navigator.language介绍
navigator.language返回一个字符串,该字符串代表用户的首先语言,通常是浏览器使用的语言。navigator.language为只读属性。
用法:
var lang = globalObj.navigator.language
globalObj.navigator.language字符串代表在RFC 4646中定义的语言版本.有效的语言代码例子包括:"en", "en-US","fr","es-ES",等。
浏览器支持
| 属性 | chrome | IE | Firefox | Safari | Opera |
| language | Yes | 11.0 | 1.0 | Yes | Yes |
注释:IE10及IE10以下的版本,可以通过userLanguage, browserLanguage 获取:
var lang = navigator.browserLanguage;
//or
var lang = navigator.userLanguage;
但是IE10及IE10以下的版本返回的结果却不是一模一样的。
| 属性 | IE6 | IE7 | IE8 | IE9 | IE10 |
browserLanguage |
zh-cn | zh-cn | zh-cn | zh-cn | zh-CN |
所以可以这样写:
var lang = navigator.userLanguage||window.navigator.language; lang = lang.toLowerCase();
如果更改了浏览器语言,navigator.language会不会改变?
IE6-10:
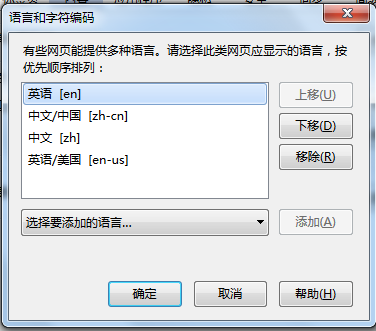
1. 在IE浏览器中,选择Internet选项--》常规--》语言,删除中文简体,添加英语 [en],确定。
2. 在控制台中输入 navigator.userLanguage 显示的结果不是我们刚设置的en,还是之前的"zh-CN"。
navigator.userLanguage //"zh-CN"
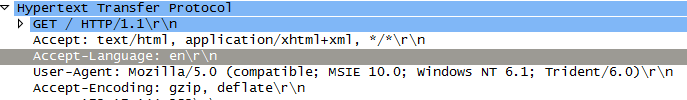
3. 打开Wireshark访问一个网站,抓包。
查看http header,我们发现Accept-Language: en\r\r改变了
所以在IE6-10浏览器中,修改浏览器的语言设置只会改变Accept-Language的值,而不会改变navigator.language.
Firefox:
1. 在Firefox浏览器中,选择 选项 --》内容--》选择。
2. 将英语[en]移到最上面。点击确定。
3. 在控制台中输入navigator.language.可以看到输出结果为"en"
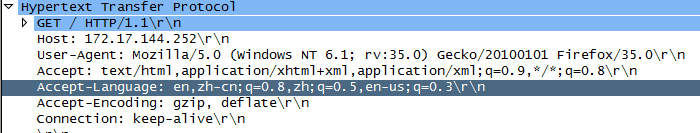
4. 打开Wireshark,在Firefox浏览器中访问网站,抓包:
可以看到,Accept-Language: en,zh-cn;q=0.8,zh;q=0.5,en-us;q=0.3
在Firefox浏览器中,修改浏览器语言,改变navigator.language值,同时也改变了http header的Accept-Language的值。
所以如果更改了浏览器语言,navigator.language未必会改变。
navigator.languages
Chrome 32+及Firefox32+版本中,可以通过navigator.languages获取Accept-languages的值。
所以也可以这样写:
navigator.languages? navigator.languages[0] : (navigator.language || navigator.userLanguage)







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构