代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="width: 600px;height:400px;"></div> <!-- 引入echarts.js --> <script src="https://cdn.bootcss.com/echarts/4.0.2/echarts.js"></script> <script> //获取容器的id并赋值给变量myChart var myChart = echarts.init(document.getElementById('main')); /*用来配置参数*/ var option = { radar :{ indicator : [ {text : '个人情况\n满分15', max : 15}, {text : '信用记录\n满分35', max : 35}, {text : '经济实力\n满分30', max : 30}, {text : '稳定情况\n满分15', max : 15}, {text : '贷款情况\n满分25', max : 25}, {text : '工作情况\n满分30', max : 30}, {text : '家庭情况\n满分15', max : 15}, {text : '保障情况\n满分15', max : 15} ], radius : 130, splitNumber : 10, axisTick : { show : true } } , series : { type: 'radar', data : [ { value : [10,22,20,10,16,15,10,12,15], label: { normal: { show: true } } } ] } }; /*调用option生成图表*/ myChart.setOption(option) </script> </body> </html>
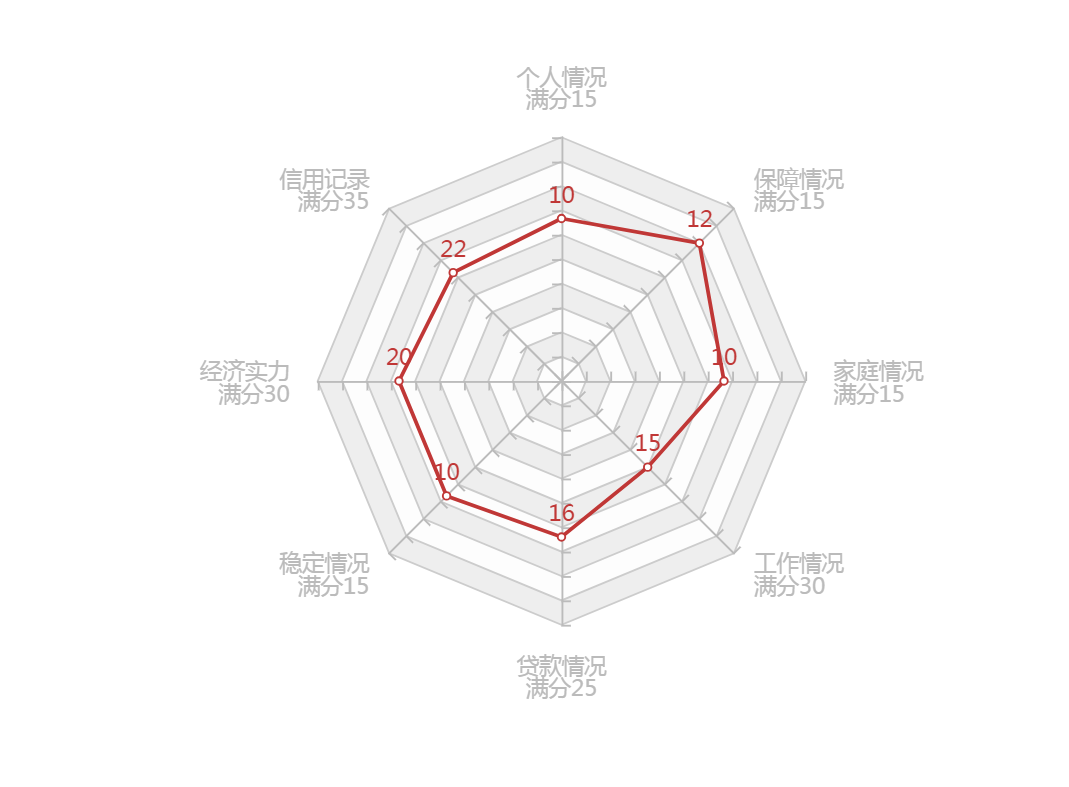
显示效果:

分类:
ECharts





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· Apache Tomcat RCE漏洞复现(CVE-2025-24813)
2017-05-19 OAF 供应商门户添加功能标签后获取当前供应商VendorId的方法
2017-05-19 在命令行中直接运行带main方法的java