使用vue开源项目vue-framework-wz遇到的问题以及解决方案
开源项目介绍http://www.cnblogs.com/herozhou/p/7434931.html
github 地址 https://github.com/herozhou/vue-framework-wz
vue-framework-wz
报错

ERROR Failed to compile with 1 errors 15:09:40
This dependency was not found:
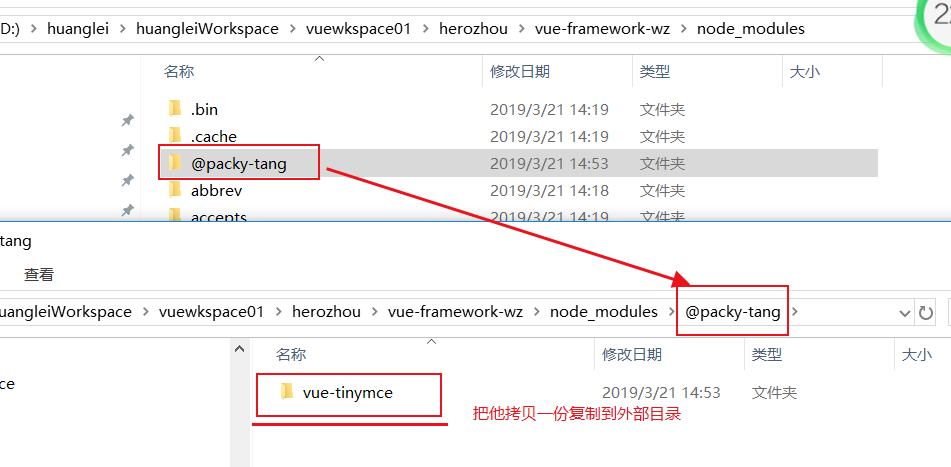
* vue-tinymce in ./~/babel-loader/lib!./~/vue-loader/lib/selector.js?type=script&index=0!./src/views/Tinymce.vue
To install it, you can run: npm install --save vue-tinymce
解决方法:

node仓库 更改node全局包的安装位置
https://www.cnblogs.com/dreamsqin/p/9321873.htm
下包位置https://github.com/lpreterite/vue-tinymce




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~