vue-admin-template表格筛选后导出Excel缺少数据
问题复现:
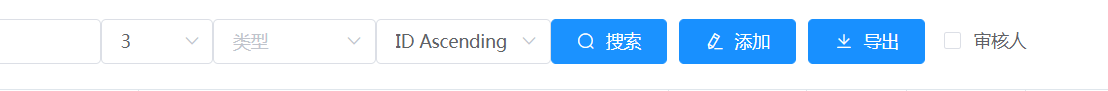
1.

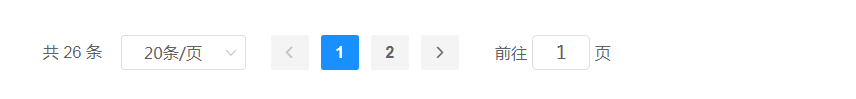
2.

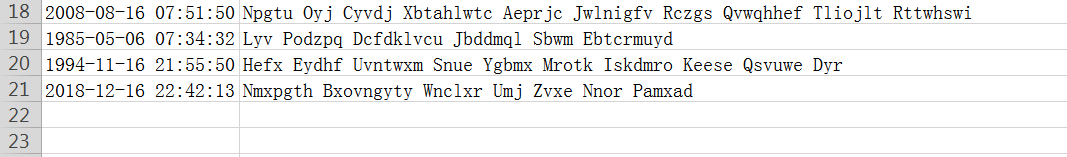
3.

这种情况可能是插件BUG,建议使用后端写的接口导出表格.前端处理一下即可。附:处理代码
axios.get('http://接口地址',
{
headers: { auth: getToken() },
responseType: 'arraybuffer',
params: this.listQuery
}
).then(function(response) {
const fileName = '表格名称.xlsx'
const blob = new Blob([response.data], { type: 'application/vnd.ms-excel' })
if (window.navigator && window.navigator.msSaveOrOpenBlob) {
navigator.msSaveBlob(blob, fileName)
} else {
const downloadElement = document.createElement('a')
const href = window.URL.createObjectURL(blob)
downloadElement.href = href
downloadElement.download = fileName
document.body.appendChild(downloadElement)
downloadElement.click()
document.body.removeChild(downloadElement)
window.URL.revokeObjectURL(href)
}
})



