参考:https://bbs.csdn.net/topics/391846671
问:
比如打开starter.html,然后点击其左边栏的链接(如user.html
)的时候,怎么实现在右边的content区打开user.html的网页。看他的实现范例,好像u
ser.html也带有如starter.html完整的边栏、上面导航条的信息?
答:
首先,在主页面的<div class="content-wrapper">区的<section class="content">中,增加一个iframe,如<iframe id="menuFrame" name="menuFrame" src="main.htm" style="overflow:visible;" scrolling="yes" frameborder="no" height="100%" width="100%"></iframe>,注意:其中的main.html是默认显示的一个页面。name为menuFrame。
然后在侧边栏的链接处,设置<a>标签的target属性为menuFrame,如下所示:
<li class="active"><a href="pages/test.html" target="menuFrame" ><i class="fa fa-link"></i> <span>用户管理</span></a></li>
例子
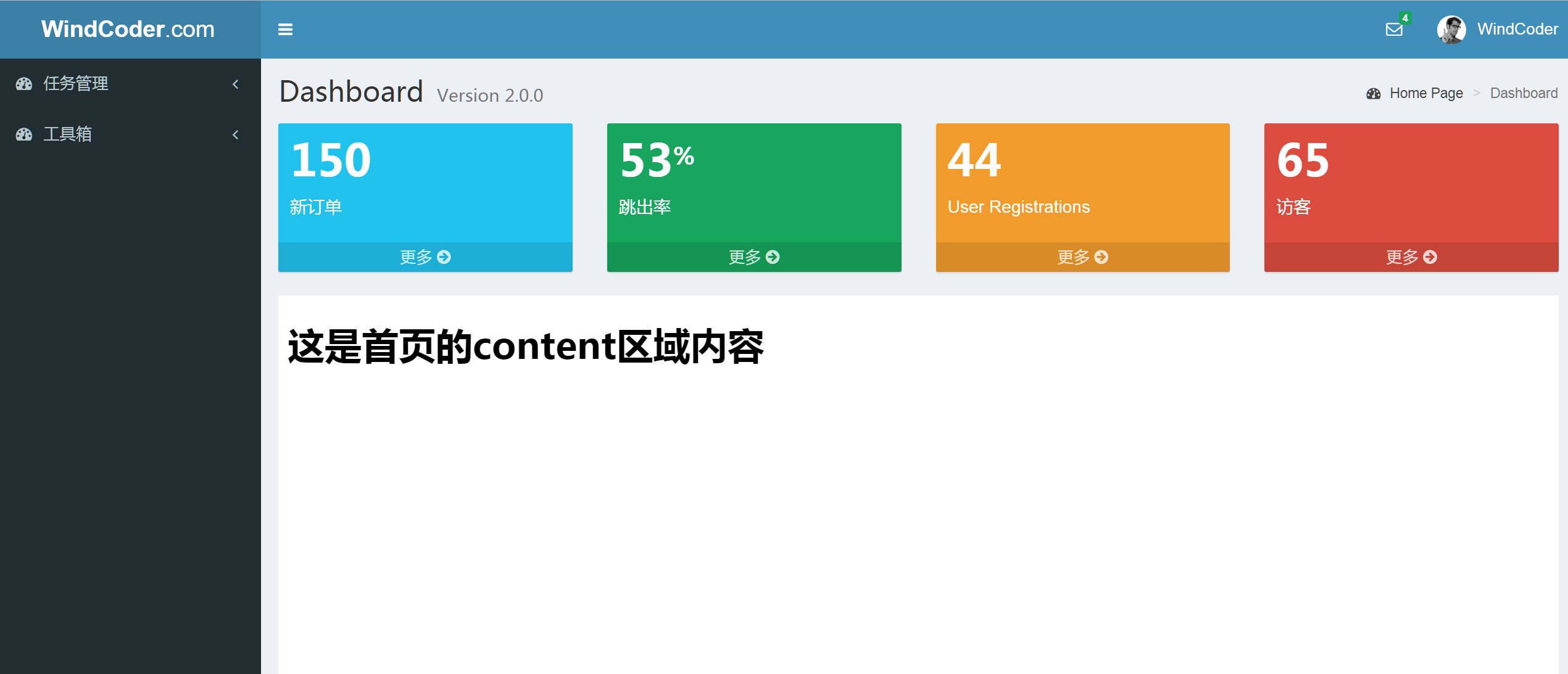
首页:

完整代码:
index.html
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org"> <head> <title>管理后台</title> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- Tell the browser to be responsive to screen width --> <meta content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" name="viewport"> <!-- Bootstrap 3.3.7 --> <link rel="stylesheet" th:href="@{/assets/plugins/bootstrap/css/bootstrap.min.css}"> <!--<link rel="stylesheet" th:href="@{/bootstrap/css/bootstrap.min.css}">--> <!-- Font Awesome --> <link rel="stylesheet" th:href="@{/assets/plugins/font-awesome/css/font-awesome.min.css}"> <!-- Ionicons --> <!-- Theme style --> <link rel="stylesheet" th:href="@{/assets/css/AdminLTE.min.css}"> <!-- AdminLTE Skins. Choose a skin from the css/skins folder instead of downloading all of them to reduce the load. --> <link rel="stylesheet" th:href="@{/assets/css/_all-skins.min.css}"> <!-- iCheck --> <link rel="stylesheet" th:href="@{/assets/plugins/iCheck/square/blue.css}"> <link rel="stylesheet" th:href="@{/assets/css/home.css}"> <!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <body class="hold-transition skin-blue sidebar-mini"> <div class="wrapper"> <header class="main-header"> <!-- Logo --> <a href="#" class="logo"> <!-- mini logo for sidebar mini 50x50 pixels --> <span class="logo-mini"><b>A</b>LT</span> <!-- logo for regular state and mobile devices --> <span class="logo-lg"><b>WindCoder</b>.com</span> </a> <!-- Header Navbar: style can be found in header.less --> <nav class="navbar navbar-static-top"> <!-- Sidebar toggle button--> <a href="#" class="sidebar-toggle" data-toggle="push-menu" role="button"> <span class="sr-only">Toggle navigation</span> </a> <div class="navbar-custom-menu"> <ul class="nav navbar-nav"> <!-- Messages: style can be found in dropdown.less--> <li class="dropdown messages-menu"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> <i class="fa fa-envelope-o"></i> <span class="label label-success">4</span> </a> <ul class="dropdown-menu"> <li class="header">您有4条信息</li> <li> <!-- inner menu: contains the actual data --> <ul class="menu"> <li><!-- start message --> <a href="#"> <div class="pull-left"> <img th:src="@{/assets/img/user2-160x160.jpg}" class="img-circle" alt="User Image"> </div> <h4> 小西西 <small><i class="fa fa-clock-o"></i> 5 mins</small> </h4> <p>你是谁?</p> </a> </li> <!-- end message --> </ul> </li> <li class="footer"><a href="#">查看所有信息</a></li> </ul> </li> <!-- User Account: style can be found in dropdown.less --> <li class="dropdown user user-menu"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> <img th:src="@{/assets/img/user2-160x160.jpg}" class="user-image" alt="User Image"> <span class="hidden-xs">WindCoder</span> </a> <ul class="dropdown-menu"> <!-- User image --> <li class="user-header"> <img th:src="@{/assets/img/user2-160x160.jpg}" class="img-circle" alt="User Image"> <p> WindCoder - 超级管理员 <small>Member since Nov. 2012</small> </p> </li> <!-- Menu Body --> <li class="user-body"> <div class="row"> <div class="col-xs-6 text-center"> <a href="#">粉丝</a> </div> <div class="col-xs-6 text-center"> <a href="#">关注</a> </div> </div> <!-- /.row --> </li> <!-- Menu Footer--> <li class="user-footer"> <div class="pull-left"> <a href="#" class="btn btn-default btn-flat">个人信息</a> </div> <div class="pull-right"> <a href="/logout" class="btn btn-default btn-flat">退出</a> </div> </li> </ul> </li> <!-- Control Sidebar Toggle Button --> </ul> </div> </nav> </header> <!-- Left side column. contains the logo and sidebar --> <aside class="main-sidebar"> <!-- sidebar: style can be found in sidebar.less --> <section class="sidebar"> <!-- Sidebar user panel --> <!-- /.search form --> <!-- sidebar menu: : style can be fo\ <section class="content-header"> <h1> Dashboard <small>Version 2.0.0</small> </h1> <ol class="breadcrumb"> <li><a href="#"><i class="fa fa-dashboard"></i> Home Page</a></li> <li class="active">Dashboard</li> </ol> </section> <!-- Main content --> <section class="content"> <!-- Small boxes (Stat box) --> <div class="row"> <div class="col-lg-3 col-xs-6"> <!-- small box --> <div class="small-box bg-aqua"> <div class="inner"> <h3>150</h3> <p>新订单</p> </div> <div class="icon"> <i class="ion ion-bag"></i> </div> <a href="#" class="small-box-footer">更多 <i class="fa fa-arrow-circle-right"></i></a> </div> </div> <!-- ./col --> <div class="col-lg-3 col-xs-6"> <!-- small box --> <div class="small-box bg-green"> <div class="inner"> <h3>53<sup style="font-size: 20px">%</sup></h3> <p>跳出率</p> </div> <div class="icon"> <i class="ion ion-stats-bars"></i> </div> <a href="#" class="small-box-footer">更多 <i class="fa fa-arrow-circle-right"></i></a> </div> </div> <!-- ./col --> <div class="col-lg-3 col-xs-6"> <!-- small box --> <div class="small-box bg-yellow"> <div class="inner"> <h3>44</h3> <p>User Registrations</p> </div> <div class="icon"> <i class="ion ion-person-add"></i> </div> <a href="#" class="small-box-footer">更多 <i class="fa fa-arrow-circle-right"></i></a> </div> </div> <!-- ./col --> <div class="col-lg-3 col-xs-6"> <!-- small box --> <div class="small-box bg-red"> <div class="inner"> <h3>65</h3> <p>访客</p> </div> <div class="icon"> <i class="ion ion-pie-graph"></i> </div> <a href="#" class="small-box-footer">更多 <i class="fa fa-arrow-circle-right"></i></a> </div> </div> <!-- ./col --> </div> <!-- /.row --> <iframe scrolling="yes" frameborder="0" style="width: 100%; min-height: 450px; overflow: visible; background: #fff;" id="menuFrame" name="menuFrame" src="/main"></iframe> <!--<iframe id="menuFrame" name="menuFrame" src="main.html" style="overflow:visible;"--> <!--scrolling="yes" frameborder="no" height="100%" width="100%"></iframe>--> </section> </div> </div> <!-- ./wrapper --> <script> var basePath = ""; </script> <!-- jQuery 3 --> <script th:src="@{/assets/js/jquery.min.js}"></script> <!-- Bootstrap 3.3.7 --> <script th:src="@{/assets/plugins/bootstrap/js/bootstrap.min.js}"></script> <!-- AdminLTE App --> <script th:src="@{/assets/js/adminlte.js}"></script> </body> </html>
点击用户管理

<li class="active"><a href="/test" target="menuFrame" ><i class="fa fa-link"></i> <span>用户管理</span></a></li>
点击之后的效果如下

首页WindCoder.com参考:https://github.com/HalfWater/WebDemos
仪表盘及控制面板参考:http://adminlte.la998.com/





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· Apache Tomcat RCE漏洞复现(CVE-2025-24813)