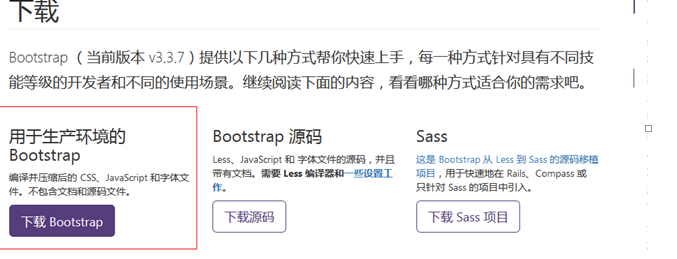
bootstrap
1.什么是bootstrap?
Bootstrap 是一个用于快速开发 Web 应用程序和网站的开源的UI前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的。
2.为什么要用bootstrap
容易上手:只要您具备 HTML 和 CSS 的基础知识,您就可以开始学习 Bootstrap。 Copy+Edit
响应式设计:Bootstrap 的响应式 CSS 能够自适应于台式机、平板电脑和手机。
它为开发人员创建接口提供了一个简洁统一的解决方案。
· 它包含了功能强大的内置组件,易于定制。
· 它还提供了基于 Web 的定制。
· 它是开源的。
开源免费
兼容性好
容易上手
支持响应式
3.什么是响应式设计
响应式设计:一套代码能够适应多种终端(PC,平板,手机等),也就是该代码在多种设备上良好的显示。不要要的内容被隐藏。
特点:访问该类型的网站时,改变浏览器的宽度,看他是否有滚动条。
优缺点:
优点:开发成本低
缺点:耗流量,用户体验不好
小公司使用
手机网站:专门为移动端开发一套代码,为PC又开发一套代码。百度,京东,淘宝等
PC百度.html 移动端.html;
优缺点:
优点:省流量,用户体验好
缺点:开发成本高
大公司使用
4.基础配置
首先建立html
head配置如下:


5.栅格系统
<body> <div class="row"> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> </div> <div class="row"> <div class="col-md-8">.col-md-8</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-6">.col-md-6</div> <div class="col-md-6">.col-md-6</div> </div> ----------------------------------------- <!--流式布局容器--> <div class="container-fluid"> <div class="row"> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> <div class="col-md-1">.col-md-1</div> </div> <div class="row"> <div class="col-md-8">.col-md-8</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> <div class="col-md-4">.col-md-4</div> </div> <div class="row"> <div class="col-md-6">.col-md-6</div> <div class="col-md-6">.col-md-6</div> </div> </div> ========================================= <!-- Stack the columns on mobile by making one full-width and the other half-width --> <div class="row"> <div class="col-xs-12 col-md-8">.col-xs-12 .col-md-8</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> </div> <!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop --> <div class="row"> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> </div> <!-- Stack the columns on mobile by making one full-width and the other half-width --> <div class="row"> <div class="col-xs-12 col-md-8">.col-xs-12 .col-md-8</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> </div> <!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop --> <div class="row"> <div class="col-xs-6 col-md-1">xxxx</div> <div class="col-xs-6 col-md-2">ooooo</div> <div class="col-xs-6 col-md-3">vvvvvv</div> <div class="col-xs-6 col-md-6">,jjjjj</div> </div> <!-- Columns are always 50% wide, on mobile and desktop --> <div class="row"> <div class="col-xs-6">.col-xs-6</div> <div class="col-xs-6">.col-xs-6</div> </div> <!-- Columns are always 50% wide, on mobile and desktop --> <div class="row"> <div class="col-xs-6">.col-xs-6</div> <div class="col-xs-6">.col-xs-6</div> </div> yyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyyy <div class="row"> <div class="col-xs-12 col-sm-6 col-md-8">.col-xs-12 .col-sm-6 .col-md-8</div> <div class="col-xs-6 col-md-4">.col-xs-6 .col-md-4</div> </div> <div class="row"> <div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div> <div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4 clear the XS cols if their content doesn't match in height clear the XS cols if their content doesn't match in height clear the XS cols if their content doesn't match in height</div> <!-- Optional: clear the XS cols if their content doesn't match in height --> <div class="clearfix visible-xs-block"></div> <div class="col-xs-6 col-sm-4">.col-xs-6 .col-sm-4</div> </div>
6.表单
<!DOCTYPE html>
<html lang="en">
<head>
<!--设置编码-->
<meta charset="utf-8">
<!--兼容IE-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 适应设备-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap 核心css样式 -->
<link href="static/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<!-- jquery-->
<script src="static/jquery-2.1.3.min.js"></script>
<!--bootstrap 核心包-->
<script src="static/bootstrap/js/bootstrap.min.js"></script>
<style type="text/css">
.myCss2{
border: 1px dashed indigo;
}
.myCss{
border: 1px dashed red;
}
</style>
</head>
<body>
<table class="table">
<tr>
<td>编号</td>
<td>开始车站</td>
<td>到达车站</td>
<td>价格</td>
</tr>
<tr>
<td>1</td>
<td>ks</td>
<td>j</td>
<td>215</td>
</tr>
<tr>
<td>2</td>
<td>开车</td>
<td>到车</td>
<td>666</td>
</tr>
</table>
-----------条纹--------------------------------
<table class="table table-striped">
<tr>
<td>编号</td>
<td>开始车站</td>
<td>到达车站</td>
<td>价格</td>
</tr>
<tr>
<td>1</td>
<td>ks</td>
<td>j</td>
<td>215</td>
</tr>
<tr>
<td>2</td>
<td>开车</td>
<td>到车</td>
<td>666</td>
</tr>
</table>
-----------带边框的表格--------------------------------
<table class="table table-bordered">
<tr>
<td>编号</td>
<td>开始车站</td>
<td>到达车站</td>
<td>价格</td>
</tr>
<tr>
<td>1</td>
<td>ks</td>
<td>j</td>
<td>215</td>
</tr>
<tr>
<td>2</td>
<td>开车</td>
<td>到车</td>
<td>666</td>
</tr>
</table>
-----------鼠标悬停的表格--------------------------------
<table class="table table-hover">
<tr>
<td>编号</td>
<td>开始车站</td>
<td>到达车站</td>
<td>价格</td>
</tr>
<tr>
<td>1</td>
<td>ks</td>
<td>j</td>
<td>215</td>
</tr>
<tr>
<td>2</td>
<td>开车</td>
<td>到车</td>
<td>666</td>
</tr>
</table>
----------------紧缩表格-----------------
<table class="table table-condensed">
<tr>
<td>编号</td>
<td>开始车站</td>
<td>到达车站</td>
<td>价格</td>
</tr>
<tr>
<td>1</td>
<td>ks</td>
<td>j</td>
<td>215</td>
</tr>
<tr>
<td>2</td>
<td>开车</td>
<td>到车</td>
<td>666</td>
</tr>
</table>
====================================
<table class="table table-hover">
<!-- On rows -->
--------------------
<tr class="active">...</tr>
<tr class="success">...</tr>
<tr class="warning">...</tr>
<tr class="danger">...</tr>
<tr class="info">...</tr>
<!-- On cells (`td` or `th`) -->
<tr>
<td class="active">...</td>
<td class="success">...</td>
<td class="warning">...</td>
<td class="danger">...</td>
<td class="info">...</td>
</tr>
<tr>
<td class="active">ooo</td>
<td class="success">ooo</td>
<td class="warning">ooo</td>
<td class="danger">ooo</td>
<td class="info">ooo</td>
</tr>
<tr>
<td class="active">xxx</td>
<td class="success">xxx</td>
<td class="warning">xxx</td>
<td class="danger">xxx</td>
<td class="info">xxx</td>
</tr>
</table>
======================================
<div class="table-responsive">
<table class="table">
<tr>
<td>编号</td>
<td>开始车站</td>
<td>到达车站</td>
<td>价格</td>
</tr>
<tr>
<td>1</td>
<td>ks</td>
<td>j</td>
<td>215</td>
</tr>
<tr>
<td>2</td>
<td>开车</td>
<td>到车</td>
<td>666</td>
</tr>
</table>
</div>
</body>
</html>
7.滚动播放
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<!--设置编码-->
<meta charset="utf-8">
<!--兼容IE-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 适应设备-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap 核心css样式 -->
<link href="static/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<!-- jquery-->
<script src="static/jquery-2.1.3.min.js"></script>
<!--bootstrap 核心包-->
<script src="static/bootstrap/js/bootstrap.min.js"></script>
<style type="text/css">
.myCarousel{
border: 1px dashed red;
height: 100px;
width: auto;
}
</style>
</head>
<body>
<!--<div class="container myCarousel">
.......tttt
</div>-->
<!--<div class="myCarousel" >
</div>-->
<div class="container myCarousel">
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators 原点部分-->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
<li data-target="#carousel-example-generic" data-slide-to="3"></li>
</ol>
<!-- Wrapper for slides 图片部分 -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="static/image/lb1.jpg" alt="兔兔" >
<div class="carousel-caption">
图片1
</div>
</div>
<div class="item">
<img src="static/image/lb2.jpg" >
<div class="carousel-caption">
图片2
</div>
</div>
<div class="item">
<img src="static/image/lb3.jpg" >
<div class="carousel-caption">
图片3
</div>
</div>
<div class="item">
<img src="static/image/lb4.jpg" >
<div class="carousel-caption">
图片4
</div>
</div>
</div>
<!-- Controls 左右按钮 -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
</body>
<script type="text/javascript">
$('.carousel').carousel({
interval: 3000,
pause:null
})
</script>
</html>
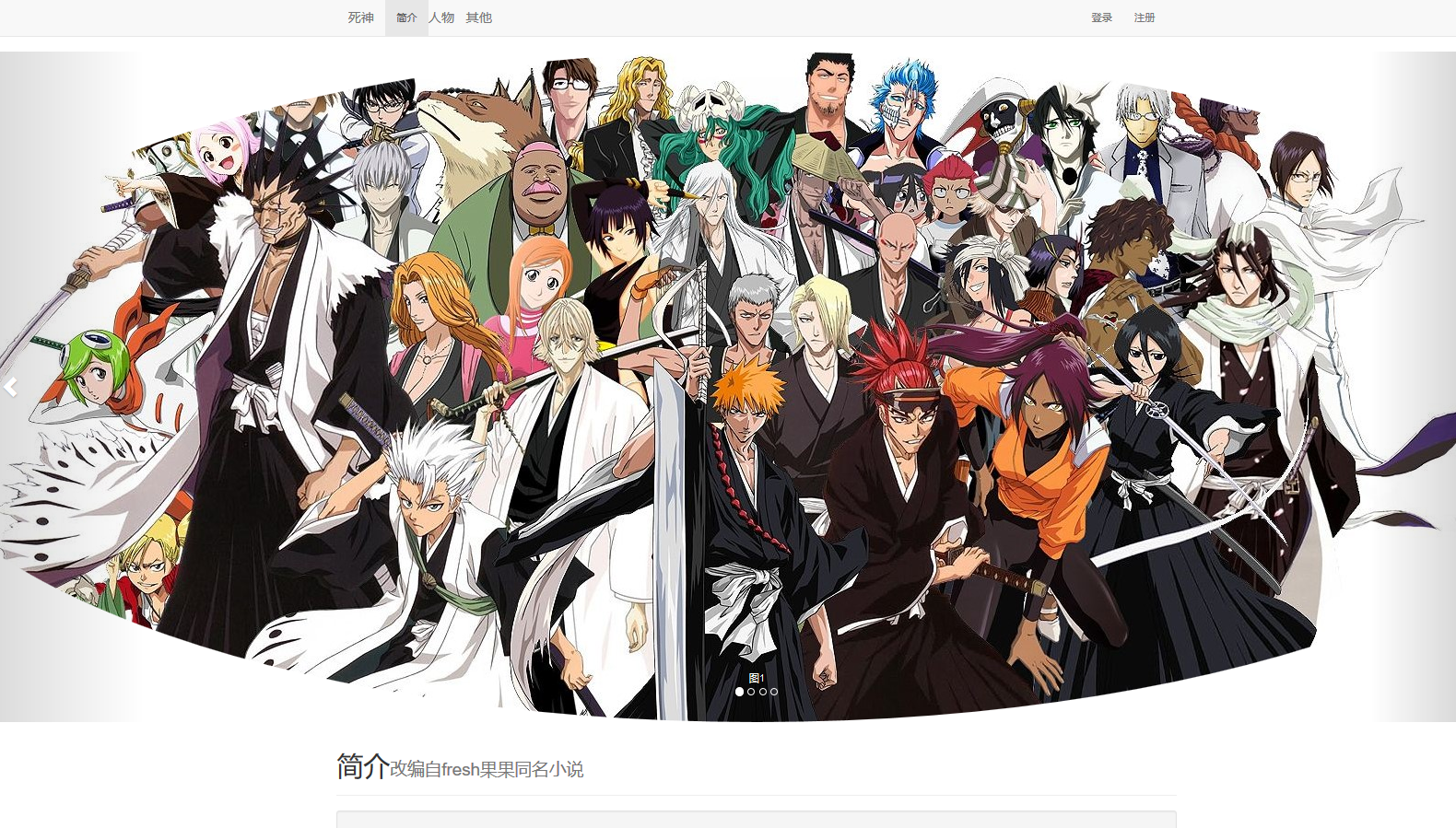
7.死神效果展示
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<!--设置编码-->
<meta charset="utf-8">
<!--兼容IE-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 适应设备-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>死神</title>
<!-- Bootstrap 核心css样式 -->
<link href="static/bootstrap/css/bootstrap.min.css" rel="stylesheet">
<!-- jquery-->
<script src="static/jquery-2.1.3.min.js"></script>
<!--bootstrap 核心包-->
<script src="static/bootstrap/js/bootstrap.min.js"></script>
<!-- <style type="text/css">
.myCarousel{
border: 1px dashed red;
height: 100px;
width: auto;
}
</style>-->
</head>
<body>
<nav class="navbar navbar-default">
<div class="container">
<div class="container-fluid">
<div class="navbar-header">
<!-- <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>-->
<a class="navbar-brand" href="#">死神</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#info">简介 <span class="sr-only">(current)</span></a></li>
<a class="navbar-brand" href="#role">人物</a>
<a class="navbar-brand" href="#">其他</a>
</ul>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录</a></li>
<li><a href="#">注册</a></li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</div>
</nav>
<!--滚动播放-->
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
<li data-target="#carousel-example-generic" data-slide-to="3"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox" >
<div class="item active">
<img src="static/image/总览.jpg" class="img-responsive img-circle" width="100%" height="auto" disabled="block"/>
<div class="carousel-caption">
图1
</div>
</div>
<div class="item">
<img src="static/image/十番队队长.jpg" class="img-responsive img-circle"/>
<div class="carousel-caption">
图2
</div>
</div>
<div class="item">
<img src="static/image/最强总队长.jpg" class="img-responsive img-circle"/>
<div class="carousel-caption">
图3
</div>
</div>
<div class="item">
<img src="static/image/虚化黑崎.jpg"class="img-responsive img-circle" width="100%" height="auto" disabled="block" />
<div class="carousel-caption">
图4
</div>
</div>
<div class="item">
<img src="static/image/十番副队.jpg"class="img-responsive img-circle"/>
<div class="carousel-caption">
图5
</div>
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
<!--简介-->
<a id="info"></a>
<div class="container">
<!-- 标题-->
<div class="page-header">
<h1 class="page-header-customer">简介<small>改编自fresh果果同名小说</small></h1>
</div>
<!--内容-->
<div class="well">
<p>死神 </p>
<P> 故事的主角黑崎一护,15岁,头发颜色桔色,瞳孔颜色棕色,职业:学生,特技是:能看见幽灵。
故事从两个人的相遇开始……</p>
<p>被露琪亚追捕的虚袭击了一护的家人,( 顺带一提,这一家人都能看见灵,除了一个死硬派的妹妹),露琪亚也身受重伤,为了挚爱的家人,一护将斩魂刀插进自己的胸口,得到了露琪亚的力量,终将虚消灭。</p>
<p>露琪亚因为力量被一护夺走,暂时只能用义骇而呆在人间,并且要求一护在这段时间内成为代理死神,怕麻烦的一护当然拒绝掉了。
虚又出现,露琪亚强行将一护的灵魂推离肉体,却又让一护不要救那个小孩。</p>
<p> 露琪亚:就算你现在救那孩子,如果你没有自觉自己是个死神那还不是一样!因为在你面前受到攻击才就他?你别太天真了。死神必须对所有灵魂一律平等才行!只因为在自己视线范围,能够达到的范围才救他,这只不过是顾自己方便!不要用半调子的心情救他!如果你以后要去救他…那就要觉悟连其他所有的灵也要拯救!不管是哪里都要赶去,就算是牺牲性命也在所不惜。
一护:我才不管什么觉悟不觉悟,应为我想救他,所以我就要救他,……当时你不是挺身而出救了我吗……既然是挺身而出,那会想那么多啊!
一番话和眼前的危机境况终于让一护有了做死神的自觉。</p>
</div>
<!--角色介绍-->
<a id="role"></a>
<div class="container">
<div class="page-header">
<h1>角色介绍</h1>
</div>
<!-- 黑崎一护-->
<div class="alert alert-success">
<div class="row">
<div class="col-lg-3">
<img src="static/image/黑崎一护.jpg" class="img-thumbnail">
</div>
<div class="col-lg-4">
<h3>黑崎一护</h3>
<P> 黑崎一护( Kurosaki Ichigo)是日本动漫《死神》中的男主角,是灭却师与死神结合生下的后代,体内同时拥有死神、灭却师以及虚的多种力量。</p>
<p>在家人遭到虚的袭击时,为了救下家人,从死神朽木露琪亚那里得到了死神之力,从而开启了死神代理的工作。</p>
<p>后来分别在尸魂界篇和虚圈篇拯救同伴于险境,并打败了想要破坏尸魂界安定的蓝染惣右介,被瀞灵廷授予“尸魂界的英雄”的称呼。打败蓝染后,一护失去了死神之力,后在完现术篇中从朽木露琪亚那里再次获得。</p>
<p> 在千年血战篇中一护觉醒了自己真正的斩魂刀,靠着同伴们的帮助最终打败了最强敌人友哈巴赫,解救了尸魂界、现世与虚圈。大决战约十年后,黑崎一护与井上织姬婚后育有一子,名叫黑崎一勇。</p>
</div>
</div>
</div>
<!--花千骨-->
<div class="alert alert-warning" >
<div class="row">
<div class="col-lg-9">
<h3>朽木露琪亚 </h3>
<p>原属尸魂界护廷十三队的十三番队、被分派往空座町执行任务的死神,在追捕“虚”期间遇上黑崎一护,被虚所伤,于是将大半力量传给了一护,后来取得“义骸”,在空座町继续生活了近两个月,和一护四处面对虚、解放游魂,直至被护廷十三队通缉逮捕、带回尸魂界。此事起因正是露琪亚将死神的力量非法传给了人类,露琪亚获尸魂界最高司法组织——中央四十六室判处以死刑。</p>
</div>
<div class="col-lg-3">
<img src="static/image/朽木露琪亚.jpg" class="img-responsive img-circle"/>
</div>
</div>
</div>
<div class="alert alert-danger" role="alert">
<div class="row">
<div class="col-lg-3">
<img src="static/image/十番队队长.jpg" class="img-responsive img-rounded"/>
</div>
<div class="col-lg-9">
<h3>日番谷冬狮郎(十番队队长) </h3>
<p>历史上最年轻成为队长的天才少年,银发,碧绿双眼,身材矮小。西流魂街一地区“润林安”出身,擅长踢足球。与西门的守卫兕丹坊是朋友,并教他“都会准则”。日番谷为人冷静,同时也具有优秀的观察力,最早察觉护廷十三队内部异常的迹象,后来便独自展开调查。而跟护廷队里其他疯疯的死神们比起来,他算是“比较有常识的正常人”。平日喜欢别人叫他“日番谷队长”,讨厌别人直呼其名。与五番队副队长雏森桃是青梅竹马的好朋友,幼年时雏森桃总呼他“小白或小狮郎”。进入真央灵术院学习并掌握始解后,雏森桃终以真名称呼他。在瀞灵廷的队长副队长中,除了草鹿八千流之外身高是最低的,因此如何让自己长高是他最烦恼的事情之一,现在正奉行“祖母说多睡觉的孩子会长高”的教诲,总会尽早完成工作然后回队舍睡觉。对于别人经常将他当成小学生一事很反感。
日番谷常被除了祖母和雏森桃之外的人说他“就像冰一样”而敬而远之。另外,他也在尚未成为死神甚至还没有进入术院的那时,就已经听到的冰轮丸的呼唤,天才之说可见一斑。经常被雏森桃规劝进入死神学院,但往往嗤之以鼻,并一再强调不许其再称乎他为小白/小狮郎,而后雏森桃曾许诺“只要你进入死神学院后,我便不再叫你的小名”。之后遇见与市丸银同辈的死神松本乱菊,被其提醒“去做死神吧。像你这么强的灵压,如果不学习控制它,你的力量可能会杀了你的奶奶”的契机之下,决心去寻找属于自己的力量,并且在听到奶奶说“其实冬狮郎一直在忍耐吧,比起这个奶奶会更难受的”情况下,终于不再顾虑,踏上了成为死神的道路。 </p>
</div>
</div>
</div>
<div class="alert alert-info" role="alert">
<div class="row">
<div class="col-lg-9">
<h3>最强总队长 </h3>
<p>在所有队长中年事最高。被称为一千年来最强总队长。死神教育学院“真央灵术院”的创始者。身为护廷十三队的总队长,负责作战计划,总指挥队长,副队长,上位席官和普通死神的作战。於建校早年任教,京乐和浮竹是他最优秀的两个学生。因旅祸事件而与浮竹京乐为敌,但蓝染的最终目的暴露后,众人冰释前嫌。在与破面的战斗中,松本、雏森、吉良,修兵都敌不过的犽翁,被他两招即秒。然而犽翁有著秒杀四人的实力,但却被山本总队长快速击倒,可见他的实力远远高出副队长四人之和。
坚定十足地贯彻正义。年事已高,宝刀未老。斩魄刀和死神各战斗方式都具有让人不寒而栗的威严。足见其厉害程度。</p>
</div>
<div class="col-lg-3">
<img src="static/image/最强总队长.jpg" class="img-responsive img-circle"/>
</div>
</div>
</div>
</div>
<div class="panel-footer">Panel footer</div>
<!-- <footer class="modal-footer">
版权所有:@2016 xxxx 欢迎收看
</footer>-->
</body>
<!--<script type="text/javascript">
$('.carousel').carousel({
interval: 3000,
pause:null
})
</script>-->
</html>
效果: