最近在leader的忽悠下开始接触echarts,的确被它丰富的图表样式吸引了,现写入门教程如下:
官方入门教程参考:
ECharts2入门教程,这是比较老的教程了。
最新的ECharts4的教程如下:Echarts4入门教程 :5 分钟上手 ECharts
教程给的是保存为html,当然我们也可以将其保存为jsp,只需要将
<!DOCTYPE html>
标签替换为jsp标签即可,如下:
<%@ page pageEncoding="UTF-8" contentType="text/html;UTF-8" %>
或者
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8" contentType="text/html;UTF-8" %>
官方ECharts4教程代码,此处改为使用在线js
注意使用utf-8格式编码,否则会乱码。
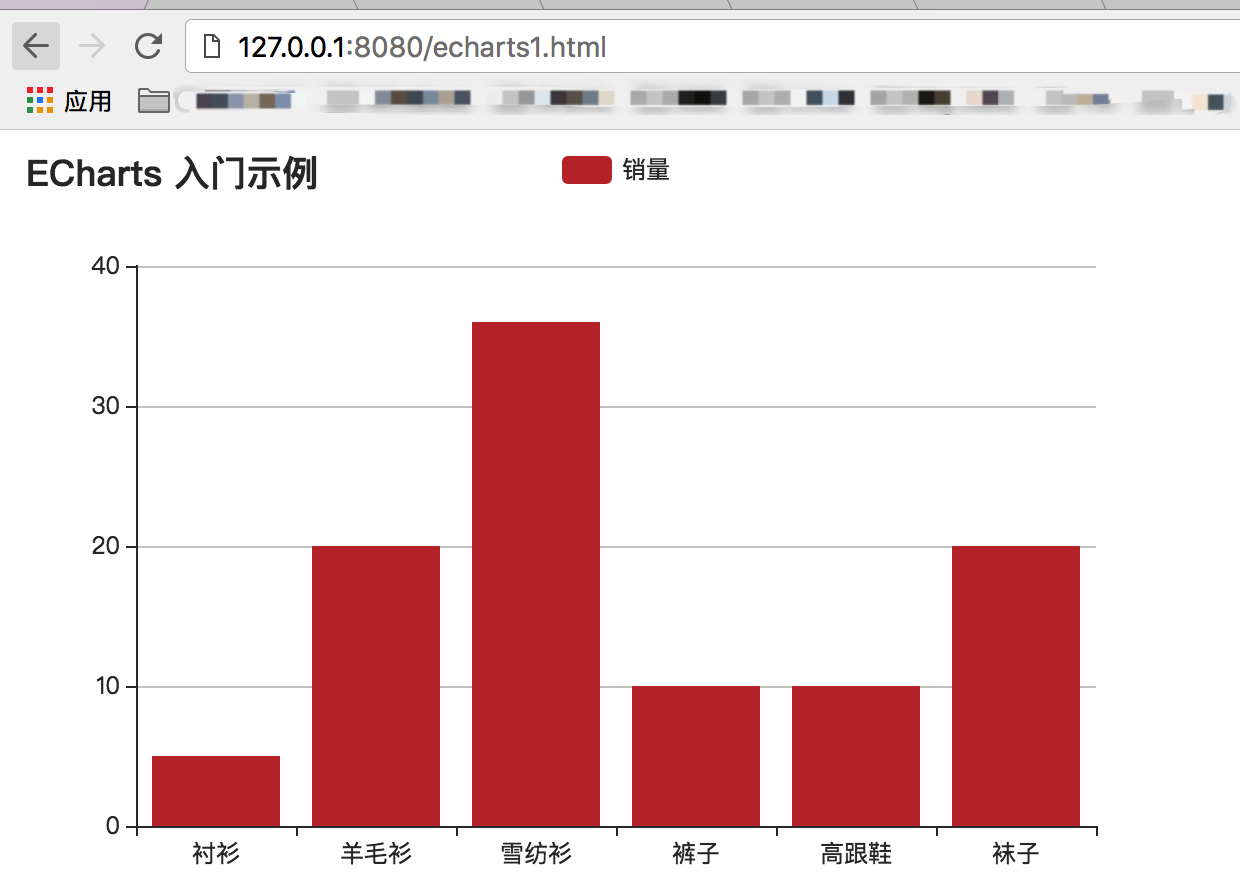
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <!-- <script src="echarts.min.js"></script> --> <!-- --> <script src="http://echarts.baidu.com/dist/echarts.min.js"></script> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="width: 600px;height:400px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据 var option = { title: { text: 'ECharts 入门示例' }, tooltip: {}, legend: { data:['销量'] }, xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] }, yAxis: {}, series: [{ name: '销量', type: 'bar', data: [5, 20, 36, 10, 10, 20] }] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script> </body> </html>
保存为echarts1.html,使用本地浏览器打开即可。
下载http://echarts.baidu.com/dist/echarts.min.js至本地(打开此地址保存即可,引用js方法在此赘述)。
方式2,以jsp方式运行ECharts
将
<!DOCTYPE html>
替换为
<%@ page pageEncoding="UTF-8" contentType="text/html;UTF-8" %>
保存为echarts1.jsp到/apache-tomcat-7.0.67/webapps/ROOT,
启动tomcat,打开浏览器,
执行
http://127.0.0.1:8080/echarts1.jsp
http://127.0.0.1:8080/echarts1.html
得到如下所示:

至此,ECharts初步使用学习完毕,至于要学习更多的图表,只需将 ECharts4:官方示例 中的option替换echart1示例中的option即可。
如:
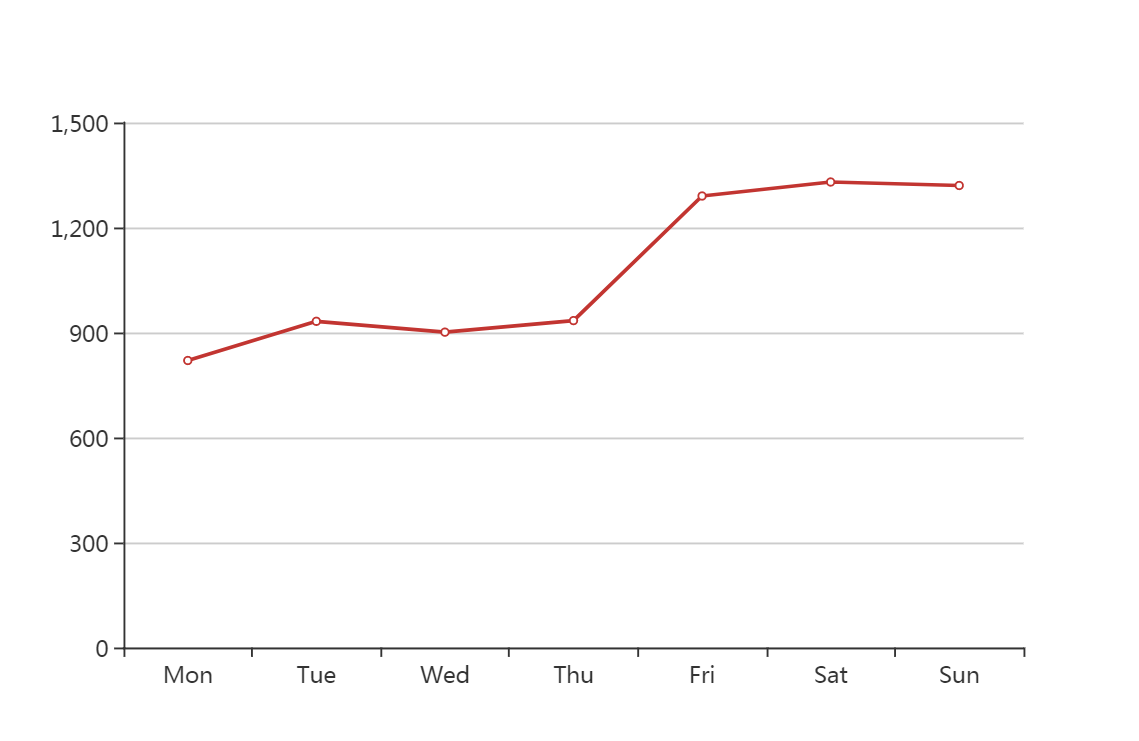
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <!-- <script src="echarts.min.js"></script> --> <!-- --> <script src="http://echarts.baidu.com/dist/echarts.min.js"></script> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="width: 600px;height:400px;"></div> <script type="text/javascript"> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据 var option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [{ data: [820, 932, 901, 934, 1290, 1330, 1320], type: 'line' }] }; // 使用刚指定的配置项和数据显示图表。 myChart.setOption(option); </script> </body> </html>
得到下图:

至此,遨游ECharts去吧。
分类:
ECharts





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列1:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· Apache Tomcat RCE漏洞复现(CVE-2025-24813)