uni-app小程序顶部导航自定义适配机型

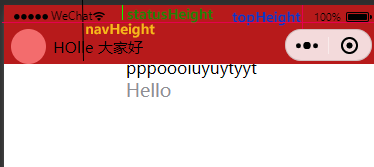
主要要算navHeight(整个导航栏总的高度),statusHeight(状态栏高度),topHeight(胶囊距离顶部的距离);在app.vue中计算
globalData: {
//全局变量 getApp().globalData.navHeight调用读取
navHeight: 0, //整个导航栏总的高度
statusHeight: 0, //状态栏高度(手机电量WiFi)
topHeight: 0, //胶囊距离顶部的距离
},
onLaunch: function () {
let res=wx.getMenuButtonBoundingClientRect();
this.globalData.topHeight= res.top;//胶囊距离顶部的距离
this.globalData.statusHeight=wxSync.statusBarHeight;// 状态栏高度(手机电量WiFi)
this.globalData.navHeight=res.height+this.globalData.statusHeight;
},



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步