触摸滑动插件 Swiper
Swiper
Swiper 是纯javascript打造的滑动特效插件,面向手机、平板电脑等移动终端。
Swiper中文网里已有详细的使用介绍,我就不多做介绍了。 http://www.swiper.com.cn/
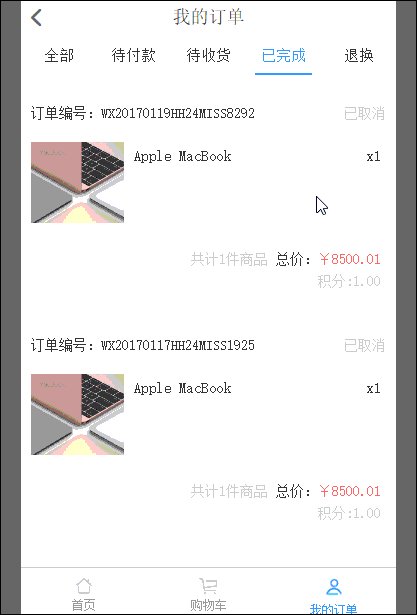
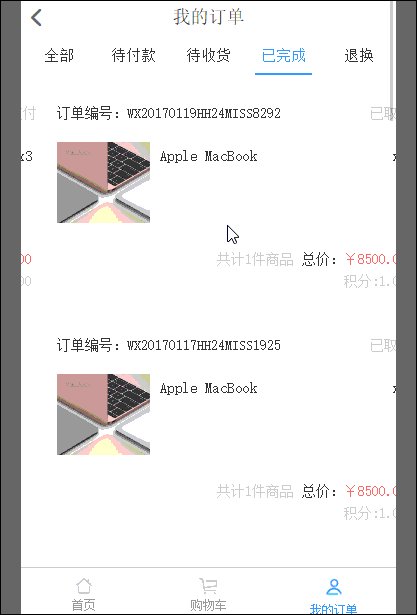
我在项目应用于多图轮播效果或者用于订单列表多状态多卡片滑动效果。
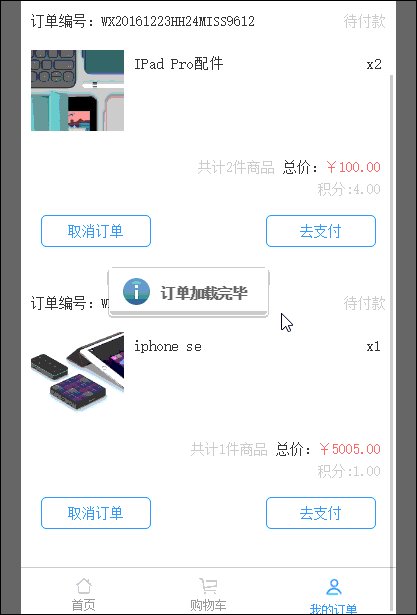
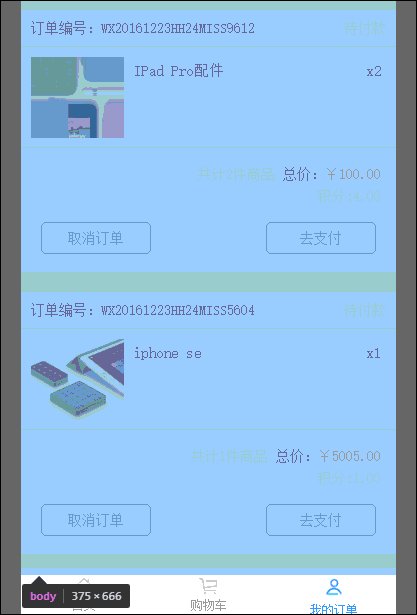
在下图所示中使用Swiper,因为每个状态的内容数量是不一样的,可是他设置的高度是一样的,导致多内容的卡面会出现内容被遮挡,最后的解决方案是写一个方法重新定义swiper-slide的高度,在初始化插件,以及当你滑动刷新加载内容的时候重新定义一下swiper-slide的高度就好了。
代码如下所示。
function bodyHeight() {
$(".swiper-slide").each(function () {
if ($(this).hasClass("swiper-slide-visible")) {
var contentH = $(this).find(".order").height() ;
$(".swiper-container").height(contentH);
}
});
}
例:

分类:
JavaScrit




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?