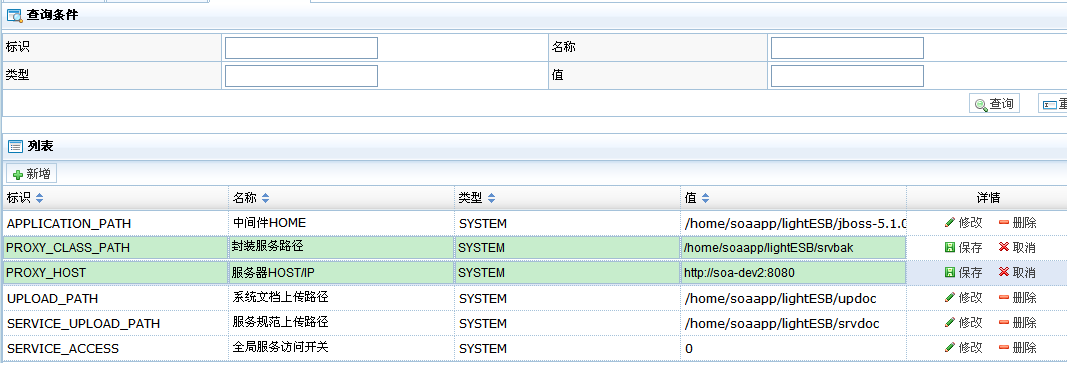
jQueryEasyUi行编辑打造增删改查

var $obj;
$(function() {
$obj = $("#configQueryGrid");
$obj.datagrid({
loadMsg : '数据加载中请稍后……',
url : root + 'esbService/sysConfigQuery.do',
//url : root + 'js/app/sysManagement/sysConfig.json',
fitColumns : true,
autoRowHeight : true,
pagination : true,
pagePosition : 'bottom',
pageSize : 10,
toolbar: '#configTb',
pageList : [ 10, 20, 30 ],
border : false,
singleSelect:true,
idField:'id',
columns : [ [ {
field : 'id',
title : 'ID',
hidden : true
},{
field : 'configName',
title : "标识",
width : 200,
editor : 'text',
sortable : true
}, {
field : 'configNameCn',
title : "名称",
editor : 'text',
width : 200,
sortable : true
}, {
field : 'configType',
title : "类型",
editor : 'text',
width : 200,
sortable : true
}, {
field : 'configValue',
title : "值",
editor : 'text',
width : 200,
sortable : true
}, {
field : 'opt',
title : "详情",
width : 150,
align : 'center',
formatter:function(value,row,index){
if (row.editing){
var s = '<a href="#" class="ope-save" onclick="saverow('+index+',this)">保存</a> ';
var c = '<a href="#" class="ope-cancel" onclick="cancelrow('+index+',this)">取消</a>';
return s+c;
} else {
var e = '<a href="#" class="ope-edit" onclick="editrow('+index+',this)">修改</a> ';
var d = '<a href="#" class="ope-remove" onclick="deleterow('+index+',this)">删除</a>';
return e+d;
}
}
} ] ],
onLoadSuccess : function(data) {
},
onBeforeEdit:function(index,row){
row.editing = true;
$obj.datagrid('refreshRow', index);
},
onAfterEdit:function(index,row){
row.editing = false;
$obj.datagrid('refreshRow', index);
},
onCancelEdit:function(index,row){
row.editing = false;
$obj.datagrid('refreshRow', index);
}
});
});
function selectCurRow(obj){
var $a = $(obj);
var $tr = $a.parent().parent().parent();
var tmpId = $tr.find("td:eq(0)").text();
$obj.datagrid('selectRecord', tmpId);
}
function getIndexAfterDel(){
var selected = $obj.datagrid('getSelected');
var index = $obj.datagrid('getRowIndex', selected);
return index;
}
function editrow(index,obj){
selectCurRow(obj);
var tmpIndex = getIndexAfterDel();
$obj.datagrid('beginEdit', tmpIndex);
}
function deleterow(index,obj){
$.messager.confirm('Confirm','确认删除?',function(r){
if (r){
selectCurRow(obj);
var index = getIndexAfterDel();
var node = $obj.datagrid('getSelected');
var id = node.id;
$.ajax({
url : root + 'esbService/removeSysConfig.do?id='+id,
type : 'GET',
timeout : 60000,
success : function(data, textStatus, jqXHR) {
var msg = '删除';
if(data == 'pageData') {
$obj.datagrid('deleteRow', index);
return;
}else if (data == "success") {
$obj.datagrid('deleteRow', index);
//$obj.datagrid('reload');
$.messager.alert('提示', msg + '成功!', 'info', function() {
//window.location.href = root + 'esbService/initSysConfig.do';
});
} else {
$.messager.alert('提示', msg + '失败!', 'error', function() {
//window.location.href = root + 'esbService/initSysConfig.do';
});
}
}
});
}
});
}
function saverow(index,obj){
selectCurRow(obj);
var tmpIndex = getIndexAfterDel();
$obj.datagrid('endEdit', tmpIndex);
var node = $obj.datagrid('getSelected');
//var data = JSON.stringify(node);
var json = {};
json.id = node.id;
json.configName = node.configName;
json.configNameCn = node.configNameCn;
json.configType = node.configType;
json.configValue = node.configValue;
$.ajax({
url : root + 'esbService/editOrSaveSysConfig.do',
type : 'POST',
data : json,
timeout : 60000,
success : function(data, textStatus, jqXHR) {
var msg = '';
if (data == "success") {
$.messager.alert('提示', '保存成功!', 'info', function() {
$obj.datagrid('refreshRow', tmpIndex);
});
} else{
if(data == "illegal"){
msg = "请输入数据!";
}else if(data == "duplicate"){
msg = "该标识已存在!";
}else{
msg = "保存失败!";
}
$.messager.alert('提示', msg , 'error', function() {
$obj.datagrid('beginEdit', tmpIndex);
});
}
}
});
}
function cancelrow(index,obj){
selectCurRow(obj);
var tmpIndex = getIndexAfterDel();
$obj.datagrid('cancelEdit', tmpIndex);
}
function appendRow(){
$obj.datagrid('appendRow',{
id: new Date().getTime(),
configName: '',
configNameCn: "",
configType: "",
configValue:"",
opt:""
});
var length = $obj.datagrid("getRows").length;
if(length > 0){
editIndex = length - 1;
}else{
editIndex = 0;
}
//$obj.datagrid("selectRow", editIndex);
$obj.datagrid("beginEdit", editIndex);
}
/*
* 全局设置
*/
@RequestMapping(value = "esbService/editOrSaveSysConfig.do", method = RequestMethod.POST)
@ResponseBody
public String editOrSaveSysConfig(SysConfig sysConfig) {
if(sysConfig == null) return null;
String message = "";
try{
message = sysConfigDS.editOrSaveSysConfig(sysConfig);
}catch(Exception e){
return "fail";
}
return message;
}
@RequestMapping(value = "esbService/removeSysConfig.do", method = RequestMethod.GET)
@ResponseBody
public String removeSysConfig(@RequestParam Long id) {
if(id == null) return null;
SysConfig es = sysConfigDS.getSysConfigById(id);
String message = "";
if(null != es){
try{
sysConfigDS.remove(id);
message = "success";
}catch(Exception e){
return "fail";
}
}else{
message = "pageData";
}
return message;
}
public Boolean isIllegalData(SysConfig sys){
if(StringUtils.isBlank(sys.getConfigName())
|| StringUtils.isBlank(sys.getConfigType())
|| StringUtils.isBlank(sys.getConfigValue())){
return true;
}
return false;
}
public Boolean checkSysConfigExist(String name){
SysConfig es = getSysConfigByName(name.trim());
if(es != null) return true;
return false;
}
@Override
@Transactional
public String editOrSaveSysConfig(SysConfig sysConfig) {
SysConfig es = getSysConfigById(sysConfig.getId());
String message = "";
if(isIllegalData(sysConfig)){
message = "illegal";
}else{
if(null == es){//判断是否新增
if(checkSysConfigExist(sysConfig.getConfigName())){
message = "duplicate";
}else{
sysConfig.setId(null);
save(sysConfig);
message = "success";
}
}else{//更新
SysConfig dbEs = getSysConfigByName(sysConfig.getConfigName().trim());
if(checkSysConfigExist(sysConfig.getConfigName())
&& es.getId() != dbEs.getId()){
message = "duplicate";
}else{
update(sysConfig);
message = "success";
}
}
}
return message;
}
Jquery easyui 可编辑表格的保存方法
{
id : 'btnsave',
text : '保存',
disabled : true,
iconCls : 'icon-save',
handler : function() {
if (lastEditIndex != undefined) {
$('#tt').datagrid('endEdit', lastEditIndex);
}
var insertRows = $('#tt').datagrid('getChanges','inserted');
var updateRows = $('#tt').datagrid('getChanges','updated');
var deleteRows = $('#tt').datagrid('getChanges','deleted');
var changesRows = {
inserted : [],
updated : [],
deleted : [],
};
if (insertRows.length>0) {
for (var i=0;i<insertRows.length;i++) {
delete insertRows[i].editing;
changesRows.inserted.push(insertRows[i]);
}
}
if (updateRows.length>0) {
for (var k=0;k<updateRows.length;k++) {
delete updateRows[k].editing;
changesRows.updated.push(updateRows[k]);
}
}
if (deleteRows.length>0) {
for (var j=0;j<deleteRows.length;j++) {
delete deleteRows[j].editing;
changesRows.deleted.push(deleteRows[j]);
}
}
alert(JSON.stringify(changesRows));
// 保存成功后,可以刷新页面,也可以:
$('#tt').datagrid('acceptChanges');
// 并且禁止保存、还原按钮
$('#btnsave').linkbutton('disable');
$('#btnreject').linkbutton('disable');
}
}
- {
- field : 'productid',
- title : 'Product ID',
- width : 120,
- formatter : productFormatter,
- editor : {
- type : 'combobox',
- options : {
- valueField : 'productid',
- textField : 'name',
- data : products,
- required : true,
- onChange : function (newValue, oldValue) {
- //重点在此处
- //先获取到当前选中行
- //根据当前行获取,当前行的下标
- //在根据下标和要获取列的filed获取对应filed的Editor对象
- //然后在根据对应的Editor操作
- var row = $dg.datagrid('getSelected');
- var rindex = $dg.datagrid('getRowIndex', row);
- var ed = $dg.datagrid('getEditor', {
- index : rindex,
- field : 'listprice'
- });
- $(ed.target).numberbox('setValue', '2012');
- }
- }
- }




