原始图-----图片过大,请下载文档。
1.在原图上右键,保存到本地计算机
2.在photoshop中打开这张图片。(文件/打开)
3.在工具箱中选择切片工具(快捷键 K )
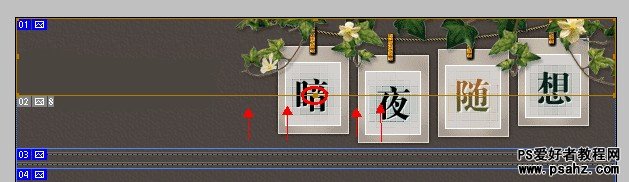
4.选中“切片工具”后,在图片上按住左键拖拽,就出现一个切片。
5.以此类推,再次选择“切片工具”在图片上切出更多切片。
6.如果变换切片的位置和大小,选择工具栏上的“切片选择工具”
再点击某个切片即可选中。用左键按住某个已选中的切片,可以随意挪动切片位置。用左键按住切片四周的小黑点,也可随意伸展或收缩切片大小。如果在某个切片上单击右键,弹出的菜单上可以选择删除切片或者编辑切片。
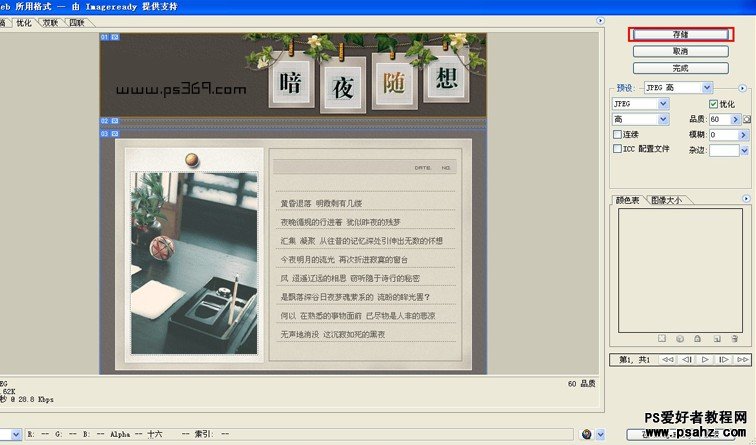
7.划分好后点击 文件/存储为Web所用格式。
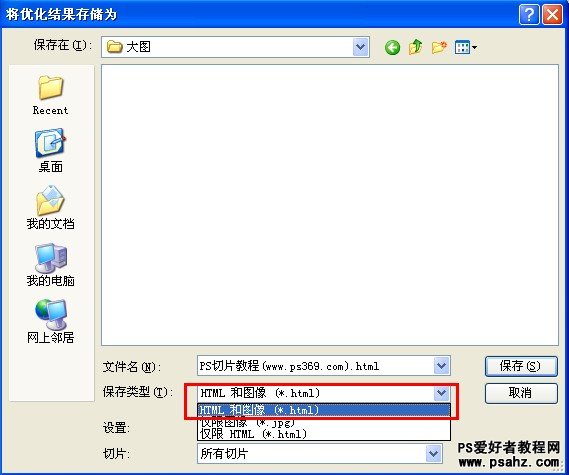
8.在弹出的存储窗口中可以设置保存格式和大小,
9.设置好后点击存储:
10.保存完成后,电脑上就会出现一个名叫index.html的文件和一个名叫images的图片目录,切分后的图片就保存在这里。index.html就是用切分后的小图片组成的网页文件。
11.最后把图片上传到网上,用记事本打开HTML文件,把里面的图片地址换成网络图片URL。
在把这个文件上传即可~ (详细的会在网页教程进行介绍)
★本课就到这里,下面布置一个作业,希望大家能够认真完成!
作业地址:
★.理论教学----切片工具的详解
photoshop切片工具
photoshop的切片工具内含切片工具和切片选择工具,切片工具主要是在制作网页时候对图片进行“瘦身”所用,它可以在不损失图像效果的前提下,减小的文件的容量。这个工具的快捷键是字母K。
切片工具属性栏
样式:可以改变切片工具的裁切标准。
宽度、高度:输入尺寸数值。
1、选择切片选取工具。
2、在所需编辑的薄片上双击鼠标,调出“切片选项”对话框(如上图)
3、为薄片加互交,使其变为一个热区。在URL后面输入一个绝对或相对的URL即可。
4、可以为薄片命名,在名称:后面输入新名称即可。
5、Target:选择打开浏览器的方式。
6、Alt:Alt可使我们得以指定选中切片的Alt标记。
7、在尺寸栏中,显示这个薄片的信息,如宽度、高度、薄片顶点的位置。这些数值可根据需要进行设定。
排列薄片:
由于在切图往往造成薄片的重叠,因此我们可以用切片选取工具调整薄片的次序。
1、选择切片选取工具。
2、单击所需调整的薄片。
3、在任务栏(如图)中选择排列方式即可:
A.置为顶层:把所选薄片调到最前。
B.前移一层:把所选薄片向前移动一个水平层。
C.后移一层:把所选薄片后前移动一个水平层。
D.置为底层:把所选薄片调到最后。
本文来自博客园,作者:大码王,转载请注明原文链接:https://www.cnblogs.com/huanghanyu/


















 posted on
posted on













【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具