vue 图片懒加载 vue-lazyload
在项目中,如果出现大图一时半会加载不出来 的情况确实很丑。如果是那种没有给定宽高 靠图片撑起来的等图片加载出来 再把内容挤下去的用户体验效果非常差。
在vue中 使用vue-lazyload可以实现图片懒加载
安装
npm install vue-lazyload --save
引用
main.js
import vueLazy from 'vue-lazyload'
Vue.use(vueLazy)
index.vue
<template> <div> <img v-lazy="imgObj"/> <img v-lazy="imgUrl"/> </div> </template> <script> export default { name: 'index', data () { return { imgObj: { src: require('https://images2015.cnblogs.com/blog/4849/201612/4849-20161223230947182-2121200217.png'), error: require('../assets/error.jpeg'), loading: require('../assets/loading.gif') }, imgUrl: 'http://xx.com/logo.png' } } } </script> <style scoped> </style>
还有就是全局配置的
main.js
import VueLazyload from 'vue-lazyload'
Vue.use(VueLazyload)
Vue.use(VueLazyload, {
preLoad: 1.3,//
error: '../assets/error.png',
loading: '../assets/loading.gif',
attempt: 1
})
使用
只是将v-bind:src 修改为 v-lazy 绑定图片路径
<img v-lazy="imgsrc" >
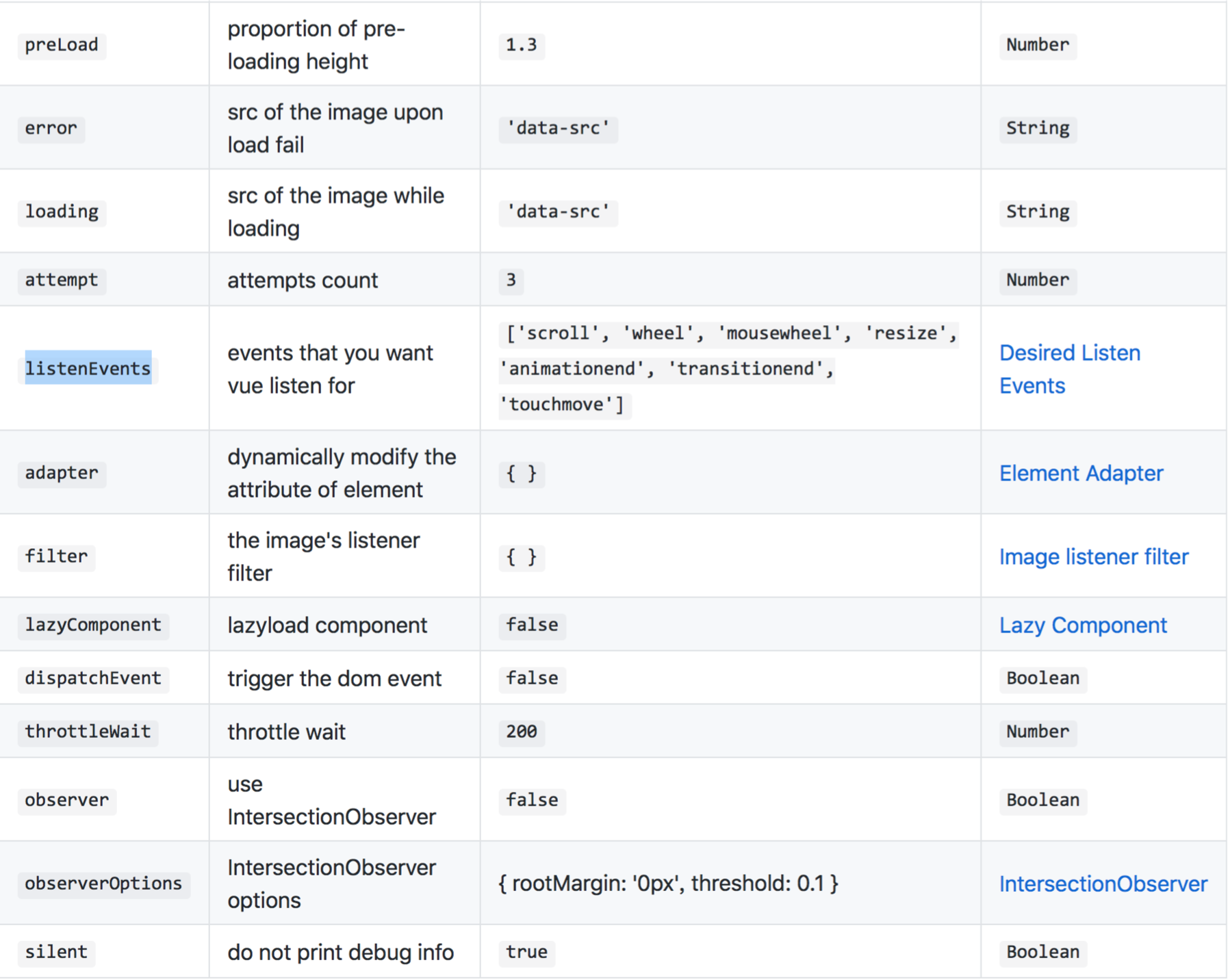
以下是github中 lazyload 的一些属性函数,可以根据个人需要进行配置使用

此随笔乃本人学习工作记录,如有疑问欢迎在下面评论,转载请标明出处。
如果对您有帮助请动动鼠标右下方给我来个赞,您的支持是我最大的动力。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?