#-webkit-autofill##google#启用表单自动填充时,如何覆盖黄色背景
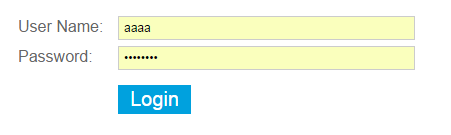
google和opera浏览器的表单自动填充后,输入框均会变成黄色背景,黑色字体。如下图。

这样的话会与网页的整体设计风格不一致,怎样自定义样式,来覆盖黄色背景。
首先来看看是什么导致的,右键查看元素样式:
input:-webkit-autofill,textarea:-webkit-autofill, select:-webkit-autofill{
background-color:
background-image:
color:
}
一目了然了,-webkit-autofill重新渲染了input的背景色及字体颜色。
ok,原因找到了,解决方法也有了,重写-webkit-autofill
1, Not working
input:-webkit-autofill,textarea:-webkit-autofill, select:-webkit-autofill{
rgb(255, 255, 255);
background-image:
color:
}
2, Not working
input:-webkit-autofill,textarea:-webkit-autofill, select:-webkit-autofill{
rgb(255, 255, 255) !important;
background-image:
color:
}
3, working
input:-webkit-autofill,textarea:-webkit-autofill, select:-webkit-autofill{
-webkit-box-shadow:0 0 0 50px white inset; /* Change the color to your own background color */
-webkit-text-fill-color: #666;
-webkit-text-fill-color: #666;
}
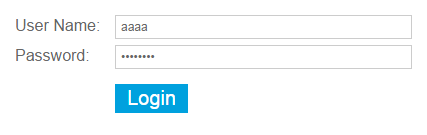
ok 表单的黄色填充颜色没有了,

标签:
chrome
, -webkit-autofill




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构