idea 项目引入新的js 无法生效的原因
问题:关于 GET http:// net::ERR_ABORTED 404 错误。
问题产生原因,没有找到目录下的对应文件
-
产生原因1:web.xml中配置了前端控制器
-
产生原因2:资源文件未发布到 tomcat 服务器上
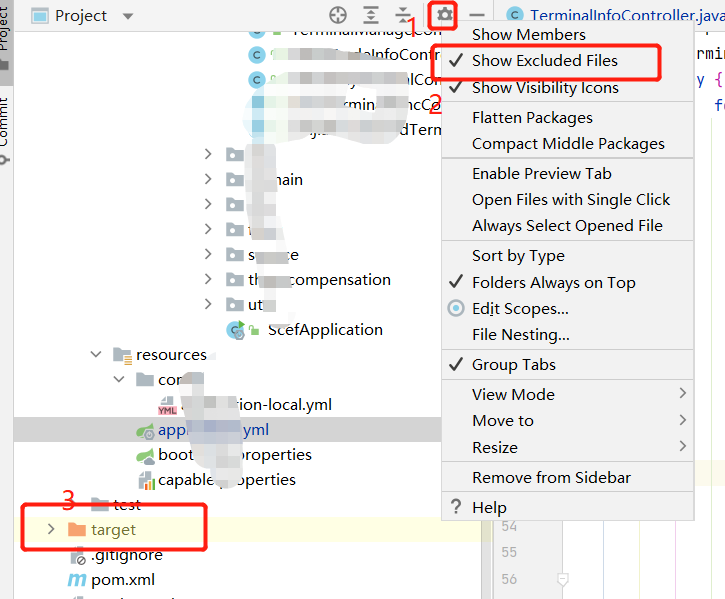
第一步:首先可以先尝试一下,

可以先将target右键删除, (ps:这是缓存,删掉不影响项目运行,),接着,重启项目,有概率会有用。因为 新引入的js 可能没有添加进入运行项目里面。
第二步,寻找原因:
问题产生原因,没有找到目录下的对应文件

产生原因1:web.xml中配置了前端控制器
代码如下 servlet-mapping 标签中的 url-pattern 标签,此标签拦截所有资源

解决办法:在 servlet 标签中的 init-param 标签中的 param-value 标签中指定的 xml 配置文件中添加如下代码
<bean>
...
<mvc:resources mapping="js/**" location="js/**"/>
...
</bean>
//因为我需要访问的为js文件夹下的jquery-3.2.1.min.js文件
//<mvc:resources mapping="js/**" location="js/**"/>
<mvc:resources mapping="访问资源路径/**" location="访问资源路径/**"/>
<mvc:default-servlet-handler/>
<context:annotation-config/>
==================================================分割线=================================================================
产生原因2:资源文件未发布到 tomcat 服务器上
解决办法:
- 添加资源文件后需要重新构建整个模块。
- 如果当前 tomcat 服务器正在运行过程中,添加资源文件后,需要重启 IDEA 程序。这才是最迷的地方!
(ps:第二张图来源网上,太久,忘记来源了)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义