解决ionic <ion-nav> rootParams获取不到参数
在使用ion-nav 标签的时候 设置的页面 无法拿到传递的参数
import { Component } from '@angular/core';
import { GettingStartedPage } from './getting-started';
@Component({
template: `<ion-nav [root]="root" [rootParams]="rootParams" ></ion-nav>`
})
class MyApp {
root = GettingStartedPage;
rootParams="数据";
constructor(){
}
}
在GettingStartedPage获取传递的rootParams,按照拿参数的方法应该是这样获取的 => this.navParams.data,然而this.navParams.data 获取是空。
import { Component } from '@angular/core';
@Component({
selector: 'page-getting-started',
templateUrl: 'getting-started.html',
})
export class GettingStartedPage{
constructor(public navCtrl: NavController, public navParams: NavParams){
this.navParams.data;//并未获得传递过来的数据数据
}
}
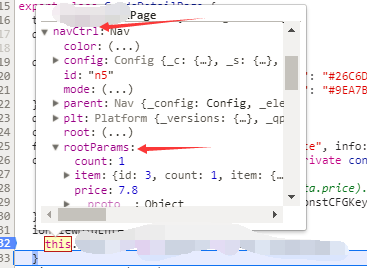
在调试的时候 发现这样可以获得 rootParams 传递过来的参数

这样写可以获得传递过来的 rootParams
(this.navCtrl as any).rootParams
感觉这是另辟蹊径获得传递过来的参数,特此分享,如果有更好的方法请在下面留言。
此随笔乃本人学习工作记录,如有疑问欢迎在下面评论,转载请标明出处。
如果对您有帮助请动动鼠标右下方给我来个赞,您的支持是我最大的动力。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?