实用的SpringBoot应用跨域访问解决方案
适用于 vue+springboot 。
跨域访问的出现,是因为有同源策略。所谓同源策略就是在浏览器端出于安全考量,向服务端发起请求必须满足:协议相同、Host(ip)相同、端口相同的条件,否则访问将被禁止,
该访问也就被称为跨域访问。虽然跨域访问被禁止之后,可以在一定程度上提高了应用的安全性,但也为开发带来了一定的麻烦。如何部署在不同服务器的应用,或者前后端分离等等情况。

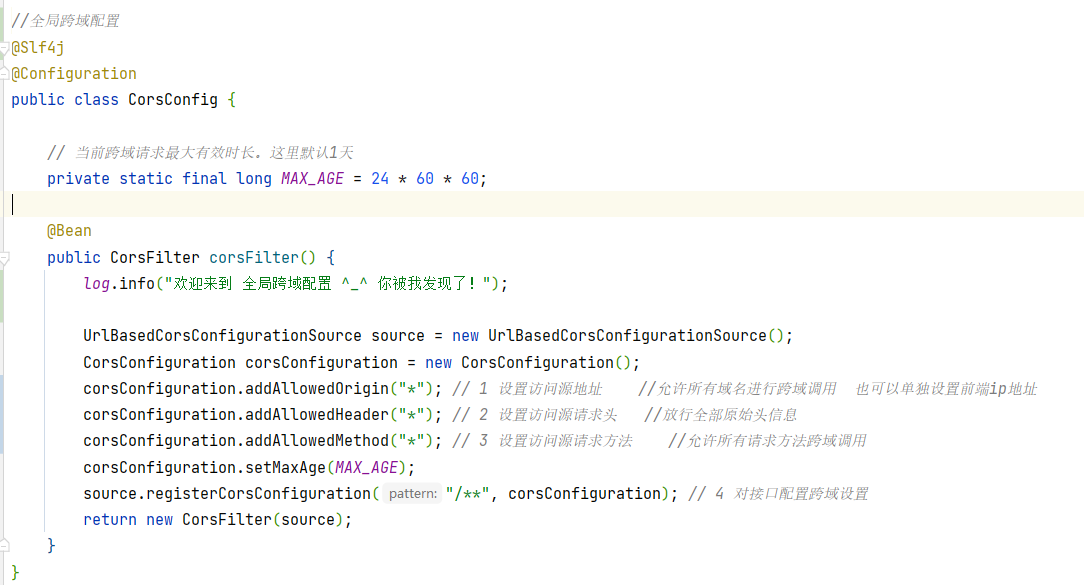
//全局跨域配置 @Slf4j @Configuration public class CorsConfig { // 当前跨域请求最大有效时长。这里默认1天 private static final long MAX_AGE = 24 * 60 * 60; @Bean public CorsFilter corsFilter() { log.info("欢迎来到 全局跨域配置 ^_^ 你被我发现了!"); UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource(); CorsConfiguration corsConfiguration = new CorsConfiguration(); corsConfiguration.addAllowedOrigin("*"); // 1 设置访问源地址 //允许所有域名进行跨域调用 也可以单独设置前端ip地址 corsConfiguration.addAllowedHeader("*"); // 2 设置访问源请求头 //放行全部原始头信息 corsConfiguration.addAllowedMethod("*"); // 3 设置访问源请求方法 //允许所有请求方法跨域调用 corsConfiguration.setMaxAge(MAX_AGE); source.registerCorsConfiguration("/**", corsConfiguration); // 4 对接口配置跨域设置 return new CorsFilter(source); } }
==================分割线=======================
vue端的解决方案(前后端的跨域问题, 好像是只有一端解决,就可以了)
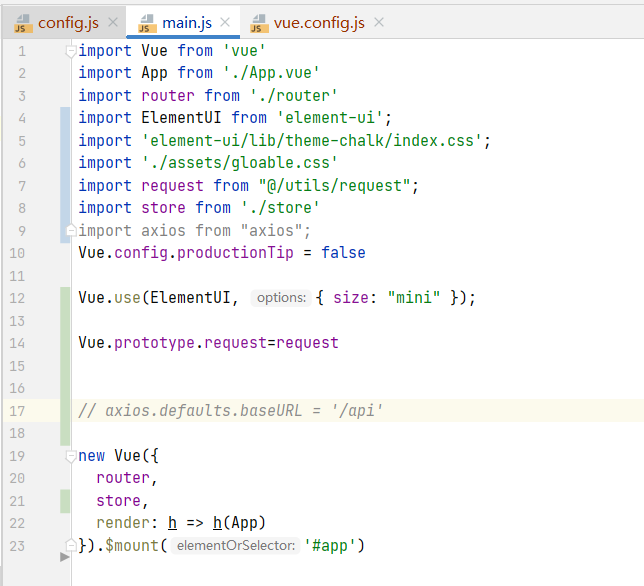
提示: 如果使用方法二 需要在main.js 补充
import axios from "axios";
axios.defaults.baseURL = '/api'(如果你使用的是axios的话)


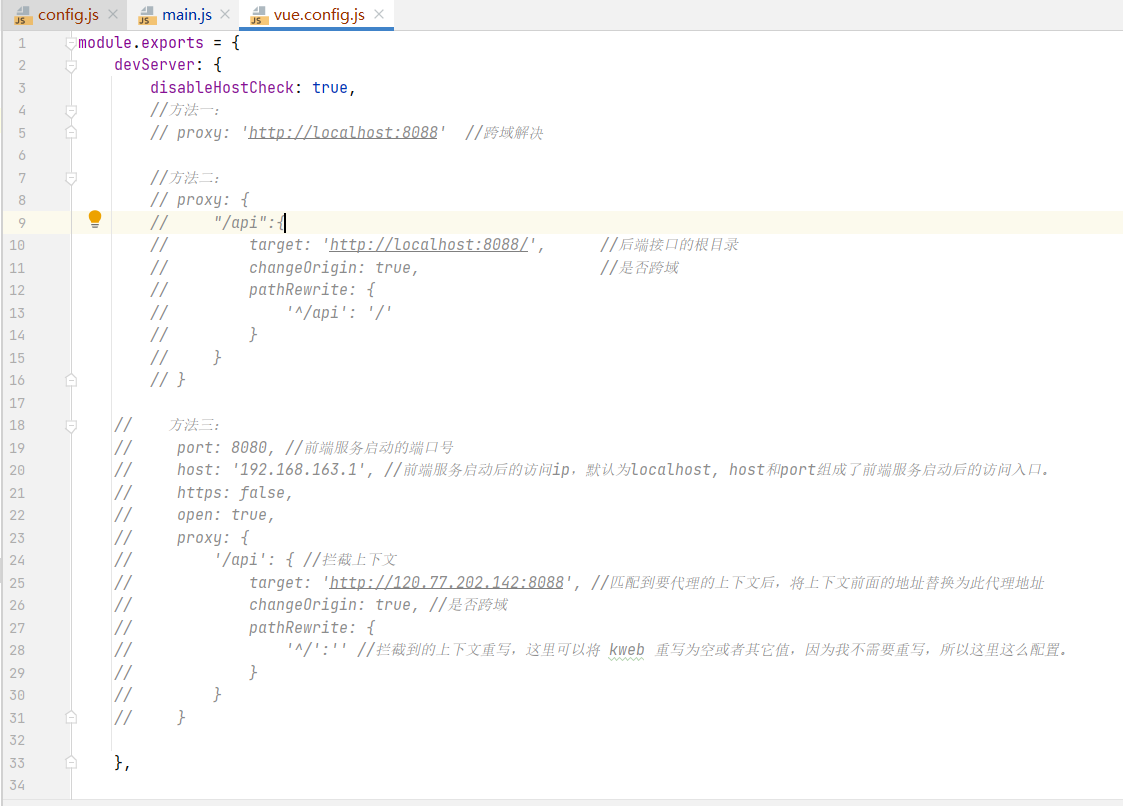
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | module.exports = { devServer: { disableHostCheck: true, //方法一: // proxy: 'http://localhost:8088' //跨域解决 //方法二: // proxy: { // "/api":{ // target: 'http://localhost:8088/', //后端接口的根目录 // changeOrigin: true, //是否跨域 // pathRewrite: { // '^/api': '/' // } // } // } // 方法三: // port: 8080, //前端服务启动的端口号 // host: '192.168.163.1', //前端服务启动后的访问ip,默认为localhost, host和port组成了前端服务启动后的访问入口。 // https: false, // open: true, // proxy: { // '/api': { //拦截上下文 // target: 'http://120.77.202.142:8088', //匹配到要代理的上下文后,将上下文前面的地址替换为此代理地址 // changeOrigin: true, //是否跨域 // pathRewrite: { // '^/':'' //拦截到的上下文重写,这里可以将 kweb 重写为空或者其它值,因为我不需要重写,所以这里这么配置。 // } // } // } },} |
如果有用的话,点点推荐哟!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
· 25岁的心里话