easyui datagrid tooltip
$('#dg').datagrid('getPanel').find('.easyui-tooltip').each(function(){
var index = parseInt($(this).attr('data-p1'));
$(this).tooltip({
content: $('<div></div>'),
onUpdate: function(cc){
var row = $('#dg').datagrid('getRows')[index];
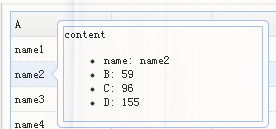
var content = '<div>content</div><ul>';
content += '<li>name: '+row.A+'</li>';
content += '<li>B: '+row.B+'</li>';
content += '<li>C: '+row.C+'</li>';
content += '<li>D: '+row.D+'</li>';
content += '</ul>';
cc.panel({
width:200,
content:content
});
},
position:'right'
});
});