flutter 插件开发 原生插件开发 (Plugin packages)
flutter 插件开发 原生插件开发 (Plugin packages)
先引用一段官方的介绍说明:
https://docs.flutter.cn/packages-and-plugins/developing-packages
Package 包含以下几种类别:
纯 Dart 库 (Dart packages)
用 Dart 编写的传统 package,比如 path。其中一些可能包含 Flutter 的特定功能,因此依赖于 Flutter 框架,其使用范围仅限于 Flutter,比如 fluro。
原生插件 (Plugin packages)
使用 Dart 编写的,按需使用 Java 或 Kotlin、Objective-C 或 Swift 分别在 Android 和/或 iOS 平台实现的 package。
插件 package 可以针对 Android(使用 Kotlin 或 Java)、 iOS(使用 Swift 或 Objective-C)、Web、macOS、Windows 或 Linux,又或者它们的各种组合方式,进行编写。
今天主要学习一下原生插件 (Plugin packages)的开发。
创建插件项目:
下面是官方给出的创建例子:创建一个 组织名称为com.example,支持android,ios,linux,macos,windows平台的 指定android开发语言为kotlin ios开发语言为Objective-c 项目名称为hello的插件
flutter create --org com.example --template=plugin --platforms=android,ios,linux,macos,windows -a kotlin -i objc hello
--org后面跟的是组织名称,--platforms=后面跟的是支持的平台,可以通过-a -i 来指定安卓和ios平台的开发语言
根据我们的需求需要创建一个名称为 mypl,组织名为com.hczhhm, 支持安卓和ios平台的插件,这里选择
Java做安卓的开发语言,swift作为ios的开发语言:
flutter create --org com.hczhhm --template=plugin --platforms=android,ios -i swift -a java mypl
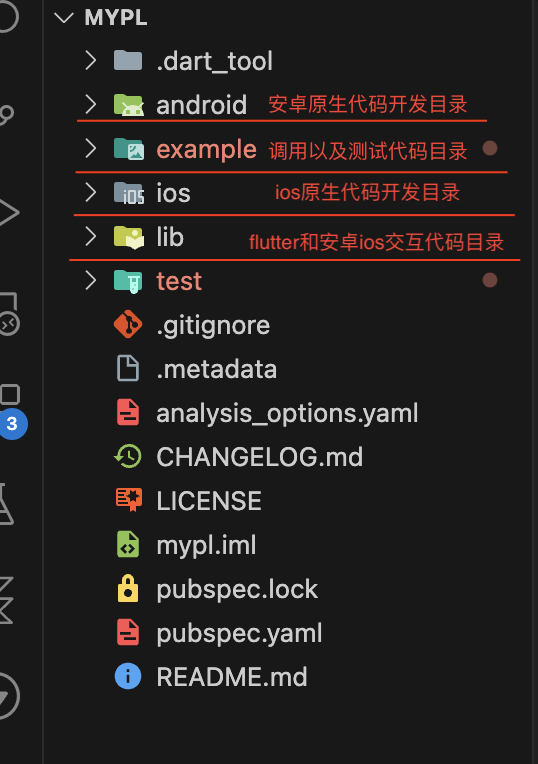
创建完成后目录如下:

用VSCode打开
最外层pubspec.yaml文件里 有个homepage报错,需要填写你插件在github上的主页,可以先注释掉,等插件完成上传后再添加
一. ios 插件开发
下面我们先讲怎么开发ios的插件代码,后面再讲安卓的。
下面内容来自官方说明:
使用 Xcode 编辑 iOS 平台代码之前,首先确保代码至少被构建过一次(即从 IDE/编辑器执行示例程序,或在终端中执行以下命令: cd hello/example; flutter build ios --no-codesign --config-
only)。
在我这就是
cd mypl/example
然后运行:
flutter build ios --no-codesign --config-only
这个时候会安装 依赖包 构建项目。 完成后用xcode打开 mypl/example/ios 项目:
在VSCode里用 Open in Xcode打开 或者直接打开mypl/example/ios目录下的 Runner.xcworkspace 文件

打开后先用跑一遍模拟器,如果可以跑成功就可以进行后续开发了。
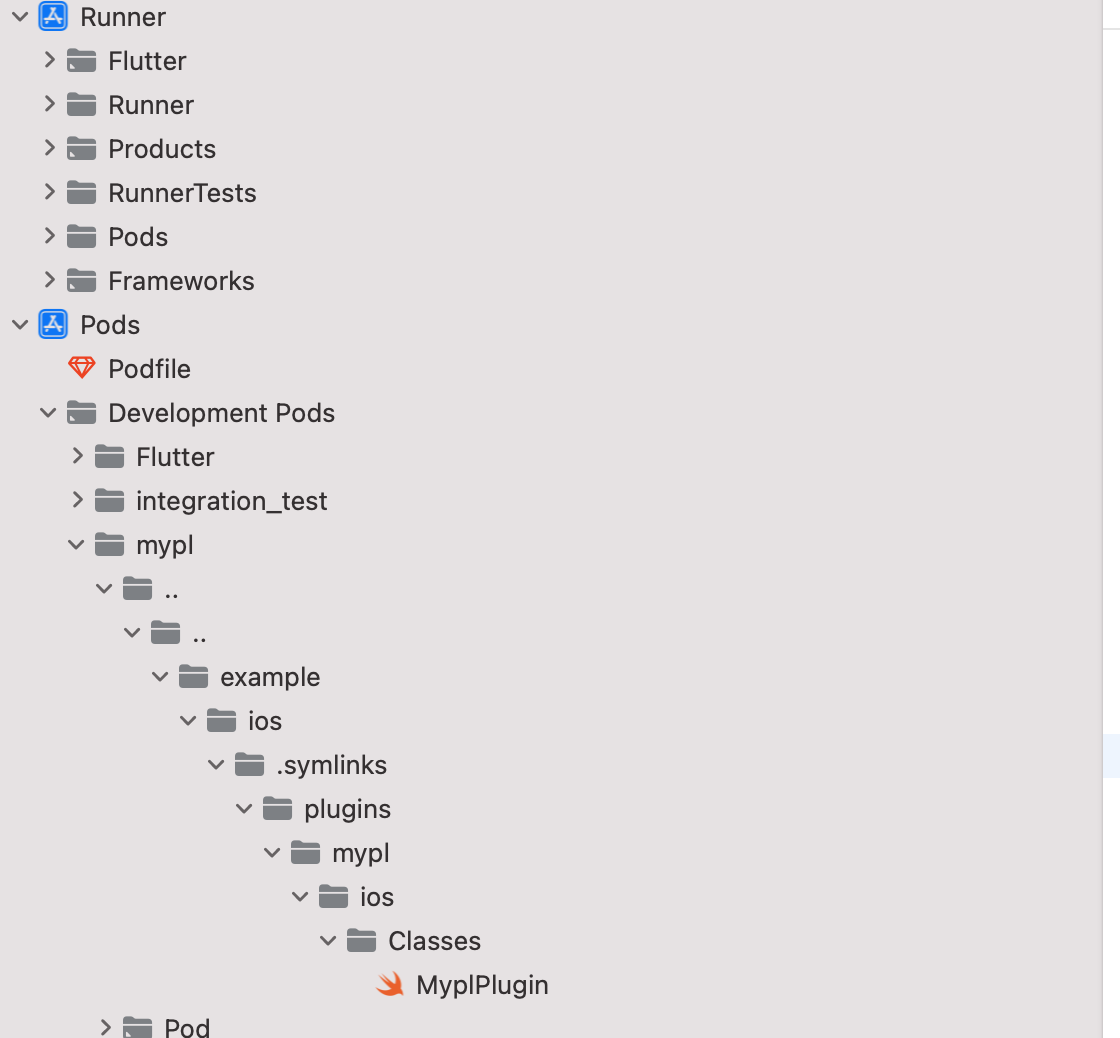
ios开发的代码位置在:
Pods/Development Pods/mypl/../../example/ios/.symlinks/plugins/mypl/ios/Classes 下

下面添加两个简单的方法,把流程跑一遍
1.先在ios代码里添加两个方法标识符:test1,test2,并学着返回数据

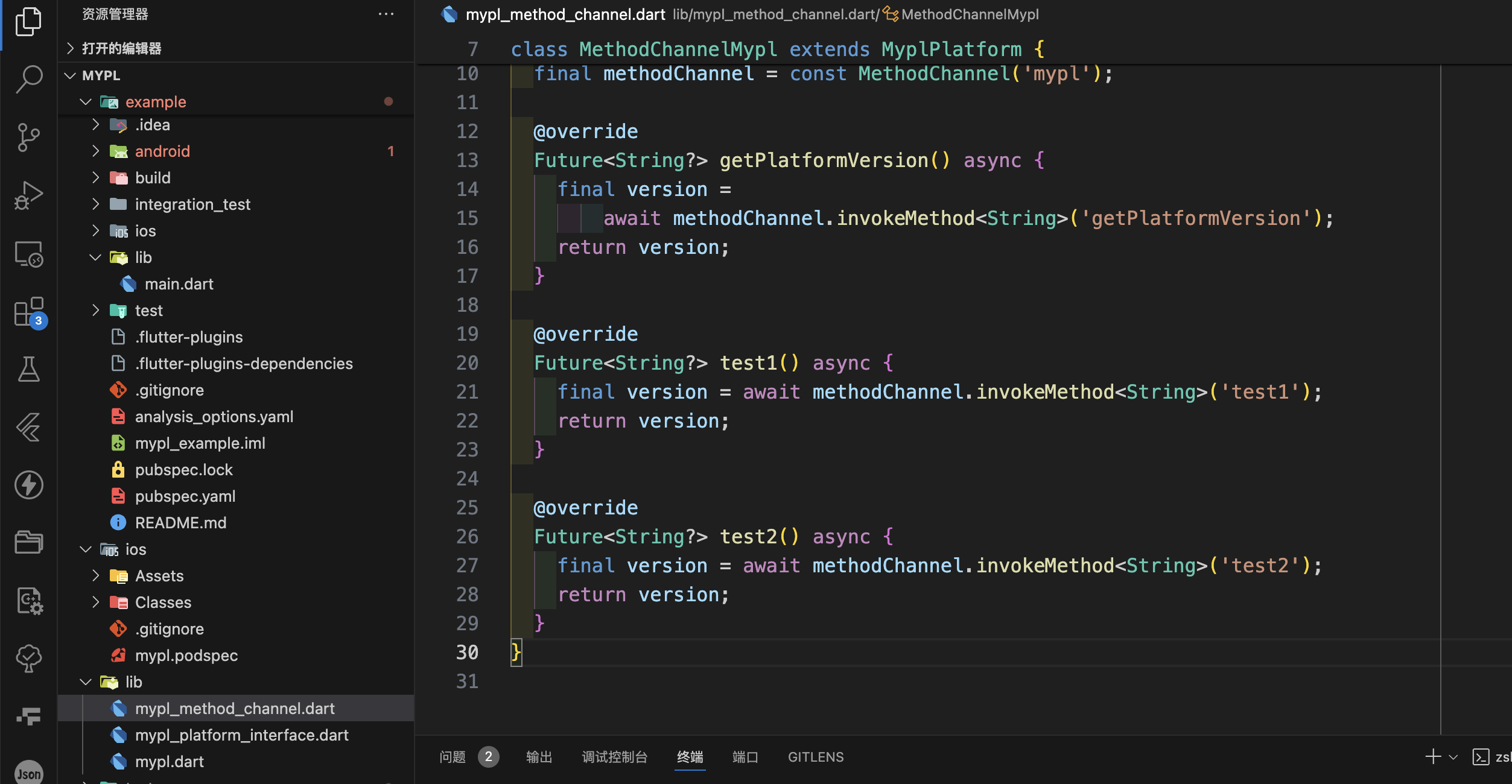
2.在 mypl_method_channel.dart 中新增两个方法的调用代码:

3.在mypl_platform_interface.dart 中新增方法未实现时抛出的错误提示

4.在mypl.dart 中调用方法

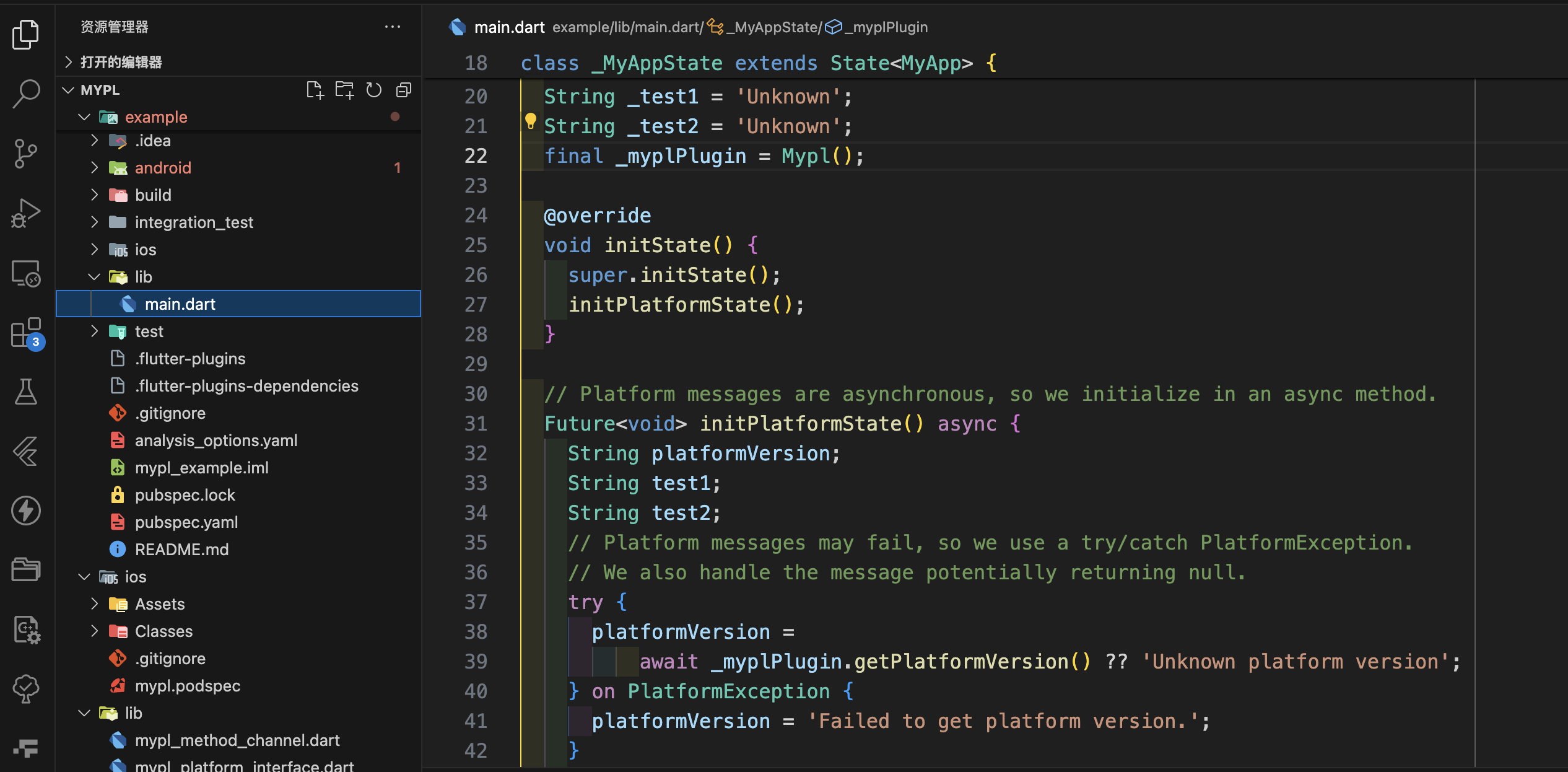
5.在main.dart 调用插件方法

下面为main.dart修改后的代码
import 'package:flutter/material.dart';
import 'dart:async';
import 'package:flutter/services.dart';
import 'package:mypl/mypl.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatefulWidget {
const MyApp({super.key});
@override
State<MyApp> createState() => _MyAppState();
}
class _MyAppState extends State<MyApp> {
String _platformVersion = 'Unknown';
String _test1 = 'Unknown';
String _test2 = 'Unknown';
final _myplPlugin = Mypl();
@override
void initState() {
super.initState();
initPlatformState();
}
// Platform messages are asynchronous, so we initialize in an async method.
Future<void> initPlatformState() async {
String platformVersion;
String test1;
String test2;
// Platform messages may fail, so we use a try/catch PlatformException.
// We also handle the message potentially returning null.
try {
platformVersion =
await _myplPlugin.getPlatformVersion() ?? 'Unknown platform version';
} on PlatformException {
platformVersion = 'Failed to get platform version.';
}
try {
test1 = await _myplPlugin.test1() ?? 'Unknown platform version';
} on PlatformException {
test1 = 'Failed to get platform version.';
}
try {
test2 = await _myplPlugin.test2() ?? 'Unknown platform version';
} on PlatformException {
test2 = 'Failed to get platform version.';
}
// If the widget was removed from the tree while the asynchronous platform
// message was in flight, we want to discard the reply rather than calling
// setState to update our non-existent appearance.
if (!mounted) return;
setState(() {
_platformVersion = platformVersion;
_test1 = test1;
_test2 = test2;
});
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: const Text('Plugin example app'),
),
body: Center(
child: Column(
children: [
Text('Running on: $_platformVersion\n'),
Text('Running on: $_test1\n'),
Text('Running on: $_test2\n'),
],
)),
),
);
}
}
6.运行项目,就可以见到新增的代码效果了

7.添加第三方SDK,具体配置请参考微信文档:https://developers.weixin.qq.com/doc/oplatform/Mobile_App/Access_Guide/iOS.html
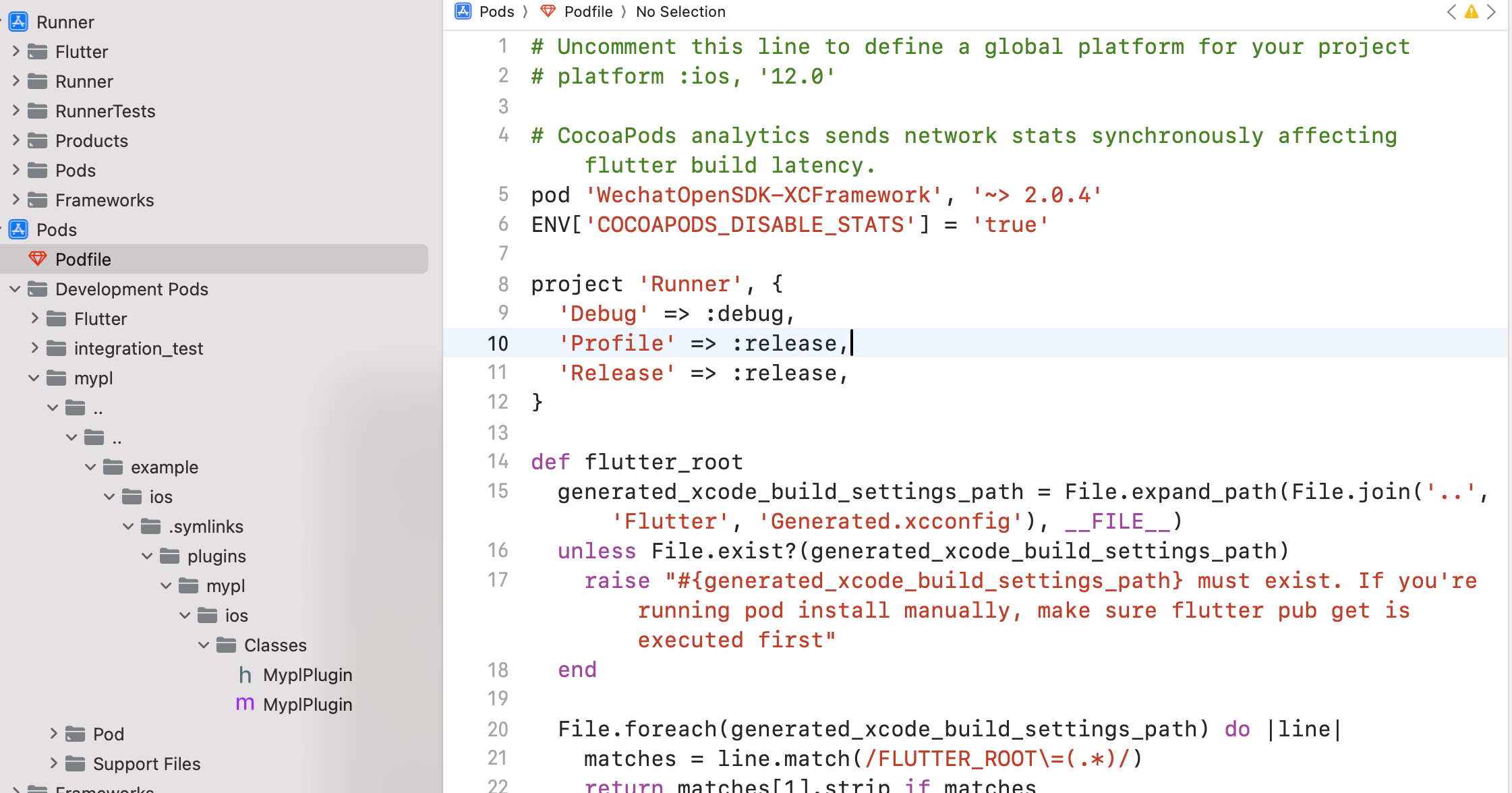
因为微信SDK文档默认用Objective-c进行开发,我这里把之前创建的项目删了,重新创建了支持Objective-c的项目,请大家注意代码差别。 下面以ios为例:在 mypl/example/ios/Podfile 中添加
pod 'WechatOpenSDK-XCFramework', '~> 2.0.4'

mypl/ios/mypl.podspec中s.dependency 'Flutter'下面添加s.dependency 'WechatOpenSDK-XCFramework', '2.0.4''

9.添加完成后 cd mypl/example/ios ,然后 pod install 安装sdk
10.引入头文件,然后在Xcode上运行一下项目,如果可以跑起来,就说明第三方库引入成功

二.安卓插件开发
1.构建项目
下面说明来自官方文档
在 Android Studio 中编辑 Android 平台的代码之前,请先确保代码至少已经构建过一次(换句话说,在 IDE 或编辑器中运行一次示例应用,或者在终端中执行指令 cd hello/example; flutter build apk --config-only)。
在我这里就是 cd mypl/example 然后执行 flutter build apk --config-only
2.打开项目,同步Gradle
项目需要同步Gradle文件,这个过程会非常缓慢,如果想快一些,可以先打开梯子,再进行下面的打开项目操作,同步完再关闭梯子。不想用梯子可以直接打开项目,如果嫌时间慢,又不想使用梯子,可以在网上找配置使用国内源的方法。
以下说明来自官方文档:
1.启动 Android Studio;
2.在 Android Studio 的欢迎菜单 (Welcome to Android Studio) 对话框中选择打开现有的 Android Studio 项目 (Open an existing Android Studio Project),或在菜单中选择 File > Open,然后选择 mypl/example/android/build.gradle 文件;
3.在Gradle Sync 对话框中,选择 OK;
4.在“Android Gradle Plugin Update”对话框中,选择“Don't remind me again for this project”。
插件中与 Android 系统徐相关的代码在 hello/java/com.example.hello/HelloPlugin 这个文件里
官方说明里的hello对应我这里的mypl。
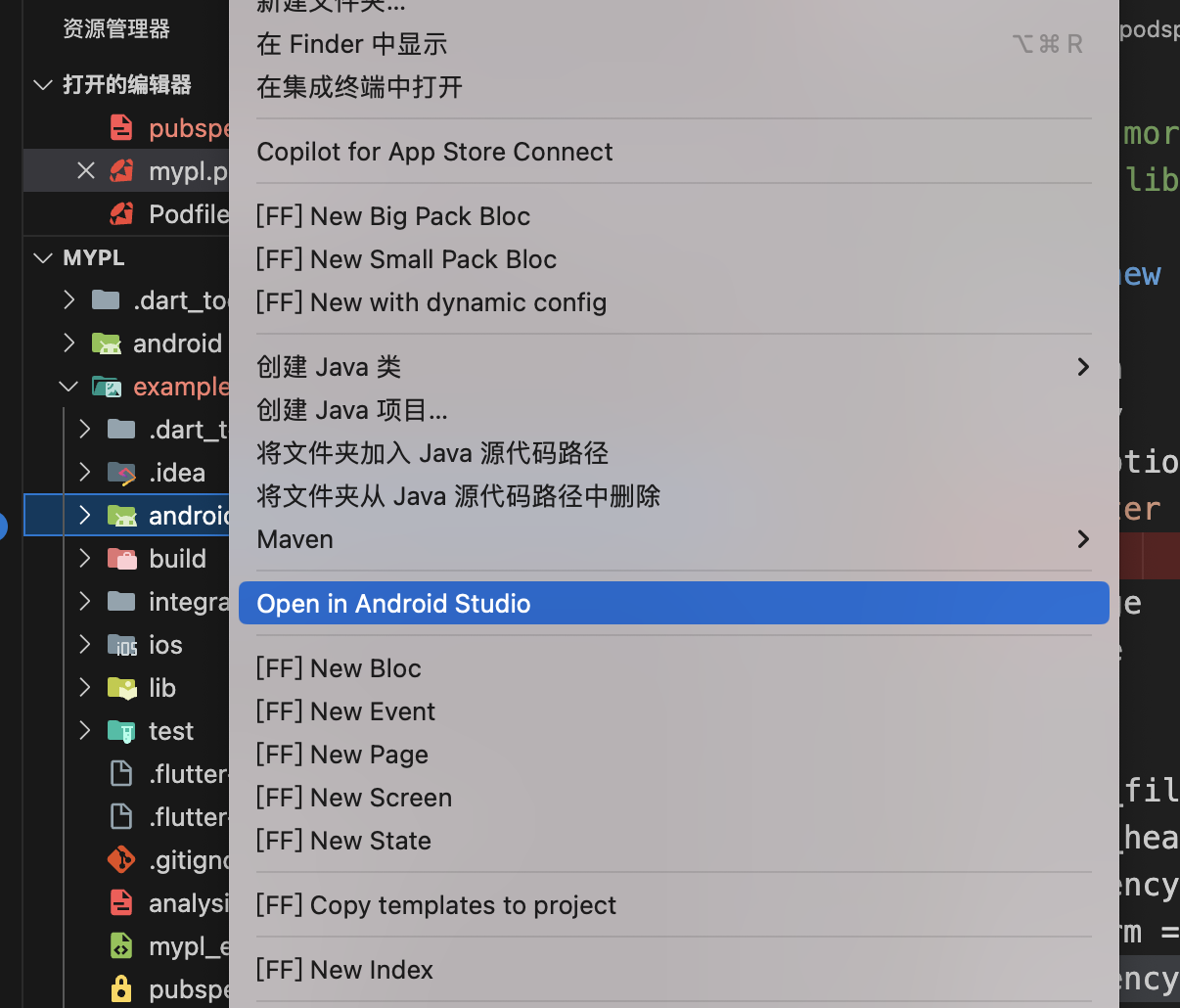
我是使用 Open in Android Studio 方法打开的

打开后双击 build.gradle 来到 build.gradle中,看到 Gradle project sync in progress 正在同步Gradle文件,不用梯子可能需要等十几到半个小时分钟,如果嫌时间慢,又不想使用梯子,可以在网上找配置使用国内源的方法。

同步成功后就可以进行开发了。
3.插件开发目录位于mypl/java/com.hczhhm.mypl/

因为之前删除了项目,重建创建了支持 objective-c 和java的项目,所以 test1和test2方法需要重新创建,流程参考ios项目里flutter代码的编写,flutter编写完成后,下面我们只要编写java代码实现就好了

以上是简单的安卓插件方法创建调用流程。
4.下面对安卓进行微信SDK导入,具体配置请参考微信文档:https://developers.weixin.qq.com/doc/oplatform/Mobile_App/Access_Guide/Android.html
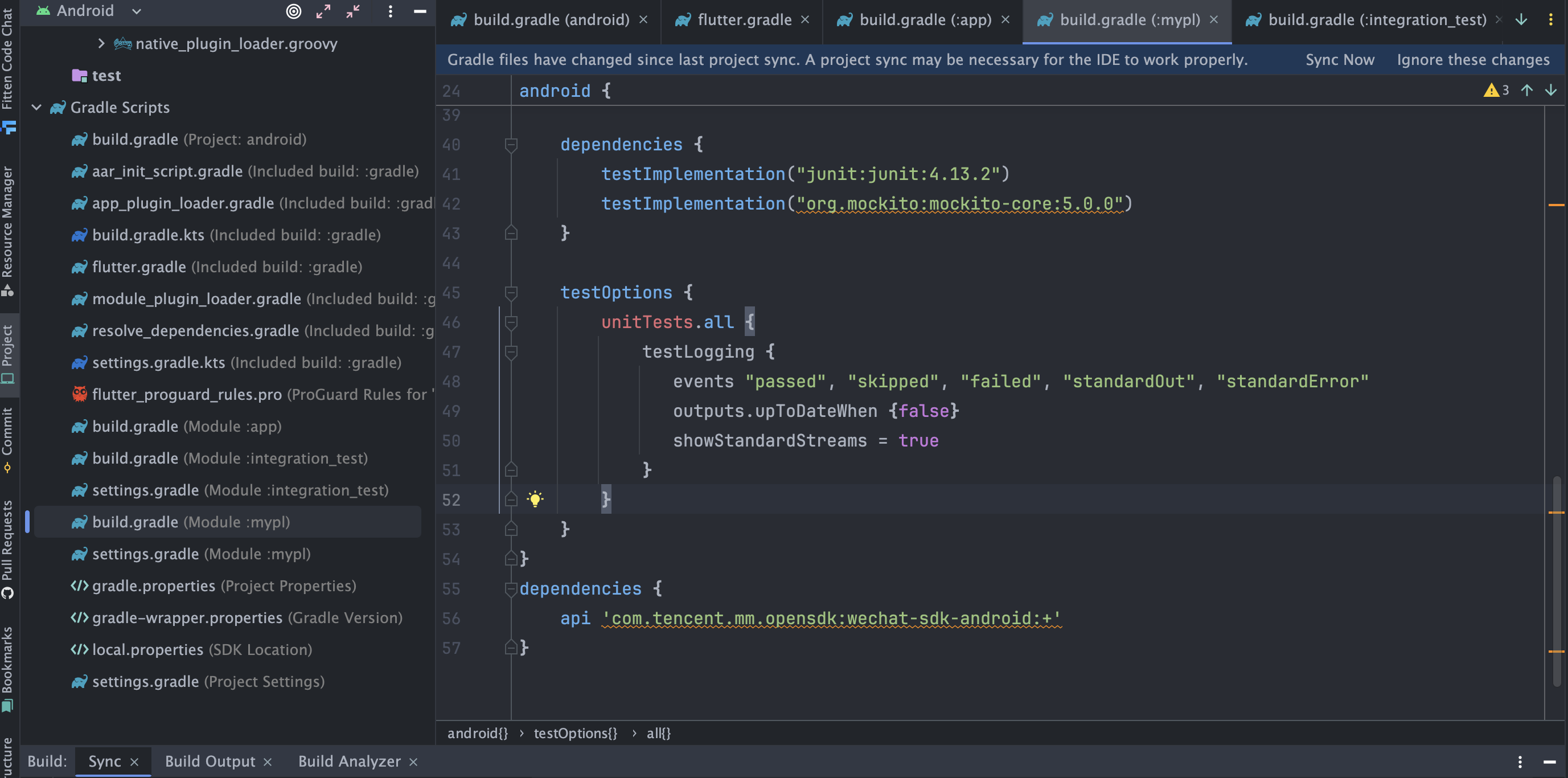
打开 mypl/build.gradle 在最下面添加:
dependencies {
api 'com.tencent.mm.opensdk:wechat-sdk-android:+'
}
保存后,点击右上角 Sync Now 同步Gradle文件

同步完成后,在MyplPlugin文件中调用微信Sdk方法测试一下,我这边代码里的 this 报错,使用IDEA自动修复后,可以正常运行,表示sdk集成成功。

至此插件开发的第一步完成了,后面有时间我会继续更新微信Sdk集成的后续开发过程。如果本文存在问题,希望各位大神可以帮忙指出,在此表示感谢。
参考文章:https://docs.flutter.cn/packages-and-plugins/developing-packages
https://www.cnblogs.com/876013676ch/p/10187258.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· Obsidian + DeepSeek:免费 AI 助力你的知识管理,让你的笔记飞起来!
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了