利用NPM安装vue.js
一、什么是Vue
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式JavaScript框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,方便与第三方库或既有项目整合。
二、如何用NPM配置环境
1.NPM相比其他方法有何优点
NPM能很好的和诸如Webpack或者Browserify 模块打包器配合使用。Vue.js 也提供配套工具来开发单文件组件。
2.准备的东西
- node.js环境(npm包管理器)
- vue-cli 脚手架构建工具
- cnpm npm的淘宝镜像
1)安装node.js
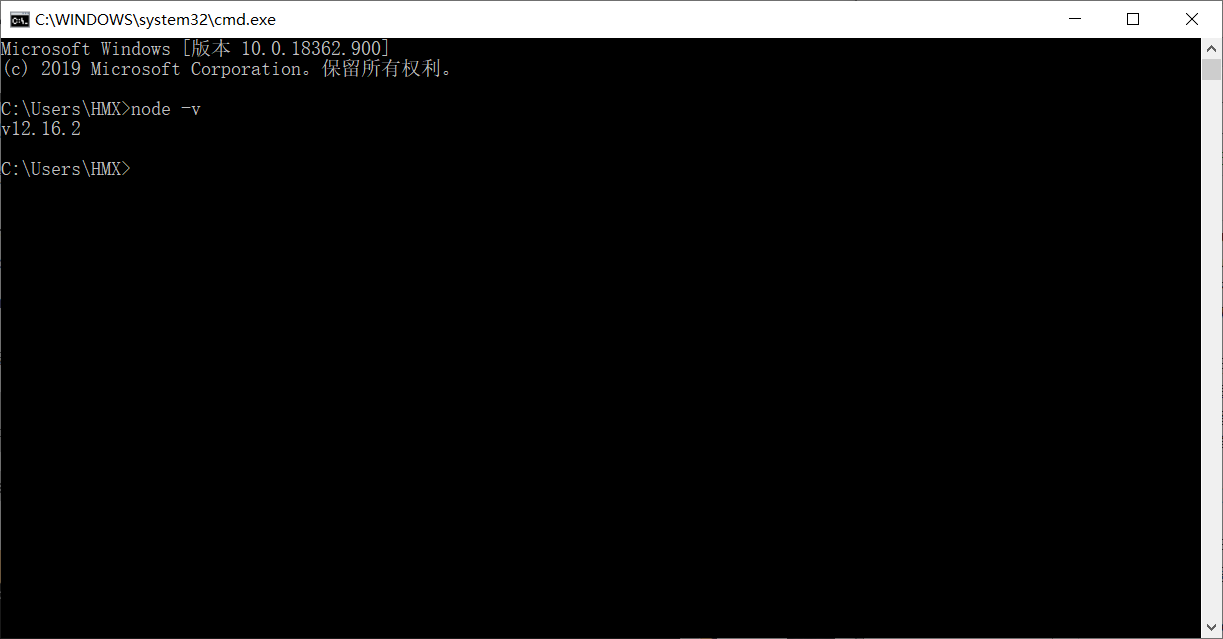
从node.js官网下载并安装node,无脑点下一步就ok了。安装完之后,我们通过打开cmd,输入node -v 命令,查看node的版本,若出现相应的版本号,则说明你安装成功了。

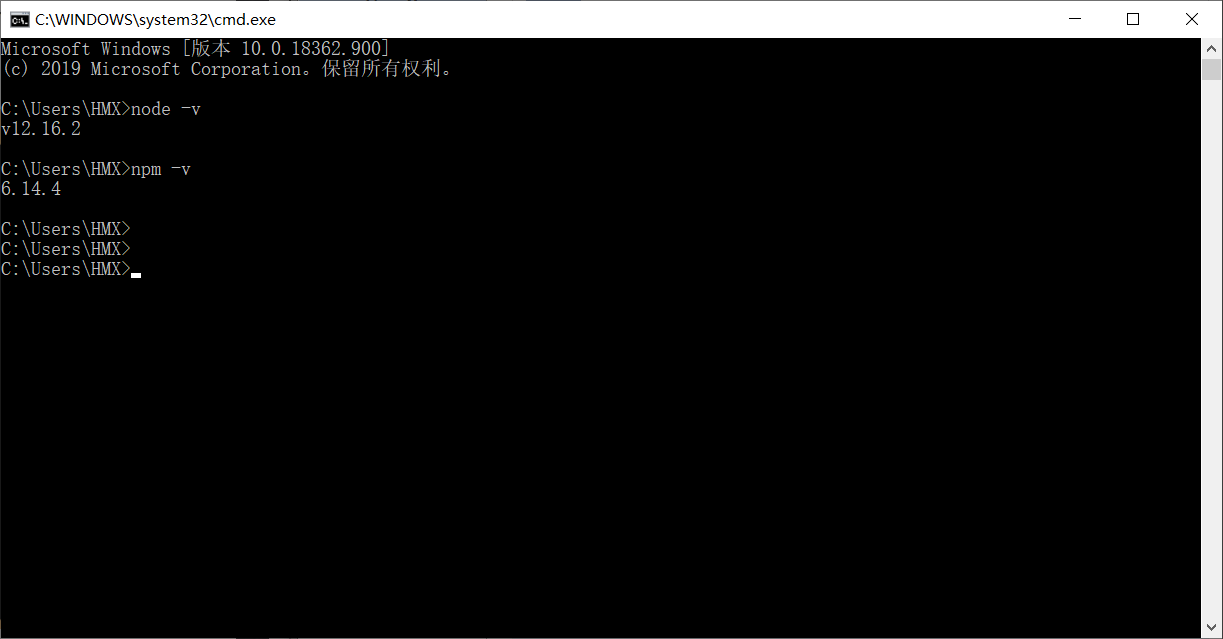
node.js安装成功后,npm因为集成在node中,所以直接输入npm -v命令,查看npm的版本信息。

如果你的cmd界面和我的一样成功显示,恭喜已经安装完node的环境了。但是因为npm有些资源可能被屏蔽,常常会导致npm安装依赖包的时候失败,所以下一步我们安装cnpm,也称作npm的国内镜像。
2)安装cnpm
在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org ,耐心等待,没报错表示安装成功,完成后cnpm就可以替代npm来安装一些我们需要的依赖了。
3)安装vue-cli 脚手架构建工具,注意要在全局中安装
- 继续打开cmd,输入npm install -g vue -cli,静静等待安装
- 是否安装成功:vue -V
- webpack的版本查询:webpack -v
三、使用vue-cli来构建项目。
1)寻找一个存放项目的位置如test,cd到项目目录
2)运行命令 vue init webpack firstApp(初始化一个完整版的项目)
- 其中webpack是构建工具,firstApp是项目文件夹名,这个文件夹会自动生成在你指定目录中,如果在编辑器中创建过,只需要cd到项目中,再vue init webpack即可
- 输入命令后,有几个简单选项,根据自己实际需求填写
- Project name :项目名称 ,如果不需要更改直接回车就可以了。注意:这里不能使用大写,所以我把名称改成了vueclitest
- Project description:项目描述,默认为A Vue.js project,直接回车,不用编写。
- Author:作者,如果你有配置git的作者,他会读取。
- Install vue-router? 是否安装vue的路由插件,我们这里需要安装,所以选择Y
- Use ESLint to lint your code? 是否用ESLint来限制你的代码错误和风格。我们这里不需要输入n(建议),如果你是大型团队开发,最好是进行配置。
- setup unit tests with Karma + Mocha? 是否需要安装单元测试工具Karma+Mocha,我们这里不需要,所以输入n。
- Setup e2e tests with Nightwatch?是否安装e2e来进行用户行为模拟测试,我们这里不需要,所以输入n
- 如果不太明白或者不想填写,可以直接无脑回车,自动帮你创建成功。
3) cd到项目中,安装相应依赖包,执行cnpm install
- 安装完成后,到项目中会发现多一个node_modules,这就是依赖包资源
4)运行项目
- 在项目目录中,执行npm run dev 或者npm run start,程序会被热加载(修改完代码无序手动刷新浏览器即可实时看到结果)
- 项目启动后,在浏览器中输入项目启动后的地址:http:localhost:8080
- 要注意有没有端口冲突,一般采用8080
- 最后如果浏览器出现vue的logo,那么恭喜你安装成功,项目完成后可以输入cnpm run build,生成的dist文件就是打包文件,点击里面的。html文件就可以直接运行


