Ant Design of Vue
支持的环境:
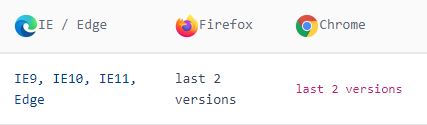
现代浏览器和 IE9 及以上(需要 polyfills)。
支持服务端渲染。
Electron(一个跨平台的、基于 Web 前端技术的桌面 GUI 应用程序开发框架。可以使用 HTML、CSS 来绘制界面和控制布局,使用 JavaScript 来控制用户行为和业务逻辑,使用 Node.js 来通信、处理音频视频等,几乎所有的 Web 前端技术和框架(jQuery、Vue、React、Angular 等)都可以应用到桌面 GUI 开发中。)

使用 npm 或 yarn 安装
$ npm install ant-design-vue --save
$ yarn add ant-design-vue
引入样式:
import Vue from 'vue';
import Antd from 'ant-design-vue';
import App from './App';
Vue.config.productionTip = false;
Vue.use(Antd);
加载组件:
// .babelrc or babel-loader option
{ "plugins": [ ["import", { "libraryName": "ant-design-vue", "libraryDirectory": "es", "style": "css" ,"style": "true"}] ] }
// babel-plugin-import 会帮助你加载 JS 和 CSS、less
import { DatePicker } from 'ant-design-vue';


