HTML
一、HTML介绍
html(Hypertext Markup Language)是一种用于创建网页的超文本标记语言。网页文件的扩展名是.html 或 .htm。
html是一门标记语言,它不是编程语言。
HTML使用标签来描述网页。
二、HTML文档基本结构
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> </body> </html>
三、HTML常用标签
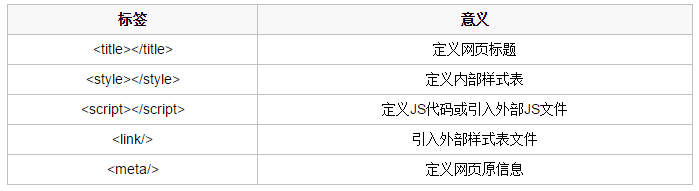
1. head内常用标签

2. body内常用标签
<b>加粗</b> <i>斜体</i> <u>下划线</u> <s>删除</s> <p>段落标签</p> <h1>标题1</h1> <h2>标题2</h2> <h3>标题3</h3> <h4>标题4</h4> <h5>标题5</h5> <h6>标题6</h6> <!--换行--> <br> <!--水平线--><hr>
div标签用来定义一个块级元素,并无实际的意义。主要通过css样式为其赋予不同的表现。
span标签用来定义内联(行内)元素,并无实际的意义。主要通过css样式为其赋予不同的表现。
块级元素与行内元素的区别:
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。
注意:
关于标签嵌套:通常块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
p标签不能包含块级标签。
img标签
<img src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息" width="宽" height="高(宽高两个属性只用一个会自动等比缩放)">
a标签(超链接标签)
<a href="http://www.baidu.com" target="_blank" >点我</a>
href属性指定目标网页地址,该地址可以有几种类型:
(1): 绝对URL:指向另一个站点(如:href='http://www.baidu.com')
(2):相对URL:指向当前站点中确切的路径(href='index.html')
(3):锚URL:指向页面中的锚(href='#top')
target:
_blank表示在新标签页中打开目标网页
_self表示在当前标签页中打开目标网页
3.列表
3.1 无序列表
<ul type="circle"> <li>one</li> <li>two</li> </ul>
type属性值有:
disc(实心原点,不写type属性则默认这个)
circle(空心圆圈)
square(实心方块)
none(无样式)
3.2 有序列表
<ol type=" 1 " start="2"> <li>one</li> <li>two</li> </ol>
type属性值有:
1(数字列表,默认值)
A(大写字母)
a(小写字母)
I(大写罗马)
i(大写罗马)
3.3 标题列表
<dl> <dt>手机</dt> <dd>OPPO</dd> <dd>苹果</dd> <dt>笔记本</dt> <dd>机械师</dd> <dd>acer</dd> </dl>
4. 表格
<table border="1" cellpadding="0" cellspacing="0" width="500"> <thead> <tr> <th>序号</th> <th>姓名</th> <th>年龄</th> <th>爱好</th> </tr> </thead> <tbody> <tr align="center"> <td>1</td> <td>杨勇</td> <td>18</td> <td>人妖</td> </tr> <tr align="center"> <td>2</td> <td>扎克</td> <td>22</td> <td>女</td> </tr> </tbody> </table>
表格属性:
border: 表格边框
cellpadding: 内边距
cellspacing:外边距
width: 像素百分比(最好通过css来设置长宽)
rowspan: 行合并
colspan:列合并
5. 特殊字符
空格 ------
> ------ >
< ------ <
& ------ &
¥ ------ ¥
版权 ------ ©
注册 ------ ®
6. form表单
功能:表单用于向服务器传输数据,从而实现用户与web服务器的交互。
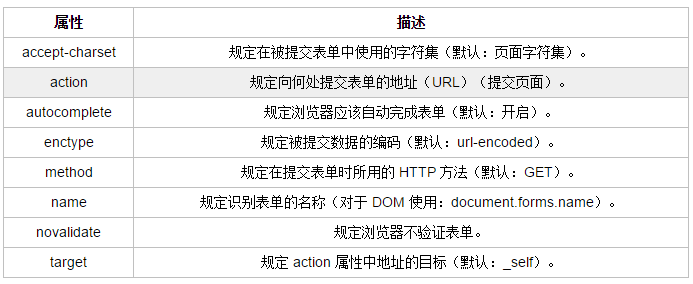
表单属性

input标签
1: text 单行输入文本
<input type = "text" />
2: password 密码输入框
<input type = "password" />
3: radio 单选框
<input type = "radio" checked/>
4: checkbox 复选框
<input type = "checked" checked />
5: submit 提交按钮
<input type = "submit" value="提交" />
6: reset 重置按钮
<input type = "reset" value = "重置" />
7: button 普通按钮
<input type = "button" value = "普通按钮" />
8: file 文本选择框
<input type = "file" />
9: hidden 隐藏输入框
<input type = "hidden" />
10: date 日期输入框
<input type = "date" />
注意:
name: 表单提交时的“键”
value:表单提交时对应项的值
type类型为button,reset,submit时,为按钮上显示的文本内容
type类型text,password,hidden时,为输入框的初始值
type类型为checkbox,radio,file时,为输入相关联的值
checked: 是radio和checkbox默认被选中的项
readonly:将text和password设置为只读
disabled:所有input均适用
select标签
<select name="from1" id="s1"> <option value="bj">北京</option> <option value="sh" selected>上海</option> <option value="sc">四川</option> </select> <select name="from2" id="s2"> <optgroup label="北京"> <option value="cp">昌平</option> <option value="cy">朝阳</option> <option value="hd">海淀</option> <option value="ft">丰台</option> </optgroup> <optgroup label="上海"> <option value="pdxq">浦东新区</option> <option value="mhq">闵行区</option> <option value="hpq">黄浦区</option> </optgroup> <optgroup label="四川"> <option value="pzh">攀枝花</option> <option value="zg">自贡</option> <option value="my">绵阳</option> </optgroup> </select>
multiple:设置后为多选,否则默认单选
disabled:禁用
selected:默认选中该项
value:定义提交时的选项值
label标签
定义:<label>标签为input元素定义标注(标记)。
说明:label元素不会向用户呈现任何特殊效果;
<label>标签的for属性值应当与相关元素的id属性值相同。
<form action="" > <label for="man">男</label> <input type="radio" name="sex" id="man"> <label for="woman">女</label> <input type="radio" name="sex" id="woman"> <label for="sec">保密</label> <input type="radio" name="sex" id="sec"> </form>
textarea多行文本标签
<textarea name="memo" id="memo" cols="30" rows="10"> 默认内容 </textarea>
属性说明:
rows:行数
cold:列数
disabled:禁用





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步