css */ } -
含义:所有 HTML 元素应用该 css 样式。
-
权重:0
标签选择器
-
用法
tag { /* css */ } -
含义:所有 tag 标签元素应用该 css 样式。
-
权重:1
注意: tag 为占位符,实际 tag 可以为 a, p, h1, div, span, img, input 等众多 HTML 标签名。
类选择器
-
用法
.className { /* css */ } -
含义:所有 class 属性的属性值为 className 的标签元素应用该 css 样式。
-
权重:10
注意:类选择器以 . 标识,className 是取 HTML 标签定义 class 的属性值,如
<div class="wrapper"></div>的 className 是 wrapper。
ID 选择器
-
用法
#idName { /* css */ } -
含义:所有 id 属性的属性值为 idName 的标签元素应用该 css 样式。
-
权重:100
注意:ID 选择器以 # 标识,idName 是取 HTML 标签定义 id 的属性值,如
<div id="container"></div>的 idName 是 container。
属性选择器
-
用法
selector[attr expression] { /* css */ }注意:
- selector 为占位符,实际 selector 可以为 标签选择器,类选择器或者 ID 选择器。
- attr expression 为属性表达式,attr 为 HTML 标签属性,expression 为表达式,表达式不同,属性选择器表达含义不同。
-
attr expression 有以下 6 种:
-
selector[attr]含义:满足 selector 选择器且含有属性 attr 的标签元素应用该 css 样式。
-
selector[attr="demo"]含义:满足 selector 选择器且 attr 属性值为 demo 或以 demo-开头 的标签元素应用该 css 样式。
-
selector[attr~="demo"]含义:满足 selector 选择器且 attr 属性值含有 demo 单词的标签元素应用该 css 样式,如 'demo exercise' 含 demo 单词。
-
selector[attr*="demo"]含义:满足 selector 选择器且 attr 属性值含有 demo 字符串的标签元素应用该 css 样式,如 ’demoexercise‘ 含 demo 字符串。
-
selector[attr^="demo"]含义:满足 selector 选择器且 attr 属性值以 demo 字符串开头的标签元素应用该 css 样式。
-
selector[attr$="demo"]含义:满足 selector 选择器且 attr 属性值以 demo 字符串结尾的标签元素应用该 css 样式。
-
-
权重:selector权重 + 0.5
伪类选择器
-
用法
selector:pseudoClass { /* css */ }注意:
- selector 为占位符,实际 selector 可以为 标签选择器,类选择器或者 ID 选择器。
- pseudoClass 表示伪类选择,以 : 表示。常用 pseudoClass 分为两类:一类是辅助伪类选择器,另外一类是定位伪类选择器。
-
辅助伪类选择器
辅助伪类选择器是辅助某一标签元素补全其交互过程中不同阶段的属性。
-
selector:link含义::link 伪类选择器仅用于链接 a 标签,且标签属性 href 有属性值的情况。
-
selector:visited含义::visited 伪类选择器仅用于链接 a 标签,且标签属性 href 有属性值,链接跳转以后的情况。
-
selector:hover含义:满足 selector 选择器且 hover(鼠标悬停上方)的标签元素应用该 css 样式。
-
selector:active含义:满足 selector 选择器且 active(鼠标点击激活)的标签元素应用该 css 样式。
-
-
定位伪类选择器
-
selector:first-child含义:第一个且满足 selector 选择器的标签元素应用该 css 样式。
-
selector:last-child含义:最后一个且满足 selector 选择器的标签元素应用该 css 样式。
-
selector:nth-child(N)含义:第 N 个且满足 selector 选择器的标签元素应用该 css 样式。
注意:N 为任意整数,如1,2,3...。当 N 为 2n 时表示选中一组元素中的偶数位元素,当 N 为 2n+1 时表示选中一组元素中的奇数位元素。
-
selector:first-of-type含义:满足 selector 选择器且为第 1 个的标签元素应用该 css 样式。
-
selector:last-of-type含义:满足 selector 选择器且为最后 1 个的标签元素应用该 css 样式。
-
selector:nth-of-type(N)含义:满足 selector 选择器且为第 N 个的标签元素应用该 css 样式。
注意::nth-child(N) 和 :nth-of-type(N) 的区别:
selector:nth-child(N)是先满足顺序,再满足 selector。一组元素,第 N 个元素满足 selector 选择器,则应用样式,反之 css 无效。selector:nth-of-type(N)是先满足selector,再满足顺序。一组元素,先抽取出满足 selector 选择器的元素,第 N 个应用样式,若无第 N 个,css 无效。
-
selector:empty含义:满足 selector 选择器且无子元素的标签元素应用该 css 样式。
注意:子元素包含元素节点,文本,空格,换行;不包含注释。
-
selector1:not(selector2)含义:满足 selector1 选择器且不满足 selector2 选择器的标签元素应用该 css 样式。
-
selector:checked含义:满足选中状态的 radio, checkbox, select option 的标签元素应用该 css 样式。
-
selector:disabled含义:满足 disabled 不可用状态的标签元素应用该 css 样式。
-
selector:focus含义:获取鼠标焦点的标签元素应用该 css 样式。
-
-
权重:selector权重 + 0.5(能覆盖单一 selector ,无法覆盖 selector tag 后代选择器)
伪元素选择器
-
用法
selector:pseudoElement { /* css */ } -
常用伪元素选择器有 ::before 和 ::after。
-
selector::before用法:
selector::before { content: ''; /* css */ }含义:满足 selector 选择器的标签元素前插入 content 的伪元素节点。
-
selector::after用法:
selector::after { content: ''; /* css */ }含义:满足 selector 选择器的标签元素后插入 content 的伪元素节点。
注意:通过伪元素 ::before 和 ::after 插入的内容无法通过 js 获取其 DOM,但通过伪元素实现一些样式效果十分常见,效果有了,未增加 DOM。
-
后代选择器
-
用法
selector1 selector2 { /* css */ } -
含义:后代选择器以 空格 分隔,表示 selector1 选择器 的后代元素中满足 selector2 选择器的标签元素应用该 css 样式。
-
权重:selector1权重 + selector2权重
注意:后代元素包含子元素及其孙子元素等多重子元素。
子代选择器
-
用法
selector1 > selector2 { /* css */ } -
含义:子代选择器以 > 分隔,表示 selector1 选择器的子代元素中满足 selector2 选择器的标签元素应用该 css 样式。
-
权重:selector1权重 + selector2权重
兄弟选择器
-
用法
selector1 ~ selector2 { /* css */ } -
含义:兄弟选择器以 ~ 分隔,表示 selector1 选择器之后且满足 selector2 选择器的标签元素应用该 css 样式。
-
权重:selector1权重 + selector2权重
相邻兄弟选择器
-
用法
selector1 + selector2 { /* css */ } -
含义:兄弟选择器以 ~ 分隔,表示 selector1 选择器之后第一个标签元素满足 selector2 选择器则应用该 css 样式,反之 css 无效。
-
权重:selector1权重 + selector2权重
交集选择器
-
用法
selector1selector2 { /* css */ } -
含义:交集选择器不分隔,表示同时满足 selector1 选择器和 selector2 选择器的标签元素应用该 css 样式。
-
权重:selector1权重 + selector2权重
并集选择器
-
用法
selector1, selector2 { /* css */ } -
含义:并集选择器以 , 分隔,表示满足 selector1 选择器或 selector2 选择器的标签元素应用该 css 样式。
-
权重:selector1权重 + selector2权重
样式属性(美化)
字体样式
-
font-style设置字体格式,属性值:normal(正常,默认), italic(斜体), oblique(文字倾斜显示)。
-
font-weight设置字体粗细,属性值:lighter(细), normal(正常,默认), bold(粗), bolder(更粗), 数字系列(100, 200, 300, ...900)。
注意:使用数字设置字体粗细,400 与 normal 等值,700 与 bold 等值。
-
font-size设置字体大小,属性值:数字 + 单位。
注意:单位可以为 em, rem 或者 px,数字可以使用任意数字,如 1.5em(1.5倍 父元素字号大小),0.6rem(0.6倍 HTML根元素字号大小), 16px(16 像素),浏览器显示默认最小字号 12px。
-
font-family设置字体类型,属性值根据 UI 提供字体使用,如 PingFangSC-Medium, PingFang SC, Microsoft YaHei 等。
-
line-height设置字体行高,实际效果增大行间距,属性值:数字。
-
color设置字体颜色。
注意:颜色在 css 中设置方式有 6 种:
-
英文单词
如 white,black,green,blue,red 等 -
十六进制
如 #000,#fff,#4c4c4c 等。其中 #000 等于 #000000,#5ac 等于 #55aacc,只存在 # 后面跟 3 位和 6 位的情况。 -
RGB()
如 rgb(120, 140, 104),rgb() 函数接收 3 个参数,参数值均为 0 - 255 范围整数值,分别对应 red,green,blue。 -
RGBA()
如 rgb(120, 140, 104, .6),rgba() 函数接收 4 个参数,前 3 个参数值均为 0 - 255 范围整数值,分别对应 red,green,blue,最后 1 个参数为 0 - 1 范围的浮点数值,对应 alpha 透明度。 -
HSL()
如 hsl(120, 60%, 80%), hsl() 函数接收 3 个参数,分别为 hue,saturation,lightness。hue(色相)取值范围为 0 - 360,0 或者 360 为红色,120 为绿色,240 为蓝色;saturation(饱和度)和 lightness(亮度)取值范围均为 0 - 100%。 -
HSLA()
如 hsl(120, 60%, 80%, 0.3), hsla() 函数接收 4 个参数,分别为 hue,saturation,lightness,alpha,取值同上。
-
-
font设置字体属性连写,同时按照顺序设置 font-style, font-weight, font-size, (line-height), font-family 。
如
font: normal 500 16/1.5 PingFangSC-Medium, , PingFang SC,表示字体格式为:font-style: normal,font-weight: 500,font-size: 16px,line-height: 1.5,font-family: PingFangSC-Medium, , PingFang SC。注意:可以省略,省略则
font: normal 500 16px PingFangSC-Medium, , PingFang SC。 -
-webkit-text-stroke设置字体描边宽度和颜色,属性值:数字+单位 颜色。
-
-webkit-text-fill-color设置字体填充颜色,属性值:颜色,不设置该属性,默认颜色为黑色。
样式代码如下:
点击查看代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>font</title> <style type="text/css"> .container { font-size: 70px; -webkit-text-stroke: 3px red; -webkit-text-fill-color: green; } </style> </head> <body> <div class="container">this a test</div> </body> </html>

文本样式
-
text-transform设置英文文本的大小写转换,属性值:uppercase(转换大写),lowercase(转换小写),capitalize(首字母大写),none(不转换) 。
-
white-space设置文本是否换行,属性值:normal(默认,换行),nowrapp(不换行)。
注意:
white-space存在其他属性,如 pre,pre-line,pre-wrap,break-spaces。具体使用可参考 white-space MDN -
text-indent设置文本首行缩进,属性值:数字+单位
注意:text-indent: 2em 表示首行缩进2个字符。
-
text-decoration设置文本线格式,同时按照顺序设置
text-decoration-line,text-decoration-color,text-decoration-style。其中:-
text-decoration-line属性值:underline(下划线),line-through(删除线),overline(上划线),none(无); -
text-decoration-line属性值:颜色; -
text-decoration-style属性值:solid(单实线),double(双实线),dotted(点虚线),dashed(线虚线),wavy(波浪线);
-
-
text-overflow设置文本溢出处理方式,属性值:clip(溢出剪除),ellipsis(溢出省略)。
设置文本溢出省略步骤分为三步:
-
white-space: nowrap;
-
overflow: hidden;
-
text-overflow: ellipsis;
-
-
text-shadow设置文本阴影,属性值:none,x-offset y-offset blur speed color。
注意:x-offset y-offset blur color 为多属性连写:x-offset 表示 x 轴偏移量,y-offset 表示 y 轴偏移量,blur 表示模糊半径,color 表示阴影颜色。多重阴影设置
-
text-align设置文本水平对齐方式,属性值:left(左对齐,默认),right(右对齐),center(居中对齐),justify(两侧对齐)。
-
vertical-align设置图片与文本或表格单元格内容对齐方式,属性值:top(顶部对齐),middle(中部对齐),bottom(底部对齐),baseline(基线对齐)。
注意:
vertical-align需要设置给图片元素,设置表格单元格元素时,无 baseline 属性值。 -
word-spacing设置单词之间的间距,属性值:数字+单位。
注意:
word-spacing只作用于英文单词,不作用于汉字之间的间距。 -
letter-spacing设置字符之间的间距,属性值:数字+单位。
注意:
letter-spacing同时作用于英文字符和汉字之间间距,对比以上:汉字为 letter,而不是 word。 -
direction设置文本方向,属性值:rtl(从右到左),ltr(从左到右,默认)
背景样式
-
background-color设置背景颜色,属性值:颜色。
-
background-image设置背景图片或渐变属性,属性值:url("./xxx.png"), linear-gradient, radial-gradient。
注意:
-
url() 函数接收图片路径作为参数,用于设置背景图片。
-
线性渐变:linear-gradient(direction, color-stop1, color-stop2, ...),direction 表示方向,值有:top,bottom,left,right 或角度表示,如 to right 或者 to bottom right 或者 60deg。color-stop 表示终止颜色,可以有多个,值为颜色 和 百分比组合,如 red 20% 或者 rgb(230,100,1)。
-
径向渐变:radial-gradient(shape size at position, color-stop1, color-stop2, ...),shape 表示渐变类型,值:ellipse(椭圆形,默认),circle(圆形);size 表示渐变大小,值:farthest-corner(半径为圆心到容器远角,默认),closest-side(半径为圆心到容器近边),closest-corner(半径为圆心到容器近角),farthest-side(半径为圆心到容器近边)。position 表示 渐变位置,值:top,center,bottom。color-stop 同上。
-
-
background-attachment设置背景图片固定。属性值:fixed(相对于视口固定),scroll(相对于内容固定,随视口滚动),local(相对于视口和内容均滚动)。
-
background-origin设置背景图片应用范围,属性值:border-box(应用至 border),padding-box(应用至 padding,默认),content-box(应用至 content)。
-
background-clip设置背景图片剪切范围,属性值:border-box(剪切至 border),padding-box(剪切至 padding,默认),content-box(剪切至 content),text(剪切至 text,炫彩字体可以通过这个属性实现)。
-
background-position设置背景图片位置,为x,y两轴的属性连写。属性值:水平方向(left、center、right),垂直方向(top、center、bottom),或者数值,以左上角为坐标轴。
注意:
background-position属性值可以设置 1-4 个值,具体参考 background-position MDN。 -
background-repeat设置背景图片平铺,属性值:repeat(x,y均平铺),repeat-x(x 平铺),repeat-y(y 平铺),no-repeat(不平铺)。
-
background-size设置背景图片大小,属性值:cover(覆盖背景区,不留白),contain(图片放入背景区,不设置平铺,可能留白)。其他属性参考 background-size MDN。
-
background设置背景属性连写,通常按顺序设置:background-color,background-image,background-position,background-repeat。
注意:一般设置背景图片时,建议同步设置背景颜色,当背景图片无法加载的时候,可以使用背景颜色“遮羞”。
列表样式
-
list-style-image设置列表标识图片,属性值:none,url('./xxx.png')。
-
list-style-position设置列表标识位置,属性值:outside(列表外,默认),inside(列表内)。
-
list-style-type设置列表标识类型,属性值如下:
-
none:无列表标识。
-
有序列表:decimal(数字),upper-alpha(大写字母),lower-alpha(小写字母),upper-roman(大写罗马数字),lower-roman(小写罗马数字)
-
无序列表:disc(实心圆点,默认),circle(空心圆点),square(实心方块)
list-style设置列表标识属性连写,顺序设置:list-style-type,list-style-image,list-style-position。
注意:设置标识图片时,建议同步设置标识类型,图片未加载,可以使用指定类型标识替代。
-
过渡
-
transition-property设置过渡动画属性名称,属性值:none(无过渡),all(所有可过渡 css 属性),属性名(指定过渡 css 属性)。
注意:属性名一般指的是可过渡属性,多为宽,高,盒子属性以及颜色。
-
transition-duration设置过渡动画持续时间,属性值:时间,单位 s (秒)。
-
transition-timing-function设置过渡动画时间函数,即时间与速度关系函数,属性值:linear,ease,ease-in,ease-out,ease-in-out,step-start,step-end。
-
transition-delay设置过渡动画延迟开始时间,属性值:时间,单位s(秒)。
-
transition设置过渡动画属性连写,按照顺序设置:
transition-property,transition-duration,transition-timing-function,transition-delay,如transition: all 2s ease 0.5s。注意:设置过渡动画需要配合设置过渡起止属性和过渡动画交互触发条件,如下例中存在两个过渡动画案例:
-
触发条件:hover;过渡属性:width;起始:100;终止:300。
-
触发条件:leave(即 hover 离开);过渡属性:width;起始:300;终止:100。
过渡属性跟随终止属性设置。
点击查看代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>transition</title> <style type="text/css"> .container { width: 100px; height: 100px; background-color: skyblue; transition: width 3s linear 0.2s; } .container:hover { width: 300px; transition: width 3s linear 0.2s; } </style> </head> <body> <div class="container"></div> </body> </html> -

变换
-
transform设置元素变换,属性值:none(不变换),translate()(平移),rotate()(旋转),scale()(缩放),skew()(倾斜),matrix()(矩阵变换),translate3D()(3D 平移),rotate3D()(3D 旋转),scale3D()(3D 缩放),matrix3D()(3D 矩阵变换)。
-
translate
translate() 函数接收 2 个参数,分别对应 x 轴偏移量和 y 轴偏移量,如 translate(30px, 50%)。
注意:独立设置 x 轴 或者 y 轴偏移,可以使用 translateX() 或 translateY()。
-
rotate
rotate() 函数接收 1 个参数,对应旋转角度,角度为正,顺时针旋转,反之,逆时针旋转,需要携带单位,单位:deg(度,一个圆 360 deg),grad(梯度,一个圆 400 grad),rad(弧度,一个圆 2π rad),turn(圈,一个圆 1 turn),如 rotate(0.5turn)。
注意:独立设置 x 轴 或者 y 轴旋转,可以使用 rotateX() 或 rotateY()。
-
scale
scale() 函数接收 2 个参数,分别对应 x 轴和 y 轴缩放量,> 1 表示放大, < 1 表示缩小,可用百分比表示,如 scale(30%, 1.5)。
注意:独立设置 x 轴 或者 y 轴缩放,可以使用 scaleX() 或 scaleY()。
-
skew
skew() 函数接收 2 个参数,分别对应 x 轴和 y 轴倾斜角度,需要携带单位,单位同上。
注意:独立设置 x 轴 或者 y 轴倾斜,可以使用 skewX() 或 skewY()。
-
matrix
matrix() 函数接收 6 个参数,对应 3 * 3 变换矩阵的前 2 行,具体变换可参考 matrix MDN。
-
translate3D
translate3D() 函数相对于 translate() 多接收 1 个参数,对应 z 轴偏移量。
注意:单独设置 z 轴偏移量,可以使用 translateZ()。
-
rotate3D
rotate3D() 函数接收 4 个参数,前 3 个参数为点(x, y, z)坐标,最后 1 个参数为旋转角度。如rotate3D(1, 2, 1, 30deg) 表示围绕向量(1, 2, 1)顺时针旋转 30deg。
注意:单独设置 z 轴旋转,可以使用 rotateZ()。此外,向量由点和原点构成。
-
scale3D
scale3D() 函数相对于 scale() 多接收 1 个参数,对应 z 轴缩放量。
注意:单独设置 z 轴缩放,可以使用 scaleZ()。
-
matrix3D
matrix3D() 函数接收 16 个参数,对应 4 * 4 变换矩阵,具体变换可参考matrix3D MDN。
-
perspective
perspective() 函数接收 1 个参数,表示视野与物体之间的距离。如
perspective(200px)表示 200px 处观察物体,透视属性。
-
-
translate属性值有 3 种:
-
1 个值,表示 x 轴平移;如
translate: 100px,表示沿 x轴向右平移 100px。 -
2 个值,表示 x,y 轴平移;如
translate: 100px 100px,表示沿 x 轴向右平移 100px,沿 y 轴向下平移 100px。 -
3 个值,表示x,y,z 轴平移;如
translate: 100px 100px 100px,表示沿 x 轴向右平移 100px,沿 y 轴向下平移 100px,沿 z 轴向外平移 100px。(垂直于屏幕的为 z 轴,向外表示由屏幕向人脸处的方向)
-
-
scale属性值有 3 种:
-
1 个值,表示 x,y 轴缩放相同值;如
scale: 2,表示宽度,高度放大 2 倍。 -
2 个值,表示 x,y 轴缩放;如
scale: 2 0.5,表示宽度放大 2 倍,高度缩小 0.5 倍。 -
3 个值,表示x,y,z 轴缩放,如
scale: 2 0.5 1,表示宽度放大 2 倍,高度缩小 0.5 倍,厚度不缩放。(厚度:屏幕至人脸方向上物体的长度范围)
-
-
rotate属性值有 3 种:
-
1 个值,表示 z 轴旋转;如
rotate: 30deg;,表示绕 z 轴旋转 30 度。 -
2 个值,表示指定轴旋转;如
rotate: x 30deg;,表示绕 x 轴旋转 30 度。 -
4 个值,表示指定点旋转;如
rotate: 1, 0, 1 30deg;,表示绕向量(1, 0, 1) 旋转 30 度。
-
-
perspective指定了观察者与 z=0 平面的距离,使具有三维位置变换的元素产生透视效果,如
perspective: 200px。 -
transform-style设置变换类型,3D 变换需要指定
transform-style: preserve-3d,并同时设置景深效果perspective。 -
backface-visibility设置 3D 背面是否可见。属性值:hidden(不可见),visible(可见,默认)。
动画
-
定义动画
CSS 动画通过关键帧(keyframes)来控制动画序列。
关键帧定义的两种方式:
@keyframes animationName { from { /* css 动画起始属性 */ } to { /* css 动画终止属性 */ } }或者
@keyframes animationName { 0% { /* css 动画起始属性 */ } 50% { /* css 动画属性 */ } 100% { /* css 动画终止属性 */ } } -
绑定动画
selector { animation: animationName 3s linear 0.2s infinite; }animation设置动画属性连写,连写属性有:
-
animation-name
动画名称,与定义动画中的 animationName 一致。
-
animation-duration
动画持续时间,单位s(秒)。
-
animation-timing-function
动画速度与时间函数,同 过渡 时间函数一致。
-
animation-delay
动画延迟开始时间,单位s(秒)。
-
animation-iteration-count
动画播放次数,可以指定 n 次,也可以指定无限循环 infinite。
-
animation-direction
动画倒序播放,属性值:normal(正序),reverse(倒序),alternate(奇次正,偶次倒),alternate-reverse(奇次倒,偶次正)。
-
用户体验
-
user-select设置用户能否选中元素内文本,属性值:none(不可选中),text(可以选中)。
注意:部分博客设置登录后复制功能,会使用这个属性。
-
pointer-eventA,B两个元素,A 嵌套 B,默认情况点击 B 元素会按顺序触发B,A元素绑定事件(事件循环),设置
pointer-event: none后,点击 B 元素只会触发 A 元素绑定事件,意为鼠标穿透事件。点击查看代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>transition</title> <style type="text/css"> #container { width: 300px; height: 300px; background-color: skyblue; margin: 0 auto; border: 1px solid transparent; position: relative; } #wrapper { width: 100px; height: 100px; background-color: red; position: absolute; left: 100px; top: 100px; z-index: 2; pointer-events: none; } </style> </head> <body> <div id="container"> <div id="wrapper"></div> </div> <script type="text/javascript"> var container = document.getElementById('container') var wrapper = document.getElementById('wrapper') container.addEventListener('click', () => { console.log('container') }) wrapper.addEventListener('click', () => { console.log('wrapper') }) </script> </body> </html> -
cursor设置光标样式,属性值:default(默认,箭头),pointer(小手),not-allow(禁止)等,参考cursor MDN。
-
outline设置边框外轮廓属性,为 outline-style, outline-width, outline-color 属性连写,取消边框外轮廓可以设置属性值为 none。
注意:outline-style 属性值:dashed,solid,dotted,double等。
-
resize设置 textarea 元素放缩功能,通常设置 resize: none,表示不能放缩。
-
@font-face-
字体图标
@font-face { font-family: fontName, src: url('./fonts/xxx.woff'),url('./fonts/xxx.tff')... } -
应用字体图标
selector { font-family: fontName }
注意:fontName 为自定义字体名称。
-
-
object-fit设置图片在父元素中的填充方式,属性值:
-
fill:伸缩填充,不保持原图比例。
-
contain:伸缩填充,保持原图比例,以宽、高比例小的为准,可能存在留白。
-
cover:伸缩填充,保持原图比例,以宽、高比例大的为准,可能存在剪切。
-
none:不伸缩填充,保持原图比例,超出剪切。
-
盒模型
盒模型组成
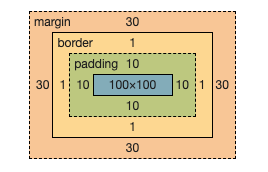
盒模型分为四个部分:margin、padding、border、content。
点击查看代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>盒模型</title>
<style type="text/css">
.container {
padding: 10px;
width: 100px;
height: 100px;
background-color: skyblue;
margin: 30px;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="container"></div>
</body>
</html>

盒模型分类
盒模型分为两类:标准盒模型(content-box)和IE盒模型(border-box),可以使用 box-sizing 设置;
标准盒模型和IE盒模型的区别:
标准盒模型:width 和 height 指 content 的宽度和高度;
IE盒模型:width 和 height 值(border+padding+content)的宽度和高度;
盒模型属性
-
margin外边距:同级元素之间的距离或者与父元素之间的距离;
属性设置:1 值(上下左右)、2 值(上下、左右)、3 值(上、左右、下)、4 值(上、右、下、左;顺时针)
独立属性设置:margin-top、margin-right、margin-bottom、margin-left;
margin合并问题
-
同级盒子合并问题
问题:上下两个盒子,上盒子设置margin-bottom属性,下盒子设置margin-top属性,取属性值较大的渲染
解决:避免同时设置上下两个盒子的margin属性,只采取单个盒子设置;
-
父子盒子合并问题
问题:父盒子和第一个子盒子同时设置margin-top属性,取属性值较大的渲染;或 父盒子和最后一个子盒子同时设置margin-bottom属性,取属性值较大的渲染;
解决:避免同时设置;
-
父子盒子塌陷问题
问题:父盒子和第一个子盒子中,第一个子盒子设置margin-top属性,父盒子会跟随子盒子塌陷下滑;
解决:父盒子中插入内容(插入空标签),使得盒子不为第一个子盒子;或 给父盒子设定padding、border属性(撑大盒子),或触发BFC(float、position、display、overflow:hidden)。
margin对盒子大小的影响
-
盒子未指定宽度的情况
设置正值margin-left和margin-right会缩小盒子,反之增大盒子;
-
盒子指定宽度的情况
设置margin-left和margin-right表示盒子的偏移量;
-
-
border边框:盒子的边框,属性值:
-
border-width设置边框宽度,属性值:数字+单位。
-
border-style设置边框样式,属性值:solid,dashed,dotted,double 等。
-
border-color设置边框颜色,属性值:颜色。
-
border设置边框属性连写,连写属性:border:border-width border-style border-color
独立属性设置:border-top、border-right、border-bottom、border-left
border-radius设置边框圆角,属性值可以设置 npx 或 百分比。
属性设置:1 值、2 值、3 值、4 值(同 margin),也可以单独设置,如
border-top-left-radius:4px 5px,表示 top 圆角 4px,left 圆角 5px。 -
-
padding内边距:内容边框之间的距离。
属性设置:单值(上下左右)、二值(上下、左右)、三值(上、左右、下)、四值(上、右、下、左;顺时针)。
独立属性设置:padding-top、padding-right、padding-bottom、padding-left;
-
width设置内容的宽度。
-
height设置内容的高度。
注意:百分比 % 值设定: width、margin、padding均相对父元素宽度设置;height相对于父元素高度设置;
-
box-sizing设置盒子分类,属性值:content-box(标准盒子,默认),border-box(IE怪异盒子)。
-
box-shadow设置盒子设置阴影,属性设置为:box-shadow:x-offset y-offset blur-radius spread-radius color position。
- x-offset
设置阴影 x 轴偏移量,值为 npx,n为正,右偏移,反之,左偏移。
- y-offset
设置阴影 y 轴偏移量,值为 npx,n为正,下偏移,反之,上偏移。
- blur-radius
设置阴影模糊半径,值为 npx。
- spread-radius
设置阴影扩散半径,值为 npx。
- color
设置阴影颜色。
- position
设置阴影位置,值为 inset(内部阴影,边框内部),outset(外部阴影,边框外部,默认)。
-
display标签元素在文档中有三种显示模式:
-
块级元素
通常独占一整行或者多个整行,可以设置宽度、高度以及对齐方式等属性,常用于网页布局和网页结构搭建。
常见的块级元素:
<h1>-<h6>、<div>、<p>、<ul>、<ol>、<li>等。其他元素转换为块级元素:
display:block。 -
行内元素
不占独立的区域,只占有自身内容(文字、图片)的大小的区域,一般情况下不可设置宽度、高度以及对齐方式等属性,常用于控制页面内容显示的样式。
常见行内元素有:
<a>、<span>、<strong>、<b>、<em>、<i>、<ins>、<u>、<del>、<s>等。其他元素转换为行内元素:
display:inline。 -
行内块元素
不独占一整行,与相邻行内元素在一行(左右margin不会合并),会存在空白缝隙,但是可以设置宽度、高度以及对齐方式等属性。
常见行内块元素有:
<image />、<input />、<td>、<textarea>等。其他元素转换为行内元素:
display:inline-block。注意:
设置行内块元素,行内块元素之间存在间隔,无法像浮动一样紧贴边,导致原因是行内块元素换行书写。
解决办法有:可以给父元素设置 font-size:0 或行内块元素不换行书写。
元素隐藏
display:none隐藏元素,不占有原有元素位置。 -
-
opacity设置元素透明度,值在 0 - 1 范围,0 表示透明,1 表示不透明。
元素隐藏
opacity: 0隐藏元素,仍占有原有元素位置。 -
visibility设置元素是否可见,值:visible(可见),hidden(不可见)。
元素隐藏
visibility: hidden隐藏元素,仍占有原有元素位置。
布局(排版)
标准流
网页内标签元素正常情况下会按照自上而下,自左向右按顺序排列。
块级元素独占一行,多个块级元素存在会自上而下顺序排列。
多个行内元素或者行内块元素会共占一行,自左向右排列。
浮动
浮动是作用标签元素的 float 属性,可以改变浮动元素原有的布局方式,浮动元素会脱离标准流的布局。简而言之,浮动元素如同浸入水中的泡沫板一样。
点击查看代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>float</title>
<style type="text/css">
/* 设置 container 盒 */
.container {
width: 300px;
height: 300px;
background-color: #eee;
}
/* 关键步一:设置 part 盒,单个 part 盒宽高实际为 110(100 + 2 * 1 + 2 * 4)* 110,设置左浮动 */
.part{
width: 100px;
height: 100px;
float: left;
border: 1px solid #000;
padding: 4px;
}
/* 设置 part 盒中 div 盒 */
.part div {
width: 30px;
height: 30px;
}
/* 设置 part 盒中 x-1 号 div 盒 红色 */
.part div:nth-child(1) {
background-color: rgba(255, 0, 0, .4);
}
/* 设置 part 盒中 x-2 号 div 盒 绿色 */
.part div:nth-child(2) {
background-color: rgba(0, 255, 0, .4);
}
/* 设置 part 盒中 x-3 号 div 盒 蓝色 */
.part div:nth-child(3) {
background-color: rgba(0, 0, 255, .4);
}
/* 设置 1 号和 2 号 part 盒中 div 盒左浮动 */
.part:nth-child(1) div,
.part:nth-child(2) div {
float: left;
}
/* 关键步二: 设置 2-2 号 div 盒右浮动 */
.part:nth-child(2) div:nth-child(2) {
float: right;
}
/* 关键步三:设置 3-2 号 div 盒 左浮动 */
.part:nth-child(3) div:nth-child(2) {
float: left;
}
</style>
</head>
<body>
<!-- contianer 盒 -->
<div class="container">
<!-- 1 号 part 盒 -->
<div class="part">
<!-- 1-1 号 div 盒 -->
<div></div>
<!-- 1-2 号 div 盒 -->
<div></div>
<!-- 1-3 号 div 盒 -->
<div></div>
</div>
<!-- 2 号 part 盒 -->
<div class="part">
<!-- 2-1 号 div 盒 -->
<div></div>
<!-- 2-2 号 div 盒 -->
<div></div>
<!-- 2-3 号 div 盒 -->
<div></div>
</div>
<!-- 3 号 part 盒 -->
<div class="part">
<!-- 3-1 号 div 盒 -->
<div></div>
<!-- 3-2 号 div 盒 -->
<div></div>
<!-- 3-3 号 div 盒 -->
<div></div>
</div>
</div>
</body>
</html>

-
浮动的特性
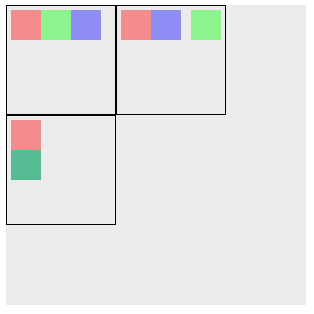
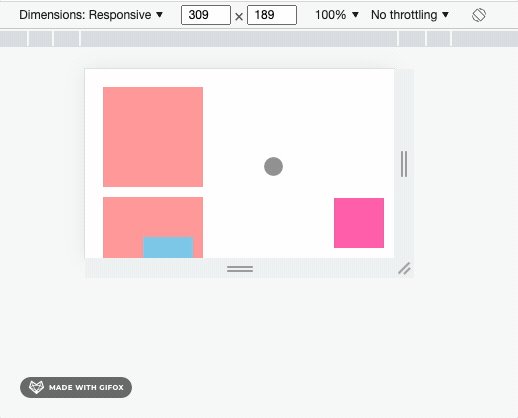
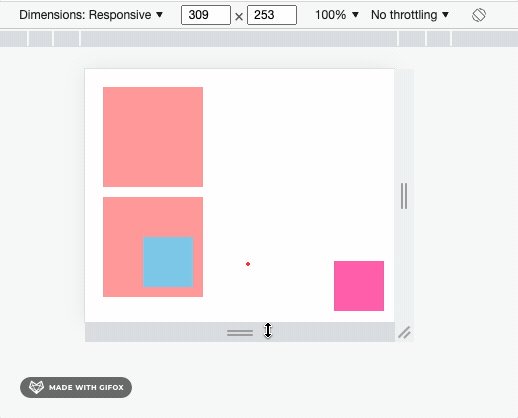
结合上述代码关键步和结果图分析浮动具有以下特性:
-
关键步一:part 盒子设置浮动
块级元素 part 盒子改变标准流布局方式,不再独占一行,而是多个浮动元素紧紧相贴共占一行。
container 盒宽度为 300px,part 盒子单个宽度为 110px,多个浮动元素受父盒子宽度影响无法共占一行,会换行。
-
关键步二:2-2 号 div 盒设置右浮动
2-2 号 div 盒在设置左浮动以后,又再次设置右浮动,离开原有位置,2-3 号 div 盒占据其位置。
div 盒浮动只是在 content 的范围浮动,不会影响padding。
-
关键步三:3-2 号 div 盒设置左浮动
3-2 号 div 盒设置左浮动以后,3-3 号 div 盒占据其位置,3-2 号 div 盒脱离标准流覆盖原有位置上的3-3 号 div 盒。
-
-
设置浮动
设置
float: left;或者float: right可以为元素开启浮动。 -
浮动的问题
-
浮动元素脱标,会影响后续盒子的位置。
-
父盒子未设置高度,浮动元素脱标,会导致父盒子高度为 0。
-
-
浮动问题的解决方案
浮动元素脱标,影响后续元素位置的问题,只能通过清除浮动解决。使用
clear属性,属性值:left(清除左浮动),right(清除右浮动),both(清除左、右浮动)。-
伪元素清除浮动
利用伪元素 ::before 和 ::after 插入在浮动的最后一个元素后插入元素,清除该元素浮动,则后续元素不受浮动影响。
selector::after { content:""; display:block; clear:both; } -
封装 clearfix 类清除浮动
封装 clearfix 类,在浮动的最后一个元素上添加 clearfix 类,原理同上。
.clearfix::after { content:""; display:block; clear:both; }
浮动元素脱标,导致未设置高度的父盒子高度为 0 ,可以通过触发父元素 BFC 的方式解决。
触发父元素 BFC 的方式有:
-
设置元素
float属性,且属性值只能为:left, right。 -
设置元素
position属性,且属性值只能为:absolute, fixed。 -
设置元素
displat属性,且属性值只能为:inline-block, table-cell, table-caption, flex。 -
设置元素
overflow属性,且属性值只能为:hidden、auto、scroll。(推荐:overflow: hidden)
注意:BFC(块级格式上下文),BFC 更贴近称之为一个 css 机制。开启 BFC 会为元素创建一个独立的容器环境,当前元素内的子元素不再受外部元素的影响,同时元素及其子元素相互独立也不相互影响,如 marigin 合并塌陷问题,父元素高度为 0 问题等。
-
定位
定位是作用标签元素的 postion 属性,可以改变定位元素原有的布局方式,绝对和固定定位的元素会脱离标准流。
点击查看代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>position</title>
<style type="text/css">
.relative {
width: 100px;
height: 100px;
background-color: rgba(255, 0, 0, .4);
position: relative;
left: 10px;
top: 10px;
margin-bottom: 10px;
}
.absolute {
width: 50px;
height: 50px;
background-color: skyblue;
position: absolute;
right: 10px;
bottom: 10px;
}
.fixed {
width: 50px;
height: 50px;
background-color: hotpink;
position: fixed;
right: 10px;
bottom: 10px;
}
</style>
</head>
<body>
<!-- 相对定位 -->
<div class="relative"></div>
<!-- 绝对定位 -->
<div class="relative">
<div class="absolute"></div>
</div>
<!-- 固定定位 -->
<div class="fixed"></div>
</body>
</html>

-
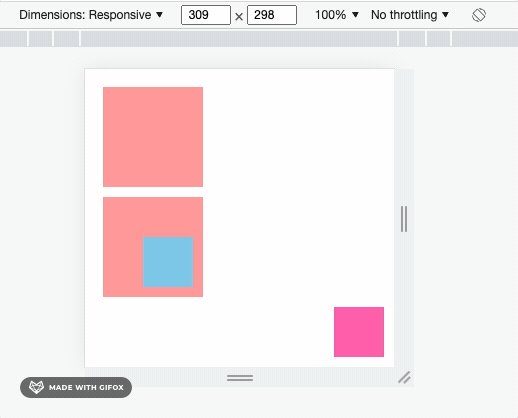
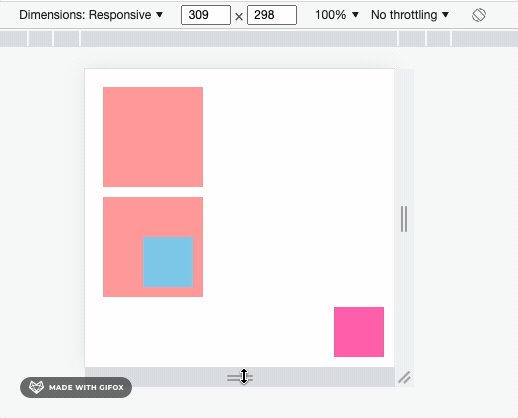
定位的分类
position: relative相对定位,未脱离标准文档流,占据空间,相对于元素原有位置进行定位。
position: absolute绝对定位,脱离标准文档流,不占据空间,父元素设置定位,则相对于父元素进行定位,父元素未设置定位,则相对于浏览器窗口进行定位。
position: fixed固定定位,脱离标准文档流,不占空间,相对浏览器当前窗口定位。
-
定位偏移
left定位元素设置左偏移量,如
left: 100px,表示定位元素与相对元素的左边距为 100px。right定位元素设置右偏移量,如
right: 20%,表示定位元素与相对元素的右边距为 20% 的父元素宽度。top定位元素设置上偏移量,如
top: 20em,表示定位元素与相对元素的上边距为 20 倍父元素字号大小。bottom定位元素设置下偏移量,如
bottom: 10rem,表示定位元素与相对元素的下边距为 10 倍根元素字号大小。 -
定位的问题
A,B两元素同时设置绝对定位,可能会发生遮盖问题。
点击查看代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>position</title> <style type="text/css"> .relative { width: 100px; height: 100px; background-color: rgba(255, 0, 0, .4); position: relative; left: 10px; top: 10px; margin-bottom: 10px; } .absolute1 { width: 50px; height: 50px; background-color: skyblue; position: absolute; right: 10px; bottom: 10px; } .absolute2 { width: 50px; height: 50px; background-color: hotpink; position: absolute; right: 30px; bottom: 30px; } </style> </head> <body> <div class="relative"> <div class="absolute1"></div> <div class="absolute2"></div> </div> </body> </html>

-
定位问题的解决方案
可以通过对 A 和 B 元素设置
z-index属性来控制遮盖。z-index权重越大,图层越高,则遮盖其他元素。注意:
遮盖中的拼爹现象:指两个父盒子 A、B 设定定位后,A 压盖 B,则对 B 的子元素 b 设定 z-index 为任意大的值,也无法实现 b 压盖 A 的子元素 a。
Flex
Flex,又称之为弹性布局,设置弹性布局的元素被称为弹性盒子,子元素被称为弹性项。
Flex 布局详细教程可参考阮一峰老师的 Flex 布局教程。
-
开启弹性布局
设置
display: flex开启弹性布局。 -
弹性盒子属性
flex-direction设置弹性盒子的主轴和交叉轴,以及弹性项的排列方向,属性值:
-
row
弹性盒子
行为主轴,列为交叉轴;弹性项自左向右排列,默认。 -
row-reverse
弹性盒子
行为主轴,列为交叉轴;弹性项自右向左排列。 -
column
弹性盒子
列为主轴,行为交叉轴;弹性项自上向下排列。 -
column-reverse
弹性盒子
列为主轴,行为交叉轴;弹性项自下向上排列。
flex-wrap设置弹性项排列换行,属性值:
-
nowrap
弹性项顺序排列,
不换行,默认。 -
wrap
弹性项顺序排列,
顺序换行,第二行在第一行下方。 -
wrap-reverse
弹性项顺序排列,
逆序换行,第二行在第一行上方。
flex-flow设置属性连写,设置属性为 flex-flow: flex-direction flex-wrap,如
flex-flow: column wrap。justify-content设置主轴方向弹性项对齐方式,不换行为单行元素,换行为多行元素。
-
flex-start
向主轴的起始方向对齐。row 起始方向:左;column 起始方向:上;row-reverse 起始方向:右;column-reverse 起始方向:下。
-
center
居主轴中对齐。
-
flex-end
向主轴的终止方向对齐。row 终止方向:右;column 终止方向:下;row-reverse 终止方向:左;column-reverse 终止方向:上。
-
space-between
向主轴两侧对齐,两侧贴边,等分中间空白。
-
space-around
向主轴两侧对齐,两侧留白,间距宽度为 n,等分中间空白,间距宽度为 2n。
-
space-evently
向主轴两侧对齐,两侧留白,间距宽度为 n,等分中间空白,间距宽度为 n。
align-items设置交叉轴方向弹性项对齐方式,针对单行元素。
-
flex-start
向交叉轴的起始方向对齐。
-
center
居交叉轴中对齐。
-
flex-end
向交叉轴的终止方向对齐。
align-content设置交叉轴方向弹性项对齐方式,针对多行元素。
-
flex-start
向交叉轴的起始方向对齐。
-
center
居交叉轴中对齐。
-
flex-end
向交叉轴的终止方向对齐。
-
space-between
向交叉轴两侧对齐,两侧贴边,等分中间空白。
-
space-around
向交叉轴两侧对齐,两侧留白,间距宽度为 n,等分中间空白,间距宽度为 2n。
-
space-evently
向交叉轴两侧对齐,两侧留白,间距宽度为 n,等分中间空白,间距宽度为 n。
-
-
弹性项属性
order设置单个弹性项元素排列顺序,属性值为 n,n 取整数,默认为 0,n 越大,排列越靠前。
flex-grow设置弹性项元素放大比例,属性值为 n,n 取整数,表示等比例放大 n 倍;默认为 0,表示不放大;取 1,表示空间剩余等比例放大。
flex-shrink设置弹性项元素缩小比例,属性值为 n,n 取整数,n 取整数,表示缩小 n 倍;默认为 1,表示空间不足时等比例缩小;取 0,表示不缩小。
flex-basis设置弹性项元素大小,属性值为 npx 或者 auto,默认为 auto,表示弹性项原始大小。
flex设置属性连写,连写属性有:flex: flex-grow flex-shrink flex-basis,默认:
flex: 0 1 auto。-
flex: auto等效于
flex: 1 1 auto -
flex: none等效于
flex: 0 0 auto
align-self设置单个弹性项元素交叉轴对齐方式,默认为 auto,继承 align-items 的属性。
-
flex-start
向交叉轴的起始方向对齐。
-
center
居交叉轴中对齐。
-
flex-end
向交叉轴的终止方向对齐。
-
后记
CSS 其实是一门很高深的技术,结合不同浏览器的表现,CSS的效果和达成效果的路径可谓是千变万化的。本篇只是在简单的罗列和梳理了 CSS 的相关属性和应用点,很多技术并未走到数学层面上来,后续忙完手头工作还是要好好探究一下滴,如:居中的不同方案,各类布局的方案,变换的数学理论,CSS动画如何开启浏览器 CSS 渲染引擎等等,就这样吧,先记录一下。

 系统化梳理 CSS 相关知识点,包括:CSS的三种引入方式、CSS选择器、CSS样式属性以及布局相关属性。
系统化梳理 CSS 相关知识点,包括:CSS的三种引入方式、CSS选择器、CSS样式属性以及布局相关属性。


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix