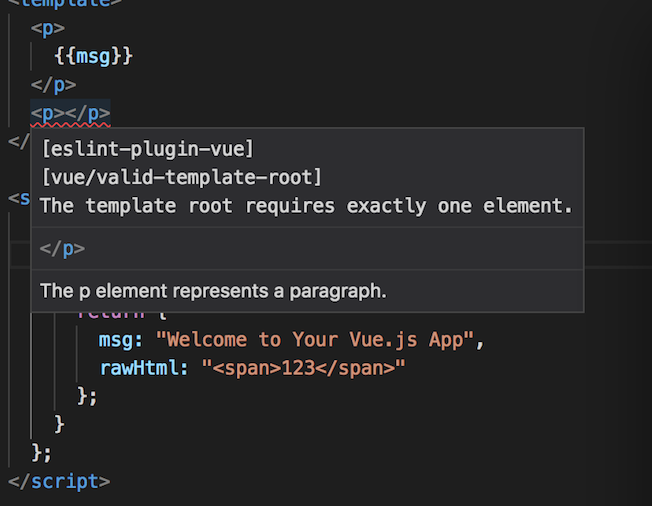
vue error:The template root requires exactly one element.
error:[vue/valid-template-root]
The template root requires exactly one element.
原因:
因为vue的模版中只有能一个根节点,所以在<template>中插入第二个元素就会报错
解决方案:
将<template>中的元素先用一个<div>包起来。
<template>
<div>
<p>123</p>
<p>456</p>
</div>
</template>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号