npm私有仓库 配置verdaccio在docker环境
前端开发过程中,少不了自己封装一些通用的包,但又不想放在公共的平台,所以搭建一个npm私有的仓库是很有必要的。
在这里简单介绍如何使用 verdoccio 在docker环境下的配置。verdoccio,轻量级私有npm代理注册表。加上docker,那就真的无敌方便了,搭建一个私有仓库轻轻松松几分钟搞定。
首先要有nodejs 已经 npm 都已经安装好了。
1.拉取verdaccio的docker镜像
docker pull verdaccio/verdaccio
2.在根目录下创建docker文件
mkdir -p ~/docker/data
cd ~/docker/data
3.从git拉取示例到data到目录下
git clone https://github.com/verdaccio/docker-examples
cd ~/docker/data/docker-examples
4.移动配置文件
mv docker-local-storage-volume ~/docker/verdaccio
5.设置文件夹权限
chown -R 100:101 ~/docker/verdaccio
6.启动镜像
docker run --name verdaccio -itd -v ~/docker/verdaccio:/verdaccio -p 4873:4873 verdaccio/verdaccio
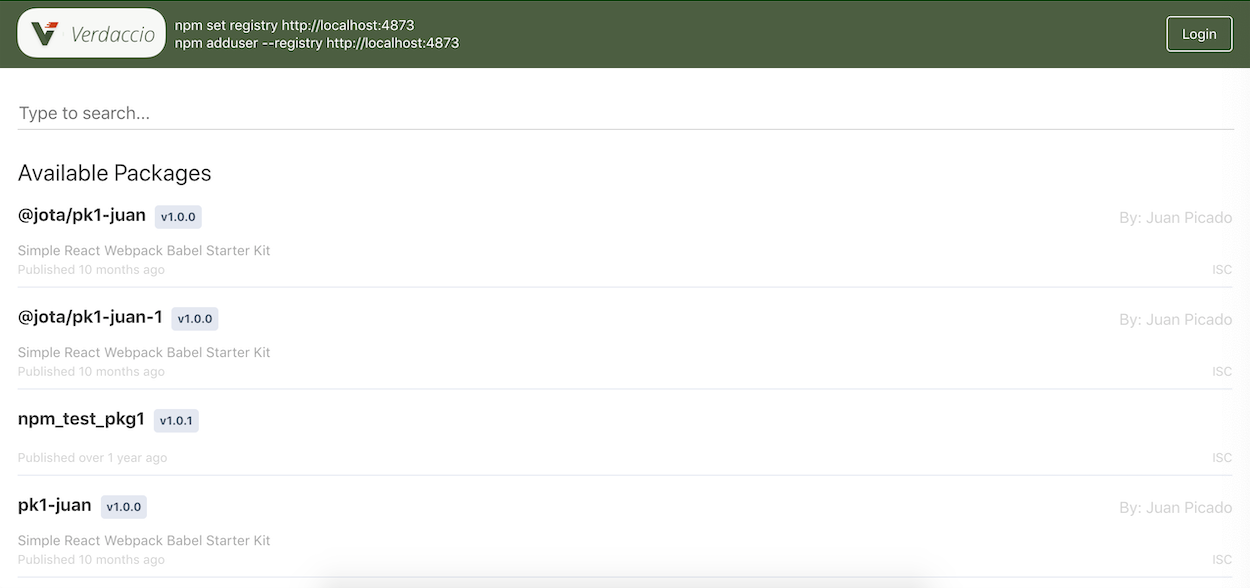
打开 http://localhost:4873/#/ 就可以看到已经启动起来了

详细的配置的请看 verdaccio的官方文档
https://verdaccio.org/docs/en/installation
添加用户
设置registry
npm set registry http://localhost:4873
1.直接添加用户
npm adduser --registry http://localhost:4873
输入username password 以及邮箱即可
2.在注册用户文件中添加用户
使用htpasswd生成器为htpasswd文件创建密码。http://www.htaccesstools.com/htpasswd-generator
然后复制出来 打开 ~/docker/verdaccio/conf/htpasswd 粘贴进去
3.登录
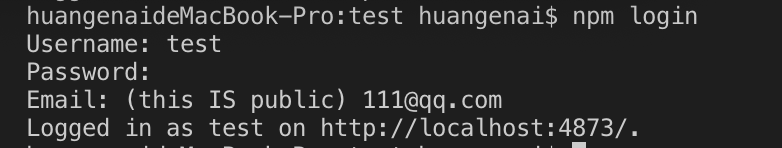
npm login

4.创建npm 包
假设我们现在新建一个包 包名叫test
新建文件 test
cd test
npm init
输入相关信息后将生成一个 package.json文件
在新建一个文件夹 index.js(这里只是简单的示例)
module.exports.sayHello = function () { return "Hello World!"; }
发布到我们到私有仓库
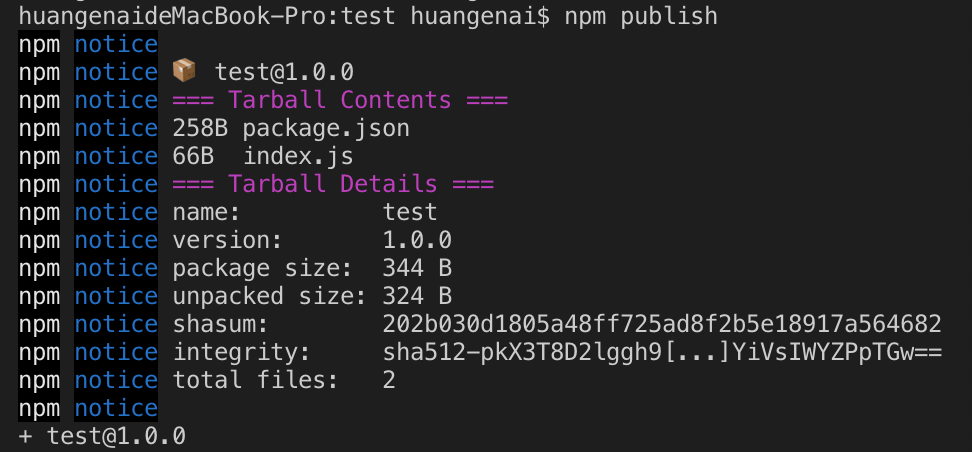
//登录,输入用户名密码邮箱 npm login //发布到私有仓库 npm publish

打开http://localhost:4873/#/ 我们可以看到我们的包已经上传上去了

npm相关命令
//查看包信息 npm info test //安装包 npm install test //删除包 npm uninstall test //查看包版本 npm view test versions --json //本地包 npm ls test
//全局包 npm ls test -g
参考
https://verdaccio.org/en/
https://blog.csdn.net/github_33420275/article/details/83035973
此随笔乃本人学习工作记录,如有疑问欢迎在下面评论,转载请标明出处。
如果对您有帮助请动动鼠标右下方给我来个赞,您的支持是我最大的动力。




