怎么让绑定的图片不间断滚动显示,且显示区域只显示部分图片?
怎么让绑定的图片不间断滚动显示,且显示区域只显示部分图片?
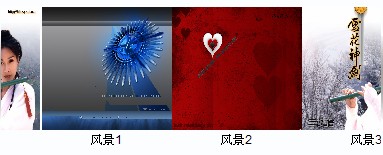
希望显示的效果如下图:

显示出来的效果如上图所示,最左边的是“风景4”,——>“风景1”——>“风景2”——>“风景3”。
用DataList 绑定图片:
<asp:DataList ID="photoscroll" runat="server" RepeatDirection="Horizontal" Height="130px" Width="350px" >
<ItemTemplate>
<td align="center">
<table cellspacing="0" cellpadding="0" width="130" align="center" border="0">
<tbody>
<tr>
<td align="center" height="100"><a href="#" target="_blank"><asp:Image ID="Image1" runat="server" Height="123px"
ImageUrl='<%# DataBinder.Eval(Container.DataItem,"PicPath") %>'
Width="130px" /></a>
</td>
</tr>
</tbody>
</table>
</td>
</ItemTemplate>
</asp:DataList>
我这样绑定后显示出来的格式很乱,不知道怎么办,请高手指点。

