vue 项目实战 (入门)
环境搭建
安装NodeJS →箭头 https://nodejs.org/en/
NPM是随同NodeJS一起安装的包管理工具。
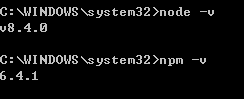
检查环境是否安装成功:
打开一个命令提示符,有成功输出版本号则为安装成功。

//检查node 版本号
node -v
//检查npm版本号
npm -v
安装vue
npm install vue -g
npm install -g @vue/cli
新建项目
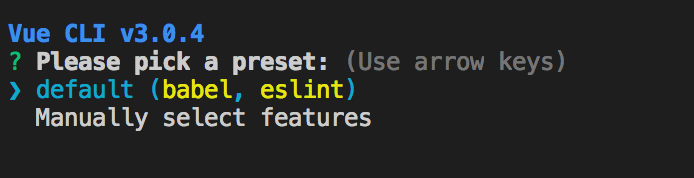
vue create vuedemo
选择第一个就是默认配置了babel 跟eslint 一般选择第二个

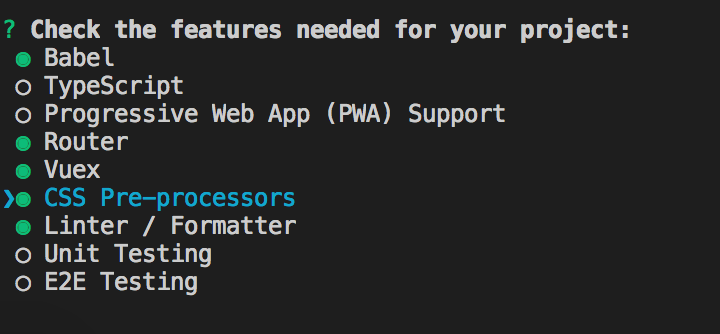
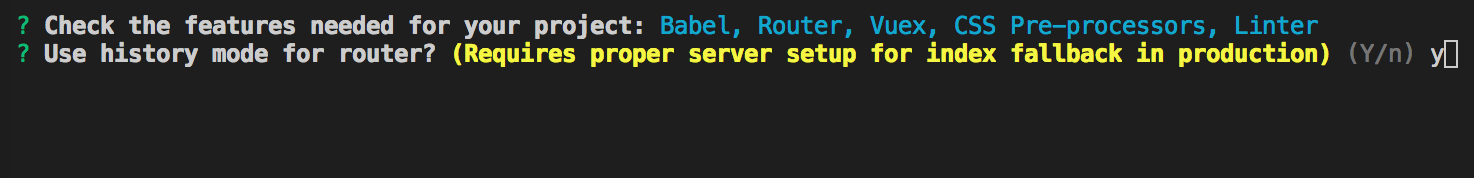
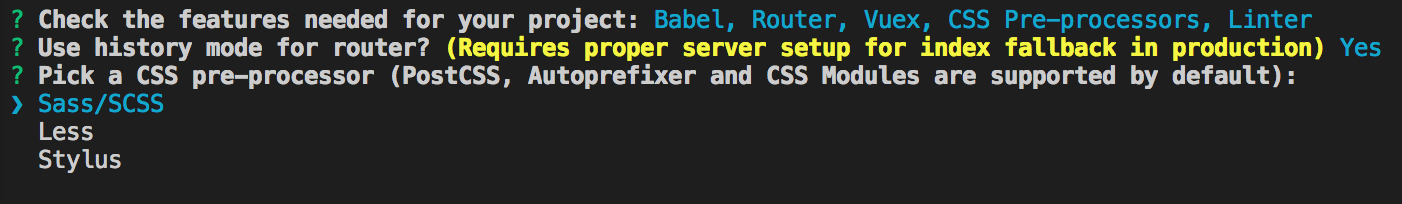
选择相应的比如说路由啊 vuex 啊 这些基本的配置,键盘上下键移动选择则按空格键选中,确认则回车


安装哪一种 CSS 预处理语言

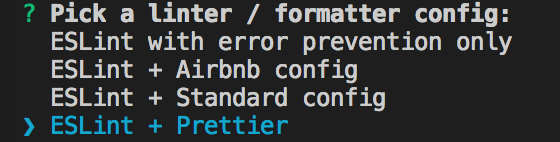
选择哪个自动化代码格式化检测,因为我是用vscode编辑器的选择了最后一个

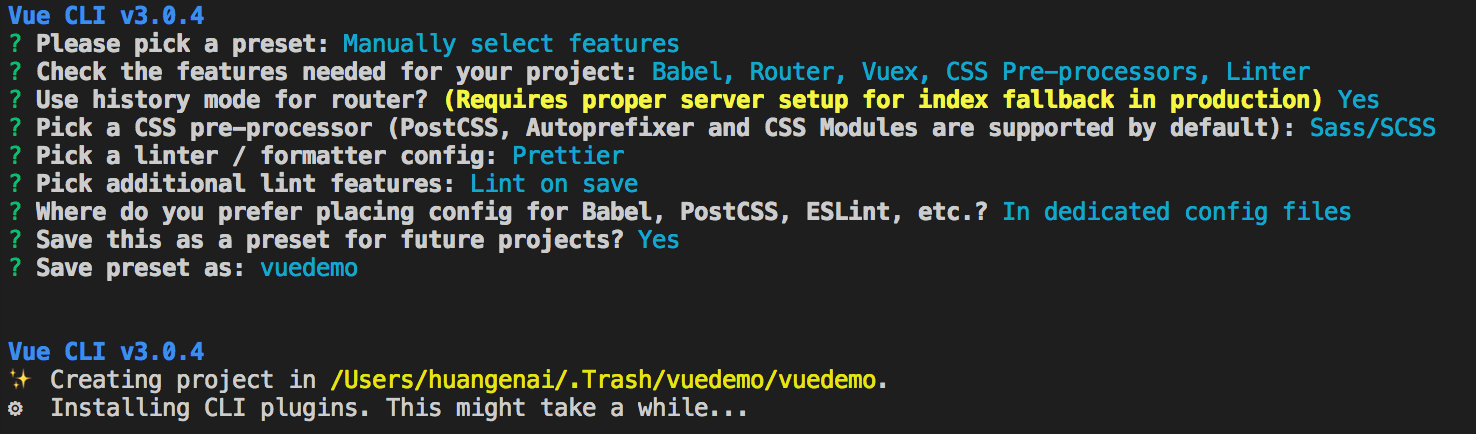
询问是否要保存配置,下次新建项目就不需要再次选择了

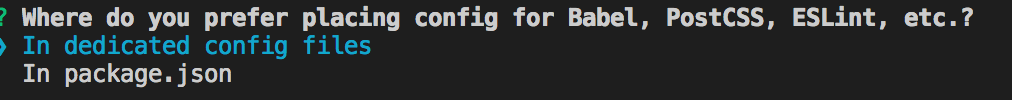
babel,postcss,eslint这些配置文件放哪
1.放独立文件放置 2.放package.json里

根据我们刚才所选择的配置 就开始安装相关的依赖和包了

运行项目
cd vuedemo
npm run serve

跑起来后浏览器打开

好了,就这样基本上这样你就跑起来一个vue 项目了
此随笔乃本人学习工作记录,如有疑问欢迎在下面评论,转载请标明出处。
如果对您有帮助请动动鼠标右下方给我来个赞,您的支持是我最大的动力。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?